如何在WordPress中添加赞助商帖子前缀到帖子标题
通常你会看到博主在他们的博客上发布赞助帖子。最近我们的一位用户询问是否可以在帖子标题中自动添加“赞助”前缀。在本文中,我们将向您展示如何在WordPress中添加赞助帖子前缀以发布标题。
使用自定义字段添加赞助商帖子前缀
自定义字段允许您向帖子添加元信息。在本文中,我们将使用自定义字段将赞助元字段添加到帖子中。
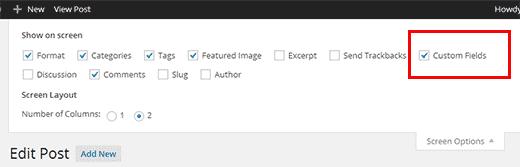
首先,您需要创建新帖子或编辑现有帖子。在帖子编辑器中,向下滚动到自定义字段元数据箱。如果您无法在帖子编辑区域中看到自定义字段元框,则需要单击屏幕右上角的屏幕选项按钮。这将打开一个菜单,您需要选中自定义字段选项旁边的框。
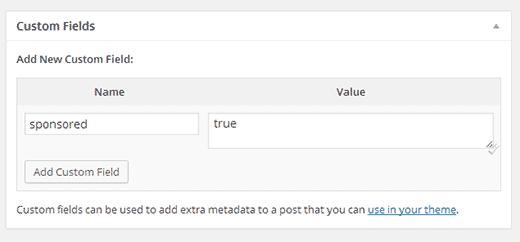
现在向下滚动到自定义字段元框并在自定义字段中添加赞助 名称和真正在值字段中。
接下来,您需要保存帖子并向下滚动到自定义字段元框。您会注意到自定义字段元框现在显示一个下拉菜单。下次需要设置赞助帖子时,您只需从下拉菜单中选择赞助,然后在值字段中输入true。
在您的帖子中添加赞助自定义字段后,您需要将此代码段复制并粘贴到主题的functions.php文件或特定于站点的插件中。
add_filter( "the_title", "wpb_sponsored" ); function wpb_sponsored( $title ) { global $post; $sponsored_text = "<span > Sponsored Post</span> "; $sponsored = get_post_meta($post->ID, "sponsored", true); if( $sponsored == "true" && in_the_loop() ){ return $sponsored_text.$title; } return $title; }
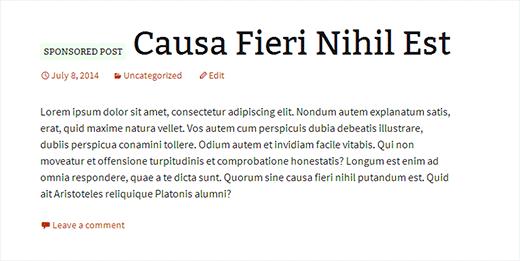
这就是全部。尝试访问您之前编辑的帖子,您将看到赞助商帖子:帖子标题的前缀。
如果您研究代码片段,您会注意到我们已经在CSS类中包装了赞助帖子文本。使用此CSS类,您可以突出显示帖子标题内的文本。这是一个可以添加到主题或子主题样式表的CSS。
.sponsored_text { background: #eeffee; font-size:small; text-transform: uppercase; padding:5px; }
随意修改CSS以满足您的需求。
在WordPress中添加赞助后期后缀到帖子标题
如果你想在帖子标题后显示赞助帖子文本,那么你可以通过使用这个代码片段来实现这一点:
add_filter( "the_title", "wpb_sponsored" ); function wpb_sponsored( $title ) { global $post; $sponsored_text = "<span > Sponsored Post</span> "; $sponsored = get_post_meta($post->ID, "sponsored", true); if( $sponsored == "true" && in_the_loop() ){ return $title.$sponsored_text; } return $title; }
如果你学习我们只做了两次修改的代码。我们在赞助文本之前添加了一个字母空格,然后我们将订单切换为首先显示 $ title 。
这就是全部,我们希望本文能帮助您添加赞助帖子前缀/后缀以在WordPress中发布标题。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
通常你会看到博主在他们的博客上发布赞助帖子。最近我们的一位用户询问是否可以在帖子标题中自动添加“赞助”前缀。在本文中,我们将向您展示如何在WordPress中添加赞助帖子前缀以发布标题。
使用自定义字段添加赞助商帖子前缀
自定义字段允许您向帖子添加元信息。在本文中,我们将使用自定义字段将赞助元字段添加到帖子中。
首先,您需要创建新帖子或编辑现有帖子。在帖子编辑器中,向下滚动到自定义字段元数据箱。如果您无法在帖子编辑区域中看到自定义字段元框,则需要单击屏幕右上角的屏幕选项按钮。这将打开一个菜单,您需要选中自定义字段选项旁边的框。
现在向下滚动到自定义字段元框并在自定义字段中添加赞助 名称和真正在值字段中。
接下来,您需要保存帖子并向下滚动到自定义字段元框。您会注意到自定义字段元框现在显示一个下拉菜单。下次需要设置赞助帖子时,您只需从下拉菜单中选择赞助,然后在值字段中输入true。
在您的帖子中添加赞助自定义字段后,您需要将此代码段复制并粘贴到主题的functions.php文件或特定于站点的插件中。
add_filter( "the_title", "wpb_sponsored" ); function wpb_sponsored( $title ) { global $post; $sponsored_text = "<span > Sponsored Post</span> "; $sponsored = get_post_meta($post->ID, "sponsored", true); if( $sponsored == "true" && in_the_loop() ){ return $sponsored_text.$title; } return $title; }
这就是全部。尝试访问您之前编辑的帖子,您将看到赞助商帖子:帖子标题的前缀。
如果您研究代码片段,您会注意到我们已经在CSS类中包装了赞助帖子文本。使用此CSS类,您可以突出显示帖子标题内的文本。这是一个可以添加到主题或子主题样式表的CSS。
.sponsored_text { background: #eeffee; font-size:small; text-transform: uppercase; padding:5px; }
随意修改CSS以满足您的需求。
在WordPress中添加赞助后期后缀到帖子标题
如果你想在帖子标题后显示赞助帖子文本,那么你可以通过使用这个代码片段来实现这一点:
add_filter( "the_title", "wpb_sponsored" ); function wpb_sponsored( $title ) { global $post; $sponsored_text = "<span > Sponsored Post</span> "; $sponsored = get_post_meta($post->ID, "sponsored", true); if( $sponsored == "true" && in_the_loop() ){ return $title.$sponsored_text; } return $title; }
如果你学习我们只做了两次修改的代码。我们在赞助文本之前添加了一个字母空格,然后我们将订单切换为首先显示 $ title 。
这就是全部,我们希望本文能帮助您添加赞助帖子前缀/后缀以在WordPress中发布标题。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。