如何在WordPress中创建联系表单(一步一步)
您是否希望在WordPress网站上添加联系表单?每个网站都需要一个联系表格,以便人们可以就您的产品和服务与您联系。在这个WordPress教程中,我们将向您展示如何在WordPress中创建联系表单(一步一步),而无需触及任何一行代码。
为什么需要联系表格?
您可能想知道我为什么需要联系表格?我不能只在我的网站上添加我的电子邮件地址,以便人们可以给我发电子邮件?
这是初学者的一个非常普遍的问题,因为他们害怕添加联系表单需要代码知识。事实是你不需要知道任何代码。添加联系表单的分步指南是为绝对的初学者编写的。
以下是联系表单优于在页面上粘贴您的电子邮件地址的三大原因。
- 垃圾邮件保护 – 垃圾邮件机器人定期搜索mailto:电子邮件地址标签的网站。当您在网站上发布电子邮件地址时,您将开始收到大量垃圾邮件。另一方面,当您使用联系表单时,您可以删除几乎所有垃圾邮件。
- 一致的信息 – 通过电子邮件发送时,人们并不总是向您发送所需的所有信息。通过联系表单,您可以准确地告诉用户您要查找的信息(例如他们的电话号码,预算等)。
- 节省时间 – 联系表格可以帮助您以超出您想象的方式节省时间。除了我们上面提到的一致信息之外,您还可以使用表单确认来告诉用户接下来的步骤是什么。如观看视频或等待长达24小时才能得到回复,因此他们不会向您发送多个查询。
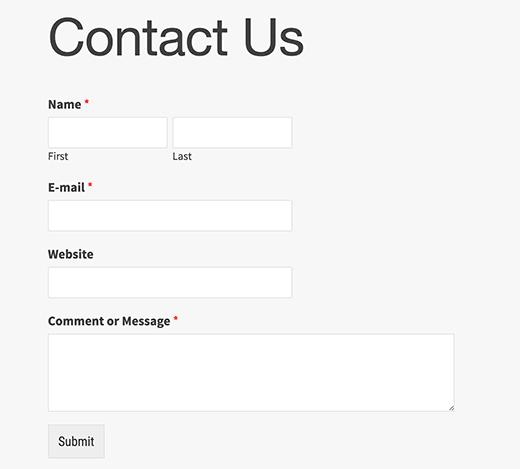
下面是我们将在本教程中创建的WordPress联系表单的示例。
创建上面的表单后,我们还将向您展示如何使用WordPress联系表单小部件轻松地将其添加到您的联系页面或站点的侧边栏中。
听起来不错?好的,让我们开始吧。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
步骤1.选择最佳联系表单插件
您需要做的第一件事是选择一个WordPress联系表单插件。
虽然有几个免费和付费的WordPress联系表格插件,您可以选择,我们在我们的网站上使用WPForms,并相信它是市场上的最佳选择。
以下是我们认为WPForms是最好的三个原因:
- 它是最初学友好的联系表单插件。你可以使用拖动和放大器删除构建器,只需单击几下即可轻松创建联系表单。
- WPForms Lite是100%免费的,您可以使用它来创建简单的联系表单。
- 当您准备好使用更强大的功能时,您可以升级到WPForms Pro。
现在我们已经确定了联系表单插件,让我们继续将它安装到您的站点上。
步骤2.在WordPress中安装联系表单插件
对于此联系表单教程,我们将使用WPForms Lite,因为它免费且易于使用。
您可以登录WordPress仪表板并进入,在您的站点上安装此插件插件»添加新功能。
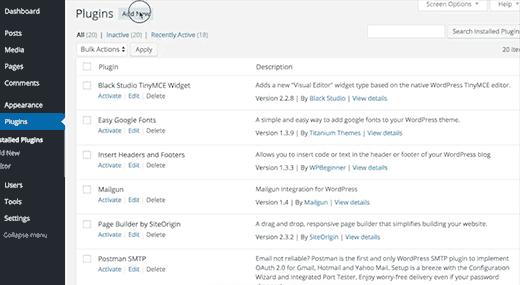
在搜索字段中,键入WPForms然后单击现在安装按钮。Ànniǔ.
安装插件后,请确保激活插件。
如果您没有看到插件菜单或想要更详细的说明,请参阅我们有关如何安装WordPress插件的分步指南。
步骤3.在WordPress中创建联系表单
现在您已经激活了WPForms,您已准备好在WordPress中创建联系表单。
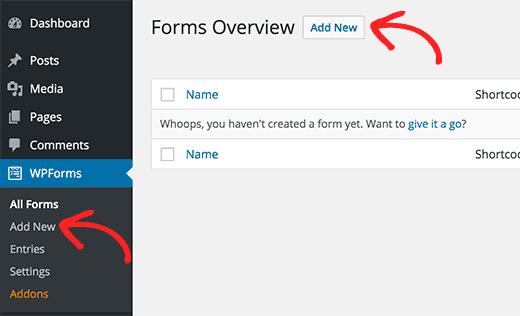
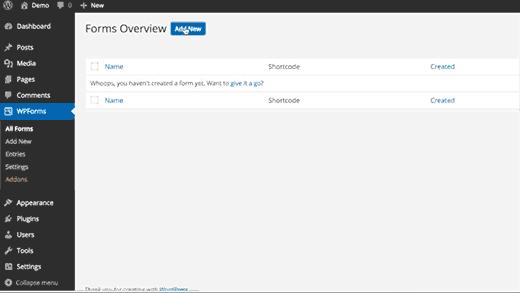
在WordPress仪表板中,单击WPForms菜单并转到Add New。
这将打开WPForms的拖拽和放大删除表单生成器。首先为您的联系表单提供一个名称,然后选择您的联系表单模板。
WPForms Lite仅附带两个预先构建的表单模板(空白或简单联系表单)。但您可以使用这两个来创建您喜欢的任何类型的联系人表单。
为了这个例子,我们将继续选择简单的联系表格。它将添加名称,电子邮件和消息字段。
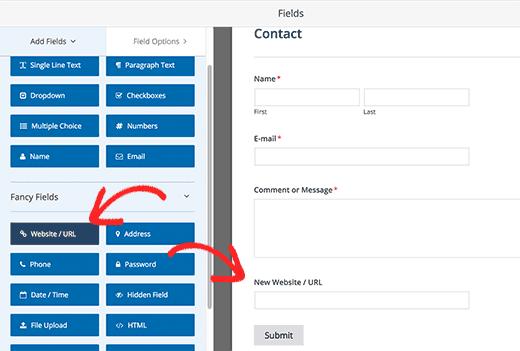
您可以单击该字段进行编辑。您也可以使用鼠标拖动和放大删除字段顺序。
如果要添加新字段,只需从左侧的可用字段中进行选择即可。
完成后点击保存按钮。Ànniǔ.
步骤4.配置表单通知和确认
现在您已经创建了WordPress表单,正确配置表单通知和表单确认非常重要。
表单确认是您的网站访问者在提交表单后看到的内容。它可能是感谢信息,或者您可以将它们重定向到特殊页面。
表单通知是指您在WordPress网站上提交联系表单后收到的电子邮件。
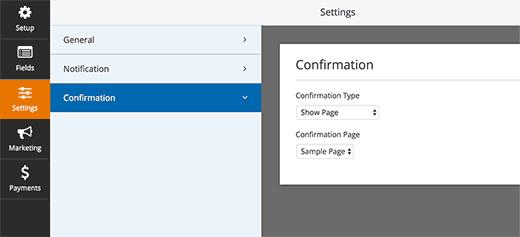
您可以通过转到WPForms表单构建器中的“设置”选项卡来自定义这两个选项。
我们通常将表单确认作为默认的谢谢消息。但是,如果您愿意,可以将其更改为重定向到特定页面。
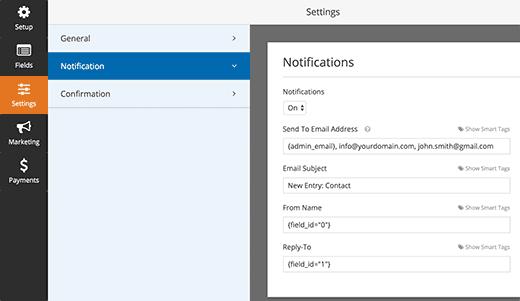
关于WPForms最好的部分是默认设置是初学者的理想选择。当您进入通知设置时,所有字段都将动态预填充。
默认情况下,通知会发送到您在网站上设置的管理员电子邮件。如果要将其发送到自定义电子邮件地址,则可以更改它。如果您要将通知发送到多个电子邮件,则只需用逗号分隔每个电子邮件地址即可。
电子邮件主题是带有您的表单名称的pre-fileld。 from name字段将自动填充您的用户名。当您回复查询时,它将转到您的用户填写的联系表单中的电子邮件。
步骤5.在页面中添加WordPress联系表单
现在您已经完成了WordPress联系表单的配置,现在可以将其嵌入到页面中了。
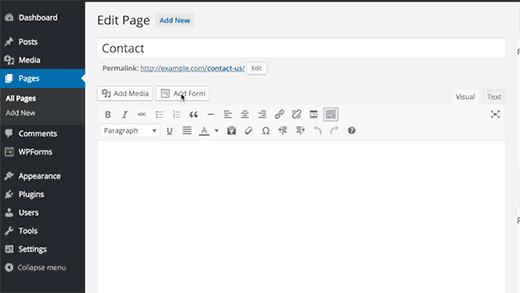
您需要做的第一件事是在WordPress中创建一个新页面或编辑您要添加联系表单的现有页面。
我们将使用WordPress联系表单短代码在页面中添加表单。只需单击顶部的“添加表单”按钮,然后选择要添加的表单。
您的页面内容中将添加联系表单短代码。现在继续保存您的页面以进行预览。
这是表单在示例WordPress页面上的样子:
如果您只想在页面上添加联系表单,那么您就完成了。恭喜。
如果要在侧栏或其他小部件就绪区域添加联系表单,请转到步骤6。
步骤6.在补充工具栏中添加WordPress联系表单
WPForms附带一个WordPress联系表单小部件,您可以使用该小部件在侧边栏或主题中的任何其他小部件就绪区域中添加联系表单。
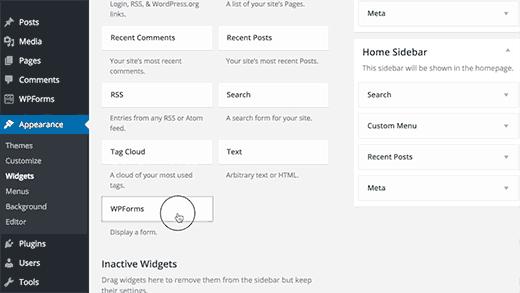
在您的WordPress管理区域中,转到外观»小部件。您将看到一个WPForms小部件,您可以轻松地将其拖动到主题的任何小部件就绪区域。
接下来,添加窗口小部件的标题,然后选择要显示的表单。保存设置,并访问您的网站进行预览。
我们希望本文能帮助您在WordPress中创建一个简单的联系表单。您可能还想查看我们对7个最佳WordPress备份插件的比较。
您是否希望在WordPress网站上添加联系表单?每个网站都需要一个联系表格,以便人们可以就您的产品和服务与您联系。在这个WordPress教程中,我们将向您展示如何在WordPress中创建联系表单(一步一步),而无需触及任何一行代码。
为什么需要联系表格?
您可能想知道我为什么需要联系表格?我不能只在我的网站上添加我的电子邮件地址,以便人们可以给我发电子邮件?
这是初学者的一个非常普遍的问题,因为他们害怕添加联系表单需要代码知识。事实是你不需要知道任何代码。添加联系表单的分步指南是为绝对的初学者编写的。
以下是联系表单优于在页面上粘贴您的电子邮件地址的三大原因。
- 垃圾邮件保护 – 垃圾邮件机器人定期搜索mailto:电子邮件地址标签的网站。当您在网站上发布电子邮件地址时,您将开始收到大量垃圾邮件。另一方面,当您使用联系表单时,您可以删除几乎所有垃圾邮件。
- 一致的信息 – 通过电子邮件发送时,人们并不总是向您发送所需的所有信息。通过联系表单,您可以准确地告诉用户您要查找的信息(例如他们的电话号码,预算等)。
- 节省时间 – 联系表格可以帮助您以超出您想象的方式节省时间。除了我们上面提到的一致信息之外,您还可以使用表单确认来告诉用户接下来的步骤是什么。如观看视频或等待长达24小时才能得到回复,因此他们不会向您发送多个查询。
下面是我们将在本教程中创建的WordPress联系表单的示例。
创建上面的表单后,我们还将向您展示如何使用WordPress联系表单小部件轻松地将其添加到您的联系页面或站点的侧边栏中。
听起来不错?好的,让我们开始吧。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
步骤1.选择最佳联系表单插件
您需要做的第一件事是选择一个WordPress联系表单插件。
虽然有几个免费和付费的WordPress联系表格插件,您可以选择,我们在我们的网站上使用WPForms,并相信它是市场上的最佳选择。
以下是我们认为WPForms是最好的三个原因:
- 它是最初学友好的联系表单插件。你可以使用拖动和放大器删除构建器,只需单击几下即可轻松创建联系表单。
- WPForms Lite是100%免费的,您可以使用它来创建简单的联系表单。
- 当您准备好使用更强大的功能时,您可以升级到WPForms Pro。
现在我们已经确定了联系表单插件,让我们继续将它安装到您的站点上。
步骤2.在WordPress中安装联系表单插件
对于此联系表单教程,我们将使用WPForms Lite,因为它免费且易于使用。
您可以登录WordPress仪表板并进入,在您的站点上安装此插件插件»添加新功能。
在搜索字段中,键入WPForms然后单击现在安装按钮。Ànniǔ.
安装插件后,请确保激活插件。
如果您没有看到插件菜单或想要更详细的说明,请参阅我们有关如何安装WordPress插件的分步指南。
步骤3.在WordPress中创建联系表单
现在您已经激活了WPForms,您已准备好在WordPress中创建联系表单。
在WordPress仪表板中,单击WPForms菜单并转到Add New。
这将打开WPForms的拖拽和放大删除表单生成器。首先为您的联系表单提供一个名称,然后选择您的联系表单模板。
WPForms Lite仅附带两个预先构建的表单模板(空白或简单联系表单)。但您可以使用这两个来创建您喜欢的任何类型的联系人表单。
为了这个例子,我们将继续选择简单的联系表格。它将添加名称,电子邮件和消息字段。
您可以单击该字段进行编辑。您也可以使用鼠标拖动和放大删除字段顺序。
如果要添加新字段,只需从左侧的可用字段中进行选择即可。
完成后点击保存按钮。Ànniǔ.
步骤4.配置表单通知和确认
现在您已经创建了WordPress表单,正确配置表单通知和表单确认非常重要。
表单确认是您的网站访问者在提交表单后看到的内容。它可能是感谢信息,或者您可以将它们重定向到特殊页面。
表单通知是指您在WordPress网站上提交联系表单后收到的电子邮件。
您可以通过转到WPForms表单构建器中的“设置”选项卡来自定义这两个选项。
我们通常将表单确认作为默认的谢谢消息。但是,如果您愿意,可以将其更改为重定向到特定页面。
关于WPForms最好的部分是默认设置是初学者的理想选择。当您进入通知设置时,所有字段都将动态预填充。
默认情况下,通知会发送到您在网站上设置的管理员电子邮件。如果要将其发送到自定义电子邮件地址,则可以更改它。如果您要将通知发送到多个电子邮件,则只需用逗号分隔每个电子邮件地址即可。
电子邮件主题是带有您的表单名称的pre-fileld。 from name字段将自动填充您的用户名。当您回复查询时,它将转到您的用户填写的联系表单中的电子邮件。
步骤5.在页面中添加WordPress联系表单
现在您已经完成了WordPress联系表单的配置,现在可以将其嵌入到页面中了。
您需要做的第一件事是在WordPress中创建一个新页面或编辑您要添加联系表单的现有页面。
我们将使用WordPress联系表单短代码在页面中添加表单。只需单击顶部的“添加表单”按钮,然后选择要添加的表单。
您的页面内容中将添加联系表单短代码。现在继续保存您的页面以进行预览。
这是表单在示例WordPress页面上的样子:
如果您只想在页面上添加联系表单,那么您就完成了。恭喜。
如果要在侧栏或其他小部件就绪区域添加联系表单,请转到步骤6。
步骤6.在补充工具栏中添加WordPress联系表单
WPForms附带一个WordPress联系表单小部件,您可以使用该小部件在侧边栏或主题中的任何其他小部件就绪区域中添加联系表单。
在您的WordPress管理区域中,转到外观»小部件。您将看到一个WPForms小部件,您可以轻松地将其拖动到主题的任何小部件就绪区域。
接下来,添加窗口小部件的标题,然后选择要显示的表单。保存设置,并访问您的网站进行预览。
我们希望本文能帮助您在WordPress中创建一个简单的联系表单。您可能还想查看我们对7个最佳WordPress备份插件的比较。