如何在WordPress中创建欢迎门
您是否希望在WordPress网站上添加欢迎门?Welcome Gates是市场上转换率最高的建筑技术之一。最近我们的一位用户向我们询问了WordPress的最佳Welcome Gate插件。在本文中,我们将向您展示如何在不影响SEO的情况下在WordPress中创建欢迎门。
什么是欢迎门?
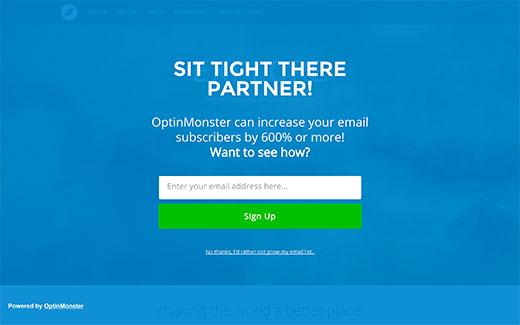
欢迎门是在用户可以看到任何内容之前出现的全屏号召性用语。网站所有者经常使用它来快速吸引用户的注意力并显示有针对性的提议来构建他们的电子邮件列表。
传统的欢迎门技术只是将用户重定向到新页面。由于除了号召性用语或广告之外,用户在屏幕上看不到任何其他内容,因此可确保最大程度的转换。听起来不错吧?但这是抓住了。
将用户重定向到他们未请求的页面不利于您网站的SEO和用户体验。谷歌正在积极惩罚重定向用户的网站,而不是向他们展示他们要求的内容。
然而,有现代的WordPress欢迎门插件,可以让您最大化您的转换,而不会影响您的网站的搜索引擎优化。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加欢迎门在WordPress中
我们将使用OptinMonster创建一个欢迎门。它是市场上最好的潜在客户解决方案,我们在WPBeginner上使用它。它允许您创建高转换率的optin表单,例如欢迎门,退出意图灯箱弹出窗口,滚动触发的幻灯片,浮动条等,以及进行A / B测试,页面级别定位和收集转换分析。
OptinMonster是一项付费服务,但WPBeginner用户使用OptinMonster优惠券代码可获得10%的独家优惠: WPB10 。
一旦您购买了OptinMonster,您需要安装并激活OptinMonster WordPress API插件。
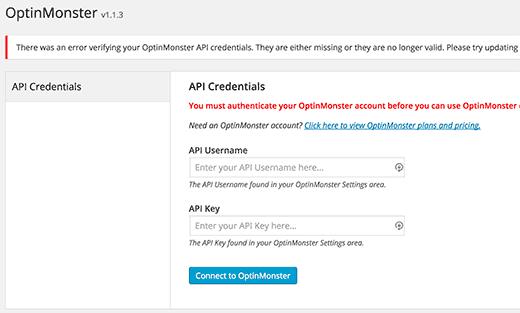
激活后,系统会要求您添加可在OptinMonster帐户中找到的API凭据。
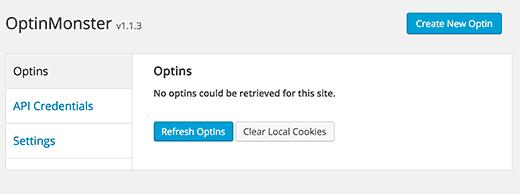
将帐户与您的帐户关联后网站,你需要点击创建新的optin按钮。
这将带您进入OptinMonster应用程序,您将在其中选择并设计全屏欢迎门。
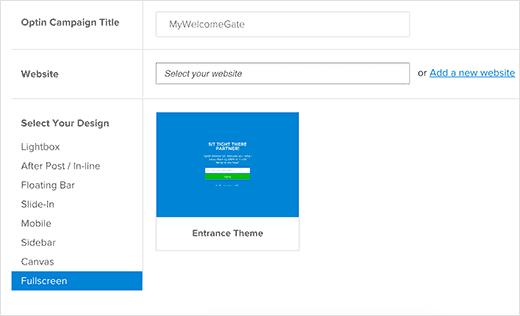
首先,您需要为您的optin输入标题并选择您的网站。如果您尚未添加网站,则可以点击添加网站立即添加。
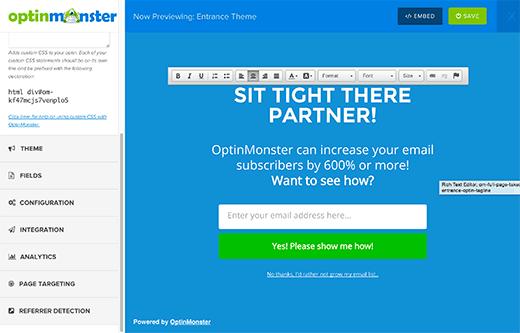
单击“选择您的设计”列下的全屏。这将向您展示一个欢迎门主题。单击主题将启动OptinMonster设计构建器。
在构建器中,您将看到欢迎门的实时预览。您可以在此处更改颜色,文本,添加按钮以及完全自定义欢迎门。
何时显示欢迎门?
当您想要显示全屏欢迎门时,时间是至关重要的间质性。与市场上的其他解决方案不同,OptinMonster为您提供广泛的行为控制,帮助您提高转换率。
虽然我们使用OptinMonster全屏作为欢迎门,但您实际上可以将其转换为插页式广告甚至退出门。
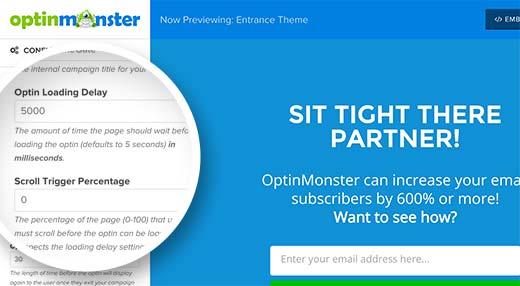
OptinMonster允许您设置时间和基于滚动的延迟。您可以选择在0秒加载Fullscreen optin,这意味着它是欢迎之门。你可以延迟XX秒,它就变成了插页式广告。或者你可以选择exit-intent,当用户即将把它转到出口门时触发全屏optin。
所有这些都可以从OptinMonster设计构建器中选择。
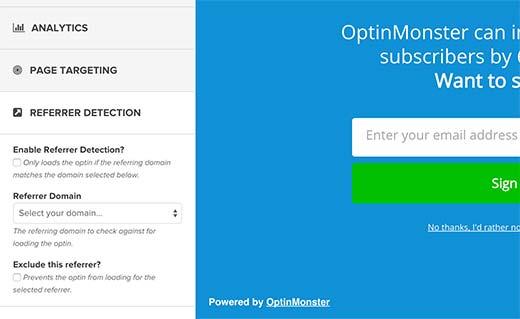
OptinMonster还带有引荐检测器。这允许您显示或隐藏来自特定域的用户的欢迎门。您可以通过搜索或社交媒体向用户明确显示全屏欢迎门。
配置完毕后,只需单击“保存”按钮退出自定义程序即可。
全屏欢迎使用门户
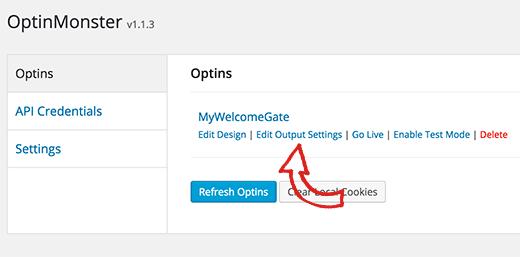
设计欢迎门之后,还有一个步骤可以让你的WordPress网站上线。只需单击WordPress管理区域中的OptinMonster图标,然后单击“刷新选择”按钮。
您将在列表中看到刚刚创建的optin。点击您的optin下面的编辑输出设置链接。
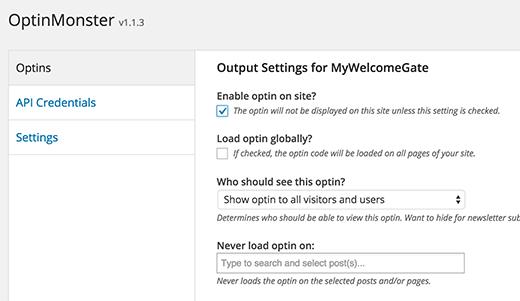
这将显示欢迎门的输出设置。只需选中启用此optin选项并选择其中一个显示设置(例如全局加载,加载特定帖子,加载特定类别等)。
完成后,单击“保存设置”按钮。
您的全屏欢迎门现已在您的网站上发布。您可以通过在隐身模式下打开新窗口进行检查,然后访问您的网站。
我们希望本文能帮助您在WordPress中创建一个欢迎门。您可能还想查看我们的指南,了解如何在WordPress中将YouTube视频添加为全屏背景。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Facebook上找到我们。
您是否希望在WordPress网站上添加欢迎门?Welcome Gates是市场上转换率最高的建筑技术之一。最近我们的一位用户向我们询问了WordPress的最佳Welcome Gate插件。在本文中,我们将向您展示如何在不影响SEO的情况下在WordPress中创建欢迎门。
什么是欢迎门?
欢迎门是在用户可以看到任何内容之前出现的全屏号召性用语。网站所有者经常使用它来快速吸引用户的注意力并显示有针对性的提议来构建他们的电子邮件列表。
传统的欢迎门技术只是将用户重定向到新页面。由于除了号召性用语或广告之外,用户在屏幕上看不到任何其他内容,因此可确保最大程度的转换。听起来不错吧?但这是抓住了。
将用户重定向到他们未请求的页面不利于您网站的SEO和用户体验。谷歌正在积极惩罚重定向用户的网站,而不是向他们展示他们要求的内容。
然而,有现代的WordPress欢迎门插件,可以让您最大化您的转换,而不会影响您的网站的搜索引擎优化。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加欢迎门在WordPress中
我们将使用OptinMonster创建一个欢迎门。它是市场上最好的潜在客户解决方案,我们在WPBeginner上使用它。它允许您创建高转换率的optin表单,例如欢迎门,退出意图灯箱弹出窗口,滚动触发的幻灯片,浮动条等,以及进行A / B测试,页面级别定位和收集转换分析。
OptinMonster是一项付费服务,但WPBeginner用户使用OptinMonster优惠券代码可获得10%的独家优惠: WPB10 。
一旦您购买了OptinMonster,您需要安装并激活OptinMonster WordPress API插件。
激活后,系统会要求您添加可在OptinMonster帐户中找到的API凭据。
将帐户与您的帐户关联后网站,你需要点击创建新的optin按钮。
这将带您进入OptinMonster应用程序,您将在其中选择并设计全屏欢迎门。
首先,您需要为您的optin输入标题并选择您的网站。如果您尚未添加网站,则可以点击添加网站立即添加。
单击“选择您的设计”列下的全屏。这将向您展示一个欢迎门主题。单击主题将启动OptinMonster设计构建器。
在构建器中,您将看到欢迎门的实时预览。您可以在此处更改颜色,文本,添加按钮以及完全自定义欢迎门。
何时显示欢迎门?
当您想要显示全屏欢迎门时,时间是至关重要的间质性。与市场上的其他解决方案不同,OptinMonster为您提供广泛的行为控制,帮助您提高转换率。
虽然我们使用OptinMonster全屏作为欢迎门,但您实际上可以将其转换为插页式广告甚至退出门。
OptinMonster允许您设置时间和基于滚动的延迟。您可以选择在0秒加载Fullscreen optin,这意味着它是欢迎之门。你可以延迟XX秒,它就变成了插页式广告。或者你可以选择exit-intent,当用户即将把它转到出口门时触发全屏optin。
所有这些都可以从OptinMonster设计构建器中选择。
OptinMonster还带有引荐检测器。这允许您显示或隐藏来自特定域的用户的欢迎门。您可以通过搜索或社交媒体向用户明确显示全屏欢迎门。
配置完毕后,只需单击“保存”按钮退出自定义程序即可。
全屏欢迎使用门户
设计欢迎门之后,还有一个步骤可以让你的WordPress网站上线。只需单击WordPress管理区域中的OptinMonster图标,然后单击“刷新选择”按钮。
您将在列表中看到刚刚创建的optin。点击您的optin下面的编辑输出设置链接。
这将显示欢迎门的输出设置。只需选中启用此optin选项并选择其中一个显示设置(例如全局加载,加载特定帖子,加载特定类别等)。
完成后,单击“保存设置”按钮。
您的全屏欢迎门现已在您的网站上发布。您可以通过在隐身模式下打开新窗口进行检查,然后访问您的网站。
我们希望本文能帮助您在WordPress中创建一个欢迎门。您可能还想查看我们的指南,了解如何在WordPress中将YouTube视频添加为全屏背景。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Facebook上找到我们。