如何在WordPress中轻松缩进段落
你想在WordPress中添加空格或缩进段落吗?虽然大多数文本都是左对齐的,但在某些情况下,您可能需要缩进段落以改进排版和更好的阅读体验。在本文中,我们将向您展示如何在WordPress中轻松缩进段落。
方法1:在Visual Editor中使用缩进文本按钮
默认情况下,大多数WordPress主题将显示从右到左语言左侧或右侧对齐的段落。
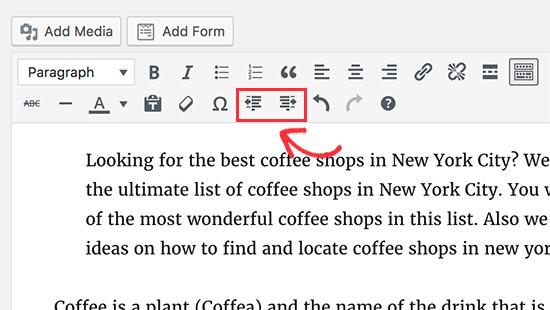
如果要缩进段落,则可以通过单击可视编辑器中的增加缩进按钮手动执行该操作。这将在段落的左侧添加间距。
如果您想缩进多个段落,则需要选择这些段落,然后单击增加缩进按钮。
您可以多次单击添加缩进以增加间距。例如,如果单击两次,则它将使缩进间距加倍。
您还可以通过单击减少缩进按钮来减少间距。
方法2:使用文本编辑器手动缩进段落
在可视化编辑器中使用缩进文本按钮是在WordPress中缩进段落的最简单方法。但是,这不允许您控制要添加的间距量。
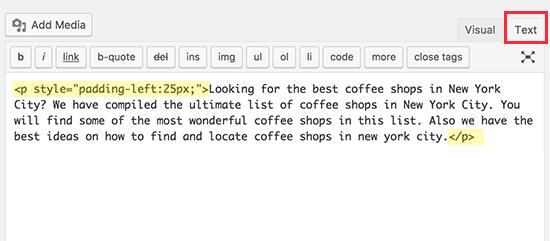
更高级的用户可以切换到文本编辑器并手动添加间距。您需要做的就是将文本换成段落标记< p>和< / p>标签,然后将内联CSS添加到段落文本,如下所示:
< p style =“padding-left:25px;”>您的段落文字在这里...< / p>
此方法允许您控制要用作缩进的间距。如果您不需要经常缩进段落,则此方法最有效。但是,如果您经常缩进段落,那么这不是一个理想的解决方案。
方法3:仅缩进段落的第一行
网页不使用文字处理器或排版所使用的传统段落间距,这只会缩进段落的第一行。
即使在WordPress中,当缩进段落时,间距也会添加到整个段落中。
新闻,杂志网站或文学期刊等一些网站可能希望添加更传统的段落间距。在这种情况下,您需要为主题添加自定义CSS。
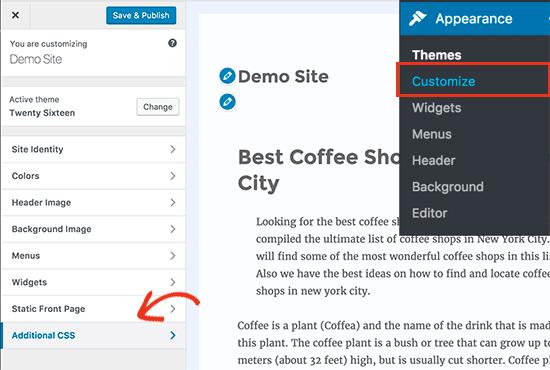
首先你需要访问外观»自定义启动WordPress主题定制器。现在点击“其他CSS”标签。
这将在左侧窗格中显示一个文本框,您可以在其中添加自定义CSS。您需要在框中添加此CSS代码。
p.custom-indent { text-indent:60px; }
这个CSS代码只是告诉浏览器,如果一个段落有.custom-indent类,那么添加60px作为文本缩进。
您现在可以在WordPress中编辑帖子并切换到文本编辑器。接下来,将您的段落包装在< p class =“custom-indent”>中和< / p>像这样的标签:
< p class =“custom-indent”>您的段落文字在这里...< / p>
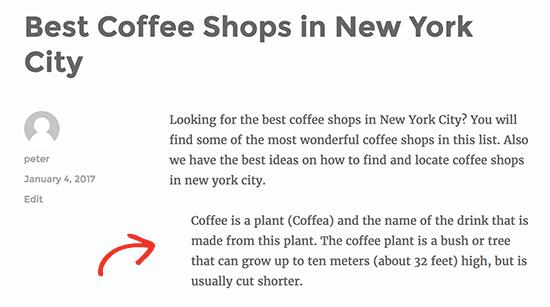
完成后,您可以预览帖子,并且您将看到只有段落的第一行在它之前有间距。
如果您只想缩进几个段落,此方法将工作得很好。但是,如果要将此样式添加到站点上的所有段落,则只需更改自定义CSS,如下所示:
article p { text-indent:60px; }
此CSS规则将自动缩进WordPress帖子或页面内所有段落的第一行。
我们希望本文能帮助您学习如何在WordPress中缩进段落。您可能还希望看到我们掌握WordPress可视化编辑器的技巧。
你想在WordPress中添加空格或缩进段落吗?虽然大多数文本都是左对齐的,但在某些情况下,您可能需要缩进段落以改进排版和更好的阅读体验。在本文中,我们将向您展示如何在WordPress中轻松缩进段落。
方法1:在Visual Editor中使用缩进文本按钮
默认情况下,大多数WordPress主题将显示从右到左语言左侧或右侧对齐的段落。
如果要缩进段落,则可以通过单击可视编辑器中的增加缩进按钮手动执行该操作。这将在段落的左侧添加间距。
如果您想缩进多个段落,则需要选择这些段落,然后单击增加缩进按钮。
您可以多次单击添加缩进以增加间距。例如,如果单击两次,则它将使缩进间距加倍。
您还可以通过单击减少缩进按钮来减少间距。
方法2:使用文本编辑器手动缩进段落
在可视化编辑器中使用缩进文本按钮是在WordPress中缩进段落的最简单方法。但是,这不允许您控制要添加的间距量。
更高级的用户可以切换到文本编辑器并手动添加间距。您需要做的就是将文本换成段落标记< p>和< / p>标签,然后将内联CSS添加到段落文本,如下所示:
< p style =“padding-left:25px;”>您的段落文字在这里...< / p>
此方法允许您控制要用作缩进的间距。如果您不需要经常缩进段落,则此方法最有效。但是,如果您经常缩进段落,那么这不是一个理想的解决方案。
方法3:仅缩进段落的第一行
网页不使用文字处理器或排版所使用的传统段落间距,这只会缩进段落的第一行。
即使在WordPress中,当缩进段落时,间距也会添加到整个段落中。
新闻,杂志网站或文学期刊等一些网站可能希望添加更传统的段落间距。在这种情况下,您需要为主题添加自定义CSS。
首先你需要访问外观»自定义启动WordPress主题定制器。现在点击“其他CSS”标签。
这将在左侧窗格中显示一个文本框,您可以在其中添加自定义CSS。您需要在框中添加此CSS代码。
p.custom-indent { text-indent:60px; }
这个CSS代码只是告诉浏览器,如果一个段落有.custom-indent类,那么添加60px作为文本缩进。
您现在可以在WordPress中编辑帖子并切换到文本编辑器。接下来,将您的段落包装在< p class =“custom-indent”>中和< / p>像这样的标签:
< p class =“custom-indent”>您的段落文字在这里...< / p>
完成后,您可以预览帖子,并且您将看到只有段落的第一行在它之前有间距。
如果您只想缩进几个段落,此方法将工作得很好。但是,如果要将此样式添加到站点上的所有段落,则只需更改自定义CSS,如下所示:
article p { text-indent:60px; }
此CSS规则将自动缩进WordPress帖子或页面内所有段落的第一行。
我们希望本文能帮助您学习如何在WordPress中缩进段落。您可能还希望看到我们掌握WordPress可视化编辑器的技巧。