WordPress函数文件的32个非常有用的技巧
所有WordPress主题都带有强大的functions.php文件。此文件充当插件,允许您在WordPress网站上做很多很酷的事情。在本文中,我们将向您展示WordPress函数文件的一些最有用的技巧。
WordPress中的函数文件是什么?
函数文件通常称为functions.php文件是一个WordPress主题文件。它配备了所有免费和优质的WordPress主题。
此文件的目的是允许主题开发人员定义主题特征和功能。此文件就像一个WordPress插件,可用于在WordPress中添加自己的自定义代码片段。
您可以在WPBeginner等网站上找到许多这些代码片段,并指示您在主题的functions.php文件或特定于站点的WordPress插件中添加此代码。
现在您可能会想到特定于站点的WordPress插件和functions.php文件之间的区别是什么?哪一个更好?
虽然functions.php文件更方便,但特定于站点的插件要好得多。只是因为它独立于您的WordPress主题,无论您使用哪个主题都可以使用。
另一方面,主题的函数文件仅适用于该主题,如果切换主题,则必须将自定义代码复制/粘贴到新主题中。
尽管如此,这里有一些非常有用的WordPress函数文件技巧。
1。删除WordPress版本号
您应该始终使用最新版本的WordPress。但是,您可能仍希望从您的站点中删除WordPress版本号。只需将此代码段添加到您的函数文件中即可。
function wpb_remove_version() { return ""; } add_filter("the_generator", "wpb_remove_version");
有关详细说明,请参阅有关删除WordPress版本号的正确方法的指南。
2。添加自定义仪表板徽标
想要为您的WordPress管理区域添加白色标签吗?添加自定义仪表板徽标是此过程的第一步。
首先,您需要将自定义徽标上传到主题的图片文件夹,如custom-logo.png。确保您的自定义徽标大小为16×16像素。
之后,您可以将此代码添加到主题的函数文件中。
function wpb_custom_logo() { echo " <style type="text/css"> #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { background-image: url(" . get_bloginfo("stylesheet_directory") . "/images/custom-logo.png) !important; background-position: 0 0; color:rgba(0, 0, 0, 0); } #wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon { background-position: 0 0; } </style> "; } //hook into the administrative header output add_action("wp_before_admin_bar_render", "wpb_custom_logo");
有关替代方法和更多详细信息,请参阅有关如何在WordPress中添加自定义仪表板徽标的指南。
3。更改WordPress管理面板中的页脚
WordPress管理区域中的页脚显示消息“感谢您使用WordPress创建”。您可以通过添加此代码将其更改为您想要的任何内容。
function remove_footer_admin () { echo "Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>"; } add_filter("admin_footer_text", "remove_footer_admin");
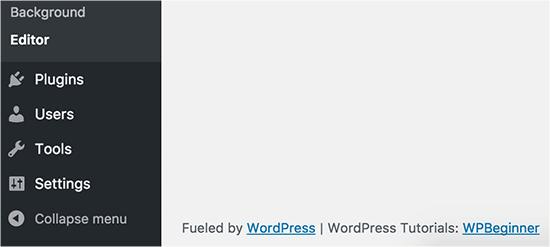
随意更改要添加的文本和链接。以下是我们测试网站的外观。
4。在WordPress中添加自定义仪表板小部件
您可能已经看到了许多插件和主题在WordPress仪表板中添加的小部件。作为主题开发人员,您可以通过粘贴以下代码自行添加:
add_action("wp_dashboard_setup", "my_custom_dashboard_widgets"); function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget("custom_help_widget", "Theme Support", "custom_dashboard_help"); } function custom_dashboard_help() { echo "<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>"; }
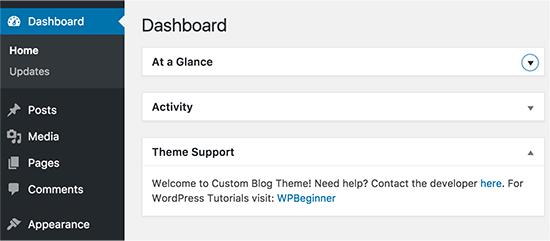
这是它的样子:
有关详细信息,请参阅有关如何在WordPress中添加自定义仪表板小部件的教程。
5。更改WordPress中的默认Gravatar
你有没有在博客上看到默认的神秘人头像?您可以使用自己的品牌自定义头像轻松替换它。只需上传您要用作默认头像的图像,然后将此代码添加到您的函数文件中。
add_filter( "avatar_defaults", "wpb_new_gravatar" ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = "http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png"; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults; }
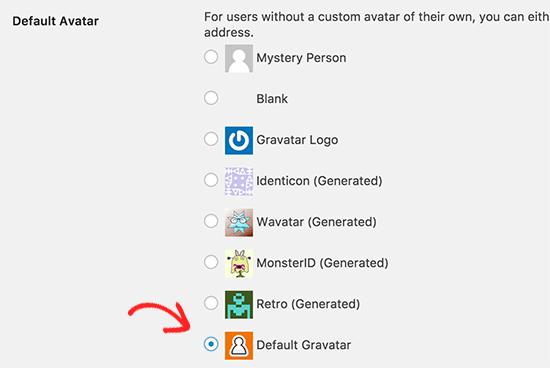
现在你可以转到设置»讨论页面并选择你的默认头像。
有关详细说明,请参阅我们的指南更改WordPress中的默认gravatar。
6。WordPress页脚中的动态版权日期
您可以通过编辑主题中的页脚模板来添加版权日期。但是,它不会在您的网站启动时显示,也不会在明年自动更改。
您可以使用此代码在WordPress页脚中添加动态版权日期。
function wpb_copyright() { global $wpdb; $copyright_dates = $wpdb->get_results(" SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = "publish" "); $output = ""; if($copyright_dates) { $copyright = "© " . $copyright_dates[0]->firstdate; if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) { $copyright .= "-" . $copyright_dates[0]->lastdate; } $output = $copyright; } return $output; }
添加此功能后,您需要打开footer.php文件并在以下任何位置添加以下代码以显示动态版权日期:
<?php echo wpb_copyright(); ?>
此函数查找您第一篇文章的日期,以及你上一篇文章的日期。然后,无论您在何处调用该函数,它都会回响年份。
有关更多详细信息,请参阅有关如何在WordPress中添加动态版权日期的指南。
7。随机更改WordPress中的背景颜色
您是否希望在每次访问和页面重新加载时随机更改WordPress上的背景颜色?这是如何轻松地做到这一点。
首先,您需要将此代码添加到主题的函数文件中。
function wpb_bg() { $rand = array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"); $color ="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]. $rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; echo $color; }
接下来,您需要编辑主题中的header.php文件。找到&lt; body&gt; 标记并添加替换为此行:
<body <?php body_class(); ?> >>
您现在可以保存更改并访问您的网站以查看此操作。
有关更多详细信息和替代方法,请参阅有关如何在WordPress中随机更改背景颜色的教程。
8.更新WordPress URL
如果您的WordPress登录页面保持刷新或者您无法访问管理区域,则需要更新WordPress URL。
一种方法是使用wp-config.php文件。但是,如果这样做,您将无法在设置页面上设置正确的地址。WordPress URL和站点URL字段将被锁定且不可编辑。
如果要解决此问题,则应将此代码添加到函数文件中。
update_option( "siteurl", "http://example.com" ); update_option( "home", "http://example.com" );
不要忘记用您自己的域名替换example.com。
登录后,您可以转到“设置”并在其中设置URL。之后,您应该删除添加到函数文件中的代码,否则只要访问您的站点,它就会不断更新这些URL。
9。在WordPress中添加其他图像大小
WordPress在上传图像时自动创建多个图像大小。您还可以创建其他图像尺寸以在主题中使用。将此代码添加到主题的函数文件中。
add_image_size( "sidebar-thumb", 120, 120, true ); // Hard Crop Mode add_image_size( "homepage-thumb", 220, 180 ); // Soft Crop Mode add_image_size( "singlepost-thumb", 590, 9999 ); // Unlimited Height Mode
此代码创建三个具有不同大小的新图像大小。随意调整代码以满足您自己的要求。
您可以使用此代码在主题中的任何位置显示图像大小。
<?php the_post_thumbnail( "homepage-thumb" ); ?>
有关详细说明,请参阅有关如何在WordPress中创建其他图像大小的指南。
10。将新导航菜单添加到主题
WordPress允许主题开发人员定义导航菜单然后显示它们。在主题的函数文件中添加此代码,以在主题中定义新的菜单位置。
function wpb_custom_new_menu() { register_nav_menu("my-custom-menu",__( "My Custom Menu" )); } add_action( "init", "wpb_custom_new_menu" );
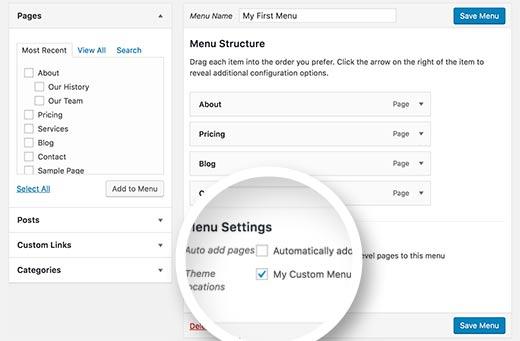
您现在可以转到外观»菜单,您将看到“我的自定义菜单”作为主题位置选项。
现在您需要将此代码添加到您要显示导航菜单的主题中。
<?php wp_nav_menu( array( "theme_location" => "my-custom-menu", "container_class" => "custom-menu-class" ) ); ?>
有关详细说明,请参阅有关如何在WordPress主题中添加自定义导航菜单的指南。
11。添加作者个人资料字段
是否要在WordPress中为作者配置文件添加额外字段?您可以通过将此代码添加到函数文件中来轻松完成此操作:
function wpb_new_contactmethods( $contactmethods ) { // Add Twitter $contactmethods["twitter"] = "Twitter"; //add Facebook $contactmethods["facebook"] = "Facebook"; return $contactmethods; } add_filter("user_contactmethods","wpb_new_contactmethods",10,1);
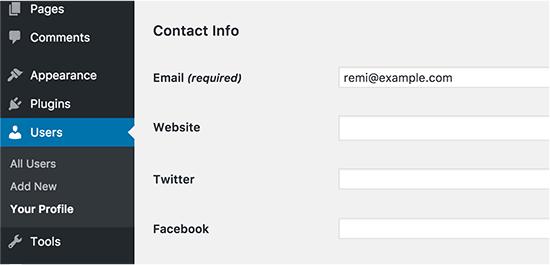
此代码将Twitter和Facebook字段添加到WordPress中的用户配置文件。
您现在可以在作者模板中显示以下字段:
<?php echo $curauth->twitter; ?>
您可能还希望查看有关如何在WordPress注册中添加其他用户配置文件字段的指南。
12。在WordPress主题中添加Widget Ready区域或侧边栏主题
这是最常用的一个,许多开发人员已经知道这一点。但对于那些不知道的人来说,它应该在这个名单中。将以下代码粘贴到functions.php文件中:
// Register Sidebars function custom_sidebars() { $args = array( "id" => "custom_sidebar", "name" => __( "Custom Widget Area", "text_domain" ), "description" => __( "A custom widget area", "text_domain" ), "before_title" => "<h3 >", "after_title" => "</h3>", "before_widget" => "<aside >", "after_widget" => "</aside>", ); register_sidebar( $args ); } add_action( "widgets_init", "custom_sidebars" );
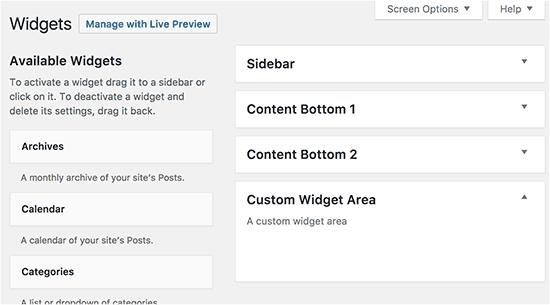
您现在可以访问外观»窗口小部件页面,您将看到新的自定义窗口小部件区域。
要在主题中显示此侧边栏或小部件就绪区域,请添加以下代码:
<?php if ( !function_exists("dynamic_sidebar") || !dynamic_sidebar("custom_sidebar") ) : ?> <!–Default sidebar info goes here–> <?php endif; ?>
有关详细信息,请参阅有关如何在WordPress中添加动态小部件就绪区域和侧边栏的指南。
13。操纵RSS Feed页脚
您是否看过博客在每篇帖子下面的RSS Feed中添加广告。您可以通过简单的功能轻松完成。粘贴以下代码:
function wpbeginner_postrss($content) { if(is_feed()){ $content = "This post was written by Syed Balkhi ".$content."Check out WPBeginner"; } return $content; } add_filter("the_excerpt_rss", "wpbeginner_postrss"); add_filter("the_content", "wpbeginner_postrss");
有关详细信息,请参阅有关如何添加内容和完全操作RSS源的指南。
14。将精选图像添加到RSS源
帖子缩略图或精选图像通常只显示在您的网站设计中。您可以使用RSS源中的简单功能轻松地将该功能扩展到RSS源。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = "<p>" . get_the_post_thumbnail($post->ID) . "</p>" . get_the_content(); } return $content; } add_filter("the_excerpt_rss", "rss_post_thumbnail"); add_filter("the_content_feed", "rss_post_thumbnail");
有关详细信息,请参阅有关如何将后缩略图添加到WordPress RSS源的指南。
15。隐藏WordPress中的登录错误
黑客可以使用WordPress中的登录错误来猜测他们输入的用户名或密码是否错误。通过隐藏WordPress中的登录错误,您可以使您的登录区域更安全一些。
function no_wordpress_errors(){ return "Something is wrong!"; } add_filter( "login_errors", "no_wordpress_errors" );
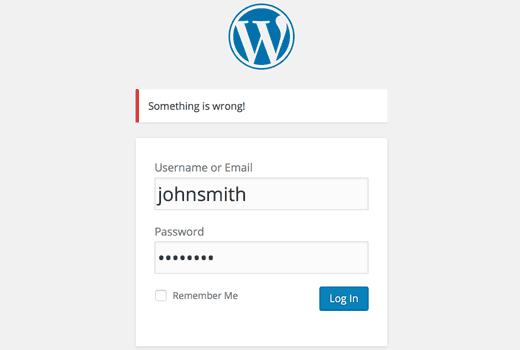
现在,用户在输入错误的用户名或密码时会看到一般消息。
有关更多信息,请参阅我们的有关如何在WordPress登录错误消息中禁用登录提示的教程。
16。禁用WordPress中的电子邮件登录
WordPress允许用户使用用户名或电子邮件地址登录。您可以通过将此代码添加到您的函数文件中,轻松地通过WordPress中的电子邮件禁用登录。
remove_filter( "authenticate", "wp_authenticate_email_password", 20 );
有关更多信息,请参阅我们的指南,了解如何在WordPress中禁用通过电子邮件登录功能。
17。禁用WordPress中的搜索功能
如果要在WordPress网站上禁用搜索功能,只需将此代码添加到功能文件中即可。
function fb_filter_query( $query, $error = true ) { if ( is_search() ) { $query->is_search = false; $query->query_vars[s] = false; $query->query[s] = false; // to error if ( $error == true ) $query->is_404 = true; } } add_action( "parse_query", "fb_filter_query" ); add_filter( "get_search_form", create_function( "$a", "return null;" ) );
有关更多信息,请参阅我们关于如何在WordPress中禁用搜索功能的教程。
18。RSS Feed中的延迟帖子
有时您的文章可能会出现语法或拼写错误。错误发生并分发给您的RSS订阅者。如果您在WordPress博客上有电子邮件订阅,那么这些订阅者也会获得它。
只需在主题的函数文件中添加此代码即可。
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate("Y-m-d H:i:s"); // value for wait; + device $wait = "10"; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = "MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, "$now") > $wait "; } return $where; } add_filter("posts_where", "publish_later_on_feed");
在此代码中,我们使用10分钟作为$ wait或延迟时间。随意将其更改为您想要的任意分钟数。
有关插件方法和更多信息,请参阅有关如何延迟帖子出现在WordPress RSS提要中的详细指南。
19。更改为WordPress中的摘录阅读更多文本
是否要更改摘录后显示的文本?只需将此代码添加到主题的函数文件中即可。
function modify_read_more_link() { return "<a href="" . get_permalink() . "">Your Read More Link Text</a>"; } add_filter( "the_content_more_link", "modify_read_more_link" );
20。禁用WordPress中的RSS源
并非所有网站都需要RSS源。如果要在WordPress网站上禁用RSS源,请将此代码添加到主题的函数文件中。
function fb_disable_feed() { wp_die( __("No feed available,please visit our <a href="". get_bloginfo("url") ."">homepage</a>!") ); } add_action("do_feed", "fb_disable_feed", 1); add_action("do_feed_rdf", "fb_disable_feed", 1); add_action("do_feed_rss", "fb_disable_feed", 1); add_action("do_feed_rss2", "fb_disable_feed", 1); add_action("do_feed_atom", "fb_disable_feed", 1);
有关插件方法和更多信息,请参阅我们的指南,了解如何在WordPress中禁用RSS源。
21。更改WordPress中的摘录长度
WordPress将摘录长度限制为55个单词。如果需要更改,则可以将此代码添加到函数文件中。
function new_excerpt_length($length) { return 100; } add_filter("excerpt_length", "new_excerpt_length");
将100更改为要在摘录中显示的单词数。
对于替代方法,您可能需要查看我们的指南,了解如何自定义WordPress摘录(无需编码)。
22。在WordPress中添加管理员用户
如果您忘记了WordPress密码和电子邮件,则可以通过使用FTP客户端将此代码添加到主题的函数文件中来添加管理员用户。
function wpb_admin_account(){ $user = "Username"; $pass = "Password"; $email = "email@domain.com"; if ( !username_exists( $user ) && !email_exists( $email ) ) { $user_id = wp_create_user( $user, $pass, $email ); $user = new WP_User( $user_id ); $user->set_role( "administrator" ); } } add_action("init","wpb_admin_account");
不要忘记填写用户名,密码和电子邮件字段。登录WordPress网站后,请不要忘记删除功能文件中的代码。
有关此主题的更多信息,请查看有关如何使用FTP在WordPress中添加管理员用户的教程。
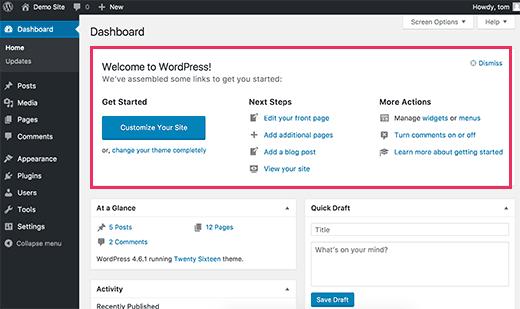
23。从WordPress仪表板删除欢迎面板
欢迎面板是添加到WordPress管理区域的仪表板屏幕的元框。它为初学者在新的WordPress网站上做事提供了有用的快捷方式。
您可以通过在函数文件中添加此代码轻松隐藏。
remove_action("welcome_panel", "wp_welcome_panel");
有关其他方法和更多详细信息,请查看有关如何在WordPress仪表板中删除欢迎面板的指南。
24。显示WordPress中的注册用户总数
是否要显示WordPress网站上的注册用户总数?只需将此代码添加到主题的函数文件中即可。
// Function to return user count function wpb_user_count() { $usercount = count_users(); $result = $usercount["total_users"]; return $result; } // Creating a shortcode to display user count add_shortcode("user_count", "wpb_user_count");
此代码创建一个短代码,允许您显示站点上注册用户的总数。现在,您只需将此短代码添加到[user_count]您希望显示用户总数的帖子或页面。
有关更多信息和插件方法,请参阅我们的教程,了解如何在WordPress中显示注册用户总数。
25。从RSS源中排除特定类别
是否要从WordPress RSS源中排除特定类别?将此代码添加到主题的函数文件中。
function exclude_category($query) { if ( $query->is_feed ) { $query->set("cat", "-5, -2, -3"); } return $query; } add_filter("pre_get_posts", "exclude_category");
26。在文本小部件中启用短代码执行
默认情况下,WordPress不会在文本小部件中执行短代码。要解决此问题,您只需将此代码添加到主题的函数文件中即可。
// Enable shortcodes in text widgets add_filter("widget_text","do_shortcode");
有关替代方法和更多信息,请查看我们的指南,了解如何在WordPress边栏小部件中使用短代码。
27。将奇数和偶数CSS类添加到WordPress帖子
您可能已经看到WordPress主题使用旧的或甚至类的WordPress评论。它可以帮助用户可视化一个评论结束的位置和下一个评论的开始。
您可以对WordPress帖子使用相同的技巧。它看起来美观,并帮助用户快速扫描包含大量内容的页面。只需将此代码添加到主题的函数文件中即可。
function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == "odd") ? "even" : "odd"; return $classes; } add_filter ( "post_class" , "oddeven_post_class" ); global $current_class; $current_class = "odd";
此代码只是为WordPress帖子添加奇数或偶数类。您现在可以添加自定义CSS以不同方式设置它们。以下是帮助您入门的示例代码。
.even { background:#f0f8ff; } .odd { background:#f4f4fb; }
最终结果将如下所示:
需要更详细的说明?看看我们的教程,了解如何在WordPress主题中为你的帖子添加奇数/偶数类。
28。添加要在WordPress中上载的其他文件类型
默认情况下,WordPress允许您上载有限数量的最常用文件类型。但是,您可以将其扩展为允许其他文件类型。将此代码添加到主题的函数文件中:
function my_myme_types($mime_types){ $mime_types["svg"] = "image/svg+xml"; //Adding svg extension $mime_types["psd"] = "image/vnd.adobe.photoshop"; //Adding photoshop files return $mime_types; } add_filter("upload_mimes", "my_myme_types", 1, 1);
此代码允许您将SVG和PSD文件上载到WordPress。您需要Google找出您要允许的文件类型的mime类型,然后在代码中使用它。
有关此主题的更多信息,请查看我们的教程,了解如何添加要在WordPress中上传的其他文件类型。
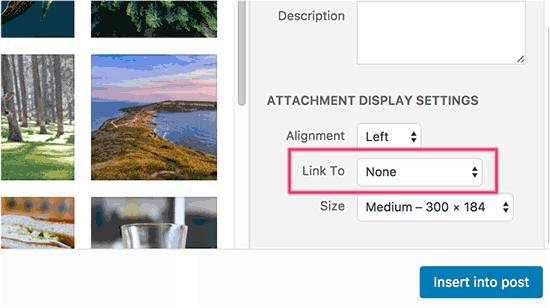
29。删除WordPress中的默认图像链接
默认情况下,当您在WordPress中上传图像时,它会自动链接到图像文件或附件页面。如果用户点击图片,他们将被带到远离您帖子的新页面。
以下是如何轻松阻止WordPress自动链接图像上传。您所要做的就是将此代码段添加到您的函数文件中:
function wpb_imagelink_setup() { $image_set = get_option( "image_default_link_type" ); if ($image_set !== "none") { update_option("image_default_link_type", "none"); } } add_action("admin_init", "wpb_imagelink_setup", 10);
现在,当您在WordPress中上传新图像时,它将不会自动链接。如果需要,您仍然可以将其链接到文件或附件页面。
您可能需要查看我们的教程,了解如何在WordPress中删除默认图像链接以获取备用插件方法和更多信息。
30。在WordPress帖子中添加作者信息框
如果您运行多作者网站并希望在帖子末尾展示作者简历,那么您可以尝试使用此方法。首先将此代码添加到您的函数文件中:
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post author if ( is_single() && isset( $post->post_author ) ) { // Get author"s display name $display_name = get_the_author_meta( "display_name", $post->post_author ); // If display name is not available then use nickname as display name if ( empty( $display_name ) ) $display_name = get_the_author_meta( "nickname", $post->post_author ); // Get author"s biographical information or description $user_description = get_the_author_meta( "user_description", $post->post_author ); // Get author"s website URL $user_website = get_the_author_meta("url", $post->post_author); // Get link to the author archive page $user_posts = get_author_posts_url( get_the_author_meta( "ID" , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = "<p >About " . $display_name . "</p>"; if ( ! empty( $user_description ) ) // Author avatar and bio $author_details .= "<p >" . get_avatar( get_the_author_meta("user_email") , 90 ) . nl2br( $user_description ). "</p>"; $author_details .= "<p ><a href="". $user_posts ."">View all posts by " . $display_name . "</a>"; // Check if author has a website in their profile if ( ! empty( $user_website ) ) { // Display author website link $author_details .= " | <a href="" . $user_website ."" target="_blank" rel="nofollow">Website</a></p>"; } else { // if there is no author website then just close the paragraph $author_details .= "</p>"; } // Pass all this info to post content $content = $content . "<footer >" . $author_details . "</footer>"; } return $content; } // Add our function to the post content filter add_action( "the_content", "wpb_author_info_box" ); // Allow HTML in author bio section remove_filter("pre_user_description", "wp_filter_kses");
接下来,您需要添加一些自定义CSS以使其看起来更好。您可以使用此示例CSS作为起点。
.author_bio_section{ background: none repeat scroll 0 0 #F5F5F5; padding: 15px; border: 1px solid #ccc; } .author_name{ font-size:16px; font-weight: bold; } .author_details img { border: 1px solid #D8D8D8; border-radius: 50%; float: left; margin: 0 10px 10px 0; }
这就是你的作者框的样子:
对于插件方法和更详细的说明,请查看我们关于如何在WordPress帖子中添加作者信息框的文章。
31.在WordPress中禁用XML-RPC
XML-RPC是一种允许第三方应用程序远程与您的WordPress站点通信的方法。这可能会导致安全问题,并可被黑客利用。
只需将此代码添加到函数文件中以关闭WordPress中的XML-RPC:
add_filter("xmlrpc_enabled", "__return_false");
您可能需要阅读我们关于如何在WordPress中禁用XML-RPC的文章以获取更多信息。
32。自动将特色图像链接到帖子
如果您的WordPress主题没有自动将特色图像链接到完整文章,那么您可以尝试这种方法。只需将此代码添加到主题的函数文件中即可。
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) { If (! is_singular()) { $html = "<a href="" . get_permalink( $post_id ) . "" title="" . esc_attr( get_the_title( $post_id ) ) . "">" . $html . "</a>"; return $html; } else { return $html; } } add_filter( "post_thumbnail_html", "wpb_autolink_featured_images", 10, 3 );
您可能想阅读我们关于如何自动将特色图像链接到WordPress中的帖子的文章。
目前为止就这样了。
我们希望本文能帮助您学习WordPress中的functions.php文件的一些新的有用技巧。您可能还希望看到我们提升WordPress速度和性能的终极指南。
所有WordPress主题都带有强大的functions.php文件。此文件充当插件,允许您在WordPress网站上做很多很酷的事情。在本文中,我们将向您展示WordPress函数文件的一些最有用的技巧。
WordPress中的函数文件是什么?
函数文件通常称为functions.php文件是一个WordPress主题文件。它配备了所有免费和优质的WordPress主题。
此文件的目的是允许主题开发人员定义主题特征和功能。此文件就像一个WordPress插件,可用于在WordPress中添加自己的自定义代码片段。
您可以在WPBeginner等网站上找到许多这些代码片段,并指示您在主题的functions.php文件或特定于站点的WordPress插件中添加此代码。
现在您可能会想到特定于站点的WordPress插件和functions.php文件之间的区别是什么?哪一个更好?
虽然functions.php文件更方便,但特定于站点的插件要好得多。只是因为它独立于您的WordPress主题,无论您使用哪个主题都可以使用。
另一方面,主题的函数文件仅适用于该主题,如果切换主题,则必须将自定义代码复制/粘贴到新主题中。
尽管如此,这里有一些非常有用的WordPress函数文件技巧。
1。删除WordPress版本号
您应该始终使用最新版本的WordPress。但是,您可能仍希望从您的站点中删除WordPress版本号。只需将此代码段添加到您的函数文件中即可。
function wpb_remove_version() { return ""; } add_filter("the_generator", "wpb_remove_version");
有关详细说明,请参阅有关删除WordPress版本号的正确方法的指南。
2。添加自定义仪表板徽标
想要为您的WordPress管理区域添加白色标签吗?添加自定义仪表板徽标是此过程的第一步。
首先,您需要将自定义徽标上传到主题的图片文件夹,如custom-logo.png。确保您的自定义徽标大小为16×16像素。
之后,您可以将此代码添加到主题的函数文件中。
function wpb_custom_logo() { echo " <style type="text/css"> #wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before { background-image: url(" . get_bloginfo("stylesheet_directory") . "/images/custom-logo.png) !important; background-position: 0 0; color:rgba(0, 0, 0, 0); } #wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon { background-position: 0 0; } </style> "; } //hook into the administrative header output add_action("wp_before_admin_bar_render", "wpb_custom_logo");
有关替代方法和更多详细信息,请参阅有关如何在WordPress中添加自定义仪表板徽标的指南。
3。更改WordPress管理面板中的页脚
WordPress管理区域中的页脚显示消息“感谢您使用WordPress创建”。您可以通过添加此代码将其更改为您想要的任何内容。
function remove_footer_admin () { echo "Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>"; } add_filter("admin_footer_text", "remove_footer_admin");
随意更改要添加的文本和链接。以下是我们测试网站的外观。
4。在WordPress中添加自定义仪表板小部件
您可能已经看到了许多插件和主题在WordPress仪表板中添加的小部件。作为主题开发人员,您可以通过粘贴以下代码自行添加:
add_action("wp_dashboard_setup", "my_custom_dashboard_widgets"); function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget("custom_help_widget", "Theme Support", "custom_dashboard_help"); } function custom_dashboard_help() { echo "<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>"; }
这是它的样子:
有关详细信息,请参阅有关如何在WordPress中添加自定义仪表板小部件的教程。
5。更改WordPress中的默认Gravatar
你有没有在博客上看到默认的神秘人头像?您可以使用自己的品牌自定义头像轻松替换它。只需上传您要用作默认头像的图像,然后将此代码添加到您的函数文件中。
add_filter( "avatar_defaults", "wpb_new_gravatar" ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = "http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png"; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults; }
现在你可以转到设置»讨论页面并选择你的默认头像。
有关详细说明,请参阅我们的指南更改WordPress中的默认gravatar。
6。WordPress页脚中的动态版权日期
您可以通过编辑主题中的页脚模板来添加版权日期。但是,它不会在您的网站启动时显示,也不会在明年自动更改。
您可以使用此代码在WordPress页脚中添加动态版权日期。
function wpb_copyright() { global $wpdb; $copyright_dates = $wpdb->get_results(" SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = "publish" "); $output = ""; if($copyright_dates) { $copyright = "© " . $copyright_dates[0]->firstdate; if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) { $copyright .= "-" . $copyright_dates[0]->lastdate; } $output = $copyright; } return $output; }
添加此功能后,您需要打开footer.php文件并在以下任何位置添加以下代码以显示动态版权日期:
<?php echo wpb_copyright(); ?>
此函数查找您第一篇文章的日期,以及你上一篇文章的日期。然后,无论您在何处调用该函数,它都会回响年份。
有关更多详细信息,请参阅有关如何在WordPress中添加动态版权日期的指南。
7。随机更改WordPress中的背景颜色
您是否希望在每次访问和页面重新加载时随机更改WordPress上的背景颜色?这是如何轻松地做到这一点。
首先,您需要将此代码添加到主题的函数文件中。
function wpb_bg() { $rand = array("0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"); $color ="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]. $rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; echo $color; }
接下来,您需要编辑主题中的header.php文件。找到&lt; body&gt; 标记并添加替换为此行:
<body <?php body_class(); ?> >>
您现在可以保存更改并访问您的网站以查看此操作。
有关更多详细信息和替代方法,请参阅有关如何在WordPress中随机更改背景颜色的教程。
8.更新WordPress URL
如果您的WordPress登录页面保持刷新或者您无法访问管理区域,则需要更新WordPress URL。
一种方法是使用wp-config.php文件。但是,如果这样做,您将无法在设置页面上设置正确的地址。WordPress URL和站点URL字段将被锁定且不可编辑。
如果要解决此问题,则应将此代码添加到函数文件中。
update_option( "siteurl", "http://example.com" ); update_option( "home", "http://example.com" );
不要忘记用您自己的域名替换example.com。
登录后,您可以转到“设置”并在其中设置URL。之后,您应该删除添加到函数文件中的代码,否则只要访问您的站点,它就会不断更新这些URL。
9。在WordPress中添加其他图像大小
WordPress在上传图像时自动创建多个图像大小。您还可以创建其他图像尺寸以在主题中使用。将此代码添加到主题的函数文件中。
add_image_size( "sidebar-thumb", 120, 120, true ); // Hard Crop Mode add_image_size( "homepage-thumb", 220, 180 ); // Soft Crop Mode add_image_size( "singlepost-thumb", 590, 9999 ); // Unlimited Height Mode
此代码创建三个具有不同大小的新图像大小。随意调整代码以满足您自己的要求。
您可以使用此代码在主题中的任何位置显示图像大小。
<?php the_post_thumbnail( "homepage-thumb" ); ?>
有关详细说明,请参阅有关如何在WordPress中创建其他图像大小的指南。
10。将新导航菜单添加到主题
WordPress允许主题开发人员定义导航菜单然后显示它们。在主题的函数文件中添加此代码,以在主题中定义新的菜单位置。
function wpb_custom_new_menu() { register_nav_menu("my-custom-menu",__( "My Custom Menu" )); } add_action( "init", "wpb_custom_new_menu" );
您现在可以转到外观»菜单,您将看到“我的自定义菜单”作为主题位置选项。
现在您需要将此代码添加到您要显示导航菜单的主题中。
<?php wp_nav_menu( array( "theme_location" => "my-custom-menu", "container_class" => "custom-menu-class" ) ); ?>
有关详细说明,请参阅有关如何在WordPress主题中添加自定义导航菜单的指南。
11。添加作者个人资料字段
是否要在WordPress中为作者配置文件添加额外字段?您可以通过将此代码添加到函数文件中来轻松完成此操作:
function wpb_new_contactmethods( $contactmethods ) { // Add Twitter $contactmethods["twitter"] = "Twitter"; //add Facebook $contactmethods["facebook"] = "Facebook"; return $contactmethods; } add_filter("user_contactmethods","wpb_new_contactmethods",10,1);
此代码将Twitter和Facebook字段添加到WordPress中的用户配置文件。
您现在可以在作者模板中显示以下字段:
<?php echo $curauth->twitter; ?>
您可能还希望查看有关如何在WordPress注册中添加其他用户配置文件字段的指南。
12。在WordPress主题中添加Widget Ready区域或侧边栏主题
这是最常用的一个,许多开发人员已经知道这一点。但对于那些不知道的人来说,它应该在这个名单中。将以下代码粘贴到functions.php文件中:
// Register Sidebars function custom_sidebars() { $args = array( "id" => "custom_sidebar", "name" => __( "Custom Widget Area", "text_domain" ), "description" => __( "A custom widget area", "text_domain" ), "before_title" => "<h3 >", "after_title" => "</h3>", "before_widget" => "<aside >", "after_widget" => "</aside>", ); register_sidebar( $args ); } add_action( "widgets_init", "custom_sidebars" );
您现在可以访问外观»窗口小部件页面,您将看到新的自定义窗口小部件区域。
要在主题中显示此侧边栏或小部件就绪区域,请添加以下代码:
<?php if ( !function_exists("dynamic_sidebar") || !dynamic_sidebar("custom_sidebar") ) : ?> <!–Default sidebar info goes here–> <?php endif; ?>
有关详细信息,请参阅有关如何在WordPress中添加动态小部件就绪区域和侧边栏的指南。
13。操纵RSS Feed页脚
您是否看过博客在每篇帖子下面的RSS Feed中添加广告。您可以通过简单的功能轻松完成。粘贴以下代码:
function wpbeginner_postrss($content) { if(is_feed()){ $content = "This post was written by Syed Balkhi ".$content."Check out WPBeginner"; } return $content; } add_filter("the_excerpt_rss", "wpbeginner_postrss"); add_filter("the_content", "wpbeginner_postrss");
有关详细信息,请参阅有关如何添加内容和完全操作RSS源的指南。
14。将精选图像添加到RSS源
帖子缩略图或精选图像通常只显示在您的网站设计中。您可以使用RSS源中的简单功能轻松地将该功能扩展到RSS源。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = "<p>" . get_the_post_thumbnail($post->ID) . "</p>" . get_the_content(); } return $content; } add_filter("the_excerpt_rss", "rss_post_thumbnail"); add_filter("the_content_feed", "rss_post_thumbnail");
有关详细信息,请参阅有关如何将后缩略图添加到WordPress RSS源的指南。
15。隐藏WordPress中的登录错误
黑客可以使用WordPress中的登录错误来猜测他们输入的用户名或密码是否错误。通过隐藏WordPress中的登录错误,您可以使您的登录区域更安全一些。
function no_wordpress_errors(){ return "Something is wrong!"; } add_filter( "login_errors", "no_wordpress_errors" );
现在,用户在输入错误的用户名或密码时会看到一般消息。
有关更多信息,请参阅我们的有关如何在WordPress登录错误消息中禁用登录提示的教程。
16。禁用WordPress中的电子邮件登录
WordPress允许用户使用用户名或电子邮件地址登录。您可以通过将此代码添加到您的函数文件中,轻松地通过WordPress中的电子邮件禁用登录。
remove_filter( "authenticate", "wp_authenticate_email_password", 20 );
有关更多信息,请参阅我们的指南,了解如何在WordPress中禁用通过电子邮件登录功能。
17。禁用WordPress中的搜索功能
如果要在WordPress网站上禁用搜索功能,只需将此代码添加到功能文件中即可。
function fb_filter_query( $query, $error = true ) { if ( is_search() ) { $query->is_search = false; $query->query_vars[s] = false; $query->query[s] = false; // to error if ( $error == true ) $query->is_404 = true; } } add_action( "parse_query", "fb_filter_query" ); add_filter( "get_search_form", create_function( "$a", "return null;" ) );
有关更多信息,请参阅我们关于如何在WordPress中禁用搜索功能的教程。
18。RSS Feed中的延迟帖子
有时您的文章可能会出现语法或拼写错误。错误发生并分发给您的RSS订阅者。如果您在WordPress博客上有电子邮件订阅,那么这些订阅者也会获得它。
只需在主题的函数文件中添加此代码即可。
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate("Y-m-d H:i:s"); // value for wait; + device $wait = "10"; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = "MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, "$now") > $wait "; } return $where; } add_filter("posts_where", "publish_later_on_feed");
在此代码中,我们使用10分钟作为$ wait或延迟时间。随意将其更改为您想要的任意分钟数。
有关插件方法和更多信息,请参阅有关如何延迟帖子出现在WordPress RSS提要中的详细指南。
19。更改为WordPress中的摘录阅读更多文本
是否要更改摘录后显示的文本?只需将此代码添加到主题的函数文件中即可。
function modify_read_more_link() { return "<a href="" . get_permalink() . "">Your Read More Link Text</a>"; } add_filter( "the_content_more_link", "modify_read_more_link" );
20。禁用WordPress中的RSS源
并非所有网站都需要RSS源。如果要在WordPress网站上禁用RSS源,请将此代码添加到主题的函数文件中。
function fb_disable_feed() { wp_die( __("No feed available,please visit our <a href="". get_bloginfo("url") ."">homepage</a>!") ); } add_action("do_feed", "fb_disable_feed", 1); add_action("do_feed_rdf", "fb_disable_feed", 1); add_action("do_feed_rss", "fb_disable_feed", 1); add_action("do_feed_rss2", "fb_disable_feed", 1); add_action("do_feed_atom", "fb_disable_feed", 1);
有关插件方法和更多信息,请参阅我们的指南,了解如何在WordPress中禁用RSS源。
21。更改WordPress中的摘录长度
WordPress将摘录长度限制为55个单词。如果需要更改,则可以将此代码添加到函数文件中。
function new_excerpt_length($length) { return 100; } add_filter("excerpt_length", "new_excerpt_length");
将100更改为要在摘录中显示的单词数。
对于替代方法,您可能需要查看我们的指南,了解如何自定义WordPress摘录(无需编码)。
22。在WordPress中添加管理员用户
如果您忘记了WordPress密码和电子邮件,则可以通过使用FTP客户端将此代码添加到主题的函数文件中来添加管理员用户。
function wpb_admin_account(){ $user = "Username"; $pass = "Password"; $email = "email@domain.com"; if ( !username_exists( $user ) && !email_exists( $email ) ) { $user_id = wp_create_user( $user, $pass, $email ); $user = new WP_User( $user_id ); $user->set_role( "administrator" ); } } add_action("init","wpb_admin_account");
不要忘记填写用户名,密码和电子邮件字段。登录WordPress网站后,请不要忘记删除功能文件中的代码。
有关此主题的更多信息,请查看有关如何使用FTP在WordPress中添加管理员用户的教程。
23。从WordPress仪表板删除欢迎面板
欢迎面板是添加到WordPress管理区域的仪表板屏幕的元框。它为初学者在新的WordPress网站上做事提供了有用的快捷方式。
您可以通过在函数文件中添加此代码轻松隐藏。
remove_action("welcome_panel", "wp_welcome_panel");
有关其他方法和更多详细信息,请查看有关如何在WordPress仪表板中删除欢迎面板的指南。
24。显示WordPress中的注册用户总数
是否要显示WordPress网站上的注册用户总数?只需将此代码添加到主题的函数文件中即可。
// Function to return user count function wpb_user_count() { $usercount = count_users(); $result = $usercount["total_users"]; return $result; } // Creating a shortcode to display user count add_shortcode("user_count", "wpb_user_count");
此代码创建一个短代码,允许您显示站点上注册用户的总数。现在,您只需将此短代码添加到[user_count]您希望显示用户总数的帖子或页面。
有关更多信息和插件方法,请参阅我们的教程,了解如何在WordPress中显示注册用户总数。
25。从RSS源中排除特定类别
是否要从WordPress RSS源中排除特定类别?将此代码添加到主题的函数文件中。
function exclude_category($query) { if ( $query->is_feed ) { $query->set("cat", "-5, -2, -3"); } return $query; } add_filter("pre_get_posts", "exclude_category");
26。在文本小部件中启用短代码执行
默认情况下,WordPress不会在文本小部件中执行短代码。要解决此问题,您只需将此代码添加到主题的函数文件中即可。
// Enable shortcodes in text widgets add_filter("widget_text","do_shortcode");
有关替代方法和更多信息,请查看我们的指南,了解如何在WordPress边栏小部件中使用短代码。
27。将奇数和偶数CSS类添加到WordPress帖子
您可能已经看到WordPress主题使用旧的或甚至类的WordPress评论。它可以帮助用户可视化一个评论结束的位置和下一个评论的开始。
您可以对WordPress帖子使用相同的技巧。它看起来美观,并帮助用户快速扫描包含大量内容的页面。只需将此代码添加到主题的函数文件中即可。
function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == "odd") ? "even" : "odd"; return $classes; } add_filter ( "post_class" , "oddeven_post_class" ); global $current_class; $current_class = "odd";
此代码只是为WordPress帖子添加奇数或偶数类。您现在可以添加自定义CSS以不同方式设置它们。以下是帮助您入门的示例代码。
.even { background:#f0f8ff; } .odd { background:#f4f4fb; }
最终结果将如下所示:
需要更详细的说明?看看我们的教程,了解如何在WordPress主题中为你的帖子添加奇数/偶数类。
28。添加要在WordPress中上载的其他文件类型
默认情况下,WordPress允许您上载有限数量的最常用文件类型。但是,您可以将其扩展为允许其他文件类型。将此代码添加到主题的函数文件中:
function my_myme_types($mime_types){ $mime_types["svg"] = "image/svg+xml"; //Adding svg extension $mime_types["psd"] = "image/vnd.adobe.photoshop"; //Adding photoshop files return $mime_types; } add_filter("upload_mimes", "my_myme_types", 1, 1);
此代码允许您将SVG和PSD文件上载到WordPress。您需要Google找出您要允许的文件类型的mime类型,然后在代码中使用它。
有关此主题的更多信息,请查看我们的教程,了解如何添加要在WordPress中上传的其他文件类型。
29。删除WordPress中的默认图像链接
默认情况下,当您在WordPress中上传图像时,它会自动链接到图像文件或附件页面。如果用户点击图片,他们将被带到远离您帖子的新页面。
以下是如何轻松阻止WordPress自动链接图像上传。您所要做的就是将此代码段添加到您的函数文件中:
function wpb_imagelink_setup() { $image_set = get_option( "image_default_link_type" ); if ($image_set !== "none") { update_option("image_default_link_type", "none"); } } add_action("admin_init", "wpb_imagelink_setup", 10);
现在,当您在WordPress中上传新图像时,它将不会自动链接。如果需要,您仍然可以将其链接到文件或附件页面。
您可能需要查看我们的教程,了解如何在WordPress中删除默认图像链接以获取备用插件方法和更多信息。
30。在WordPress帖子中添加作者信息框
如果您运行多作者网站并希望在帖子末尾展示作者简历,那么您可以尝试使用此方法。首先将此代码添加到您的函数文件中:
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post author if ( is_single() && isset( $post->post_author ) ) { // Get author"s display name $display_name = get_the_author_meta( "display_name", $post->post_author ); // If display name is not available then use nickname as display name if ( empty( $display_name ) ) $display_name = get_the_author_meta( "nickname", $post->post_author ); // Get author"s biographical information or description $user_description = get_the_author_meta( "user_description", $post->post_author ); // Get author"s website URL $user_website = get_the_author_meta("url", $post->post_author); // Get link to the author archive page $user_posts = get_author_posts_url( get_the_author_meta( "ID" , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = "<p >About " . $display_name . "</p>"; if ( ! empty( $user_description ) ) // Author avatar and bio $author_details .= "<p >" . get_avatar( get_the_author_meta("user_email") , 90 ) . nl2br( $user_description ). "</p>"; $author_details .= "<p ><a href="". $user_posts ."">View all posts by " . $display_name . "</a>"; // Check if author has a website in their profile if ( ! empty( $user_website ) ) { // Display author website link $author_details .= " | <a href="" . $user_website ."" target="_blank" rel="nofollow">Website</a></p>"; } else { // if there is no author website then just close the paragraph $author_details .= "</p>"; } // Pass all this info to post content $content = $content . "<footer >" . $author_details . "</footer>"; } return $content; } // Add our function to the post content filter add_action( "the_content", "wpb_author_info_box" ); // Allow HTML in author bio section remove_filter("pre_user_description", "wp_filter_kses");
接下来,您需要添加一些自定义CSS以使其看起来更好。您可以使用此示例CSS作为起点。
.author_bio_section{ background: none repeat scroll 0 0 #F5F5F5; padding: 15px; border: 1px solid #ccc; } .author_name{ font-size:16px; font-weight: bold; } .author_details img { border: 1px solid #D8D8D8; border-radius: 50%; float: left; margin: 0 10px 10px 0; }
这就是你的作者框的样子:
对于插件方法和更详细的说明,请查看我们关于如何在WordPress帖子中添加作者信息框的文章。
31.在WordPress中禁用XML-RPC
XML-RPC是一种允许第三方应用程序远程与您的WordPress站点通信的方法。这可能会导致安全问题,并可被黑客利用。
只需将此代码添加到函数文件中以关闭WordPress中的XML-RPC:
add_filter("xmlrpc_enabled", "__return_false");
您可能需要阅读我们关于如何在WordPress中禁用XML-RPC的文章以获取更多信息。
32。自动将特色图像链接到帖子
如果您的WordPress主题没有自动将特色图像链接到完整文章,那么您可以尝试这种方法。只需将此代码添加到主题的函数文件中即可。
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) { If (! is_singular()) { $html = "<a href="" . get_permalink( $post_id ) . "" title="" . esc_attr( get_the_title( $post_id ) ) . "">" . $html . "</a>"; return $html; } else { return $html; } } add_filter( "post_thumbnail_html", "wpb_autolink_featured_images", 10, 3 );
您可能想阅读我们关于如何自动将特色图像链接到WordPress中的帖子的文章。
目前为止就这样了。
我们希望本文能帮助您学习WordPress中的functions.php文件的一些新的有用技巧。您可能还希望看到我们提升WordPress速度和性能的终极指南。