如何创建自定义WordPress小部件
您想在WordPress中创建自己的自定义小部件吗?窗口小部件允许您将元素拖放到网站的任何侧边栏或小部件就绪区域。在本文中,我们将向您展示如何轻松创建自定义WordPress小部件。
什么是WordPress小部件?
WordPress小部件包含您可以添加到网站侧边栏或小部件就绪区域的代码片段。将它们视为可用于通过简单的拖放界面添加不同元素的模块。
默认情况下,WordPress附带一组标准小部件,可以与任何WordPress主题一起使用。请参阅我们的初学者指南,了解如何在WordPress中添加和使用小部件。
WordPress还允许开发人员创建自己的自定义小部件。许多WordPress主题和插件都带有自己的自定义小部件,您可以将其添加到侧边栏。
例如,您可以在不编写任何代码的情况下将联系人表单,自定义登录表单或照片库添加到侧边栏。
话虽如此,让我们看看如何在WordPress中轻松创建自己的自定义小部件。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
创建自定义小组件在WordPress中
在我们开始之前,最好是创建一个特定于站点的插件,您将从本教程中粘贴小部件代码。
您还可以将代码粘贴到主题的functions.php文件中。但是,只有在特定主题处于活动状态时才可用。
在本教程中,我们将创建一个仅访问访问者的简单小部件。看看这段代码,然后将其粘贴到特定于站点的插件中,以查看它的实际效果。
// Register and load the widget function wpb_load_widget() { register_widget( "wpb_widget" ); } add_action( "widgets_init", "wpb_load_widget" ); // Creating the widget class wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget "wpb_widget", // Widget name will appear in UI __("WPBeginner Widget", "wpb_widget_domain"), // Widget description array( "description" => __( "Sample widget based on WPBeginner Tutorial", "wpb_widget_domain" ), ) ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( "widget_title", $instance["title"] ); // before and after widget arguments are defined by themes echo $args["before_widget"]; if ( ! empty( $title ) ) echo $args["before_title"] . $title . $args["after_title"]; // This is where you run the code and display the output echo __( "Hello, World!", "wpb_widget_domain" ); echo $args["after_widget"]; } // Widget Backend public function form( $instance ) { if ( isset( $instance[ "title" ] ) ) { $title = $instance[ "title" ]; } else { $title = __( "New title", "wpb_widget_domain" ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( "title" ); ?>"><?php _e( "Title:" ); ?></label> <input title" ); ?>" name="<?php echo $this->get_field_name( "title" ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance["title"] = ( ! empty( $new_instance["title"] ) ) ? strip_tags( $new_instance["title"] ) : ""; return $instance; } } // Class wpb_widget ends here
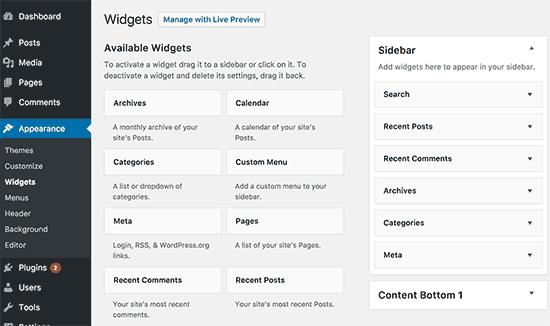
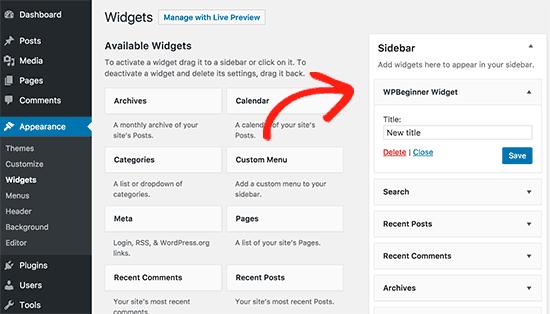
添加代码后,您需要转到 Appearance»Widgets 页面。您将在可用窗口小部件列表中注意到新的WPBeginner窗口小部件。您需要将此小部件拖放到侧边栏。
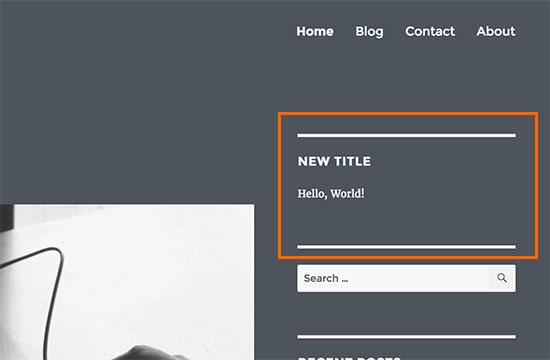
现在您可以访问您的网站以查看它的实际效果。
现在让我们再次研究代码。
首先,我们注册了’wpb_widget‘并加载了我们的自定义小部件。之后我们定义了该小部件的功能,以及如何显示小部件后端。
最后,我们定义了如何处理对窗口小部件所做的更改。
现在您可能想要问一些事情。例如,目的是什么 wpb_text_domain ?
WordPress使用gettext来处理翻译和本地化。这个 wpb_text_domain 和 __ e 告诉gettext使字符串可用于翻译。了解如何找到准备好翻译的WordPress主题。
如果要为主题创建自定义窗口小部件,则可以将 wpb_text_domain 替换为主题的文本域。
我们希望本文能帮助您学习如何轻松创建自定义WordPress小部件。您可能还希望查看我们的网站最有用的WordPress小部件列表。
您想在WordPress中创建自己的自定义小部件吗?窗口小部件允许您将元素拖放到网站的任何侧边栏或小部件就绪区域。在本文中,我们将向您展示如何轻松创建自定义WordPress小部件。
什么是WordPress小部件?
WordPress小部件包含您可以添加到网站侧边栏或小部件就绪区域的代码片段。将它们视为可用于通过简单的拖放界面添加不同元素的模块。
默认情况下,WordPress附带一组标准小部件,可以与任何WordPress主题一起使用。请参阅我们的初学者指南,了解如何在WordPress中添加和使用小部件。
WordPress还允许开发人员创建自己的自定义小部件。许多WordPress主题和插件都带有自己的自定义小部件,您可以将其添加到侧边栏。
例如,您可以在不编写任何代码的情况下将联系人表单,自定义登录表单或照片库添加到侧边栏。
话虽如此,让我们看看如何在WordPress中轻松创建自己的自定义小部件。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
创建自定义小组件在WordPress中
在我们开始之前,最好是创建一个特定于站点的插件,您将从本教程中粘贴小部件代码。
您还可以将代码粘贴到主题的functions.php文件中。但是,只有在特定主题处于活动状态时才可用。
在本教程中,我们将创建一个仅访问访问者的简单小部件。看看这段代码,然后将其粘贴到特定于站点的插件中,以查看它的实际效果。
// Register and load the widget function wpb_load_widget() { register_widget( "wpb_widget" ); } add_action( "widgets_init", "wpb_load_widget" ); // Creating the widget class wpb_widget extends WP_Widget { function __construct() { parent::__construct( // Base ID of your widget "wpb_widget", // Widget name will appear in UI __("WPBeginner Widget", "wpb_widget_domain"), // Widget description array( "description" => __( "Sample widget based on WPBeginner Tutorial", "wpb_widget_domain" ), ) ); } // Creating widget front-end public function widget( $args, $instance ) { $title = apply_filters( "widget_title", $instance["title"] ); // before and after widget arguments are defined by themes echo $args["before_widget"]; if ( ! empty( $title ) ) echo $args["before_title"] . $title . $args["after_title"]; // This is where you run the code and display the output echo __( "Hello, World!", "wpb_widget_domain" ); echo $args["after_widget"]; } // Widget Backend public function form( $instance ) { if ( isset( $instance[ "title" ] ) ) { $title = $instance[ "title" ]; } else { $title = __( "New title", "wpb_widget_domain" ); } // Widget admin form ?> <p> <label for="<?php echo $this->get_field_id( "title" ); ?>"><?php _e( "Title:" ); ?></label> <input title" ); ?>" name="<?php echo $this->get_field_name( "title" ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } // Updating widget replacing old instances with new public function update( $new_instance, $old_instance ) { $instance = array(); $instance["title"] = ( ! empty( $new_instance["title"] ) ) ? strip_tags( $new_instance["title"] ) : ""; return $instance; } } // Class wpb_widget ends here
添加代码后,您需要转到 Appearance»Widgets 页面。您将在可用窗口小部件列表中注意到新的WPBeginner窗口小部件。您需要将此小部件拖放到侧边栏。
现在您可以访问您的网站以查看它的实际效果。
现在让我们再次研究代码。
首先,我们注册了’wpb_widget‘并加载了我们的自定义小部件。之后我们定义了该小部件的功能,以及如何显示小部件后端。
最后,我们定义了如何处理对窗口小部件所做的更改。
现在您可能想要问一些事情。例如,目的是什么 wpb_text_domain ?
WordPress使用gettext来处理翻译和本地化。这个 wpb_text_domain 和 __ e 告诉gettext使字符串可用于翻译。了解如何找到准备好翻译的WordPress主题。
如果要为主题创建自定义窗口小部件,则可以将 wpb_text_domain 替换为主题的文本域。
我们希望本文能帮助您学习如何轻松创建自定义WordPress小部件。您可能还希望查看我们的网站最有用的WordPress小部件列表。