如何在WordPress中以“正确”的方式创建网格列内容
您是否曾经发现需要在帖子或页面中创建网格列内容?到目前为止,此功能仅供主题开发人员使用。许多主题作者在他们的主题中添加了20多个列短代码,以跟上行业竞争。最大的问题是它们使问题变得更加困难。通过添加他们的短代码,您将永远被锁定在该特定主题中,因为另一个主题使用了他们自己的短代码品牌版本。那是不对的。在本文中,我们将向您展示如何在WordPress帖子和页面中以“正确”的方式创建网格列内容。
您需要做的第一件事是安装并激活Justin Tadlock的Grid Columns插件。激活后,您现在可以使用它了。因为这个插件只有一个函数而且只有一个函数,所以没有复杂的设置选项。
你可以开始在帖子或页面中使用列短代码,如下例所示:
[column gr span="1"]Some content[/column] [column gr span="1"]Some content[/column] [column gr span="1"]Some content[/column] [column gr span="1"]Some content[/column]
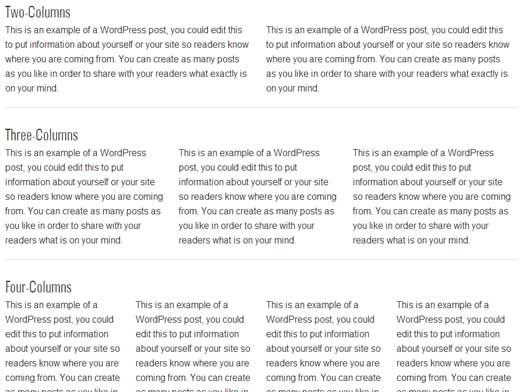
正如您所看到的,一切都基于网格。默认情况下有4个网格。每个跨度等于网格中的列数。例如,如果添加2个span,则只有两列。有关可视化示例,请参阅下面的屏幕截图:
您可能想知道为什么要创建此插件以及为什么要使用它?
好吧,许多主题开发人员在其主题中添加了几个列短代码(这在WordPress.org上是不允许的,但主题还有其他市场。添加所有这些短代码并不是最好的解决方案,这就是为什么:
- 他们将用户永远锁定在他们的主题中。
- 他们为一个人创建了20多个短代码。这使它看起来像他们的主题有更多的功能。
- 他们删除其他插件所依赖的核心WordPress过滤器,从而在尝试添加其他插件时破坏你的主题。
- 代码主要是穷人写,因为它很可能是从同一个坏源复制的。
您是否曾经发现需要在帖子或页面中创建网格列内容?到目前为止,此功能仅供主题开发人员使用。许多主题作者在他们的主题中添加了20多个列短代码,以跟上行业竞争。最大的问题是它们使问题变得更加困难。通过添加他们的短代码,您将永远被锁定在该特定主题中,因为另一个主题使用了他们自己的短代码品牌版本。那是不对的。在本文中,我们将向您展示如何在WordPress帖子和页面中以“正确”的方式创建网格列内容。
您需要做的第一件事是安装并激活Justin Tadlock的Grid Columns插件。激活后,您现在可以使用它了。因为这个插件只有一个函数而且只有一个函数,所以没有复杂的设置选项。
你可以开始在帖子或页面中使用列短代码,如下例所示:
[column gr span="1"]Some content[/column] [column gr span="1"]Some content[/column] [column gr span="1"]Some content[/column] [column gr span="1"]Some content[/column]
正如您所看到的,一切都基于网格。默认情况下有4个网格。每个跨度等于网格中的列数。例如,如果添加2个span,则只有两列。有关可视化示例,请参阅下面的屏幕截图:
您可能想知道为什么要创建此插件以及为什么要使用它?
好吧,许多主题开发人员在其主题中添加了几个列短代码(这在WordPress.org上是不允许的,但主题还有其他市场。添加所有这些短代码并不是最好的解决方案,这就是为什么:
- 他们将用户永远锁定在他们的主题中。
- 他们为一个人创建了20多个短代码。这使它看起来像他们的主题有更多的功能。
- 他们删除其他插件所依赖的核心WordPress过滤器,从而在尝试添加其他插件时破坏你的主题。
- 代码主要是穷人写,因为它很可能是从同一个坏源复制的。