图像Alt文本与WordPress中的图像标题 – 有什么区别?
大量的网络内容由图像组成,但是没有多少网站所有者针对速度或更好的搜索排名来优化其图像。即使WordPress附带添加alt文本和图像标题的选项,通常初学者也不了解其差异以及如何使用它们。在本文中,我们将向您展示WordPress中图像alt文本与图像标题之间的区别。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
什么是Alt文本和图像标题
Alt文本或替代文本是添加到HTML中的图像标记的属性。当无法显示图像时,此文本显示在图像容器内。它有助于搜索引擎了解图像的含义。如果无法找到页面上的图像,备用文本也非常有用。
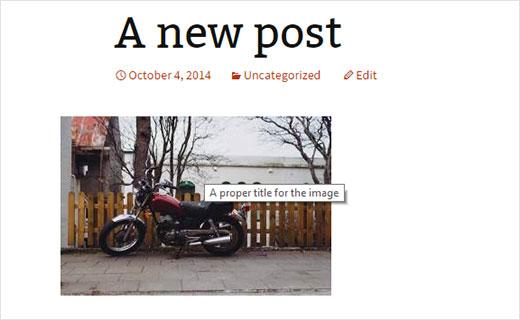
图像标题是可以添加到HTML中的图像标记的另一个属性。它用于为图像提供标题。当无法显示图像时,您在标题标签内输入的文本将不会显示给用户。相反,当用户将鼠标移到图像上时,它会显示在弹出窗口中。
Alt标签和图像标题还用于改善您的网站对视力不佳或屏幕阅读器设备的可访问性。屏幕阅读器将阅读整篇文章,当涉及到图像时,它会说图像:标题XYZ。这允许用户知道为什么你在那里添加图像,即使他们看不到它。
如何在WordPress中将图像添加到图像
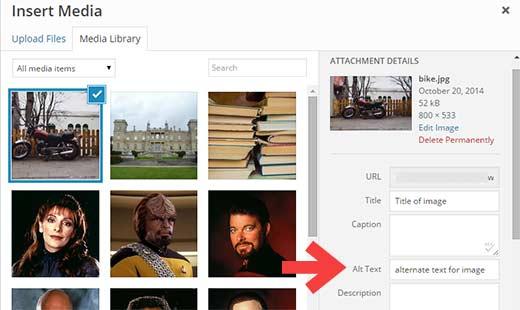
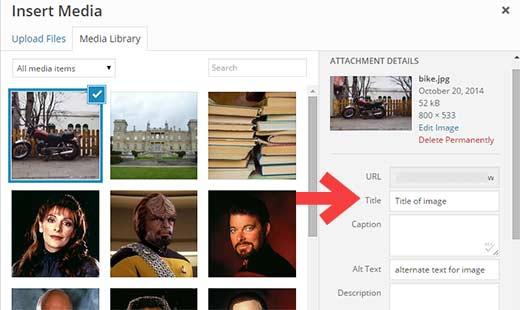
WordPress允许你为你添加Alt文本使用内置媒体上传器上传图像时的图像。
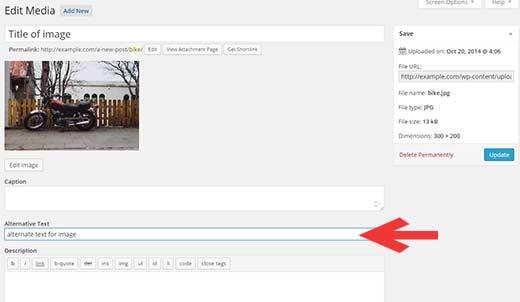
您还可以通过访问 Media»Library 并单击图像下方的编辑链接,将alt文本添加到图像。
如何在WordPress中添加图像标题
当您使用内置的WordPress媒体上传器上传图像时,您将看到一个标题字段。WordPress使用此标题字段来处理媒体文件,不应与图像中使用的标题属性混淆。
上传图像时添加的标题仅供WordPress媒体库用于显示媒体文件列表。
虽然这个标题将帮助您在WordPress媒体库中找到媒体文件,但它不是我们所讨论的标题属性。以下是在WordPress中为title图像添加title属性的方法。
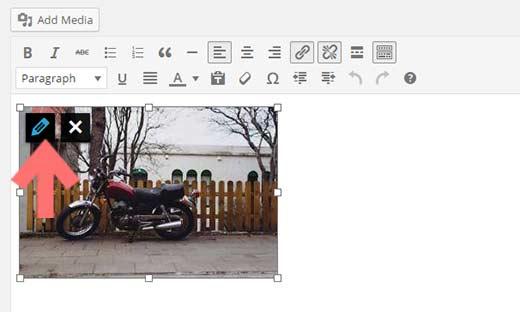
如果您使用的是可视化帖子编辑器,则需要单击图像,然后单击图像上的编辑按钮。
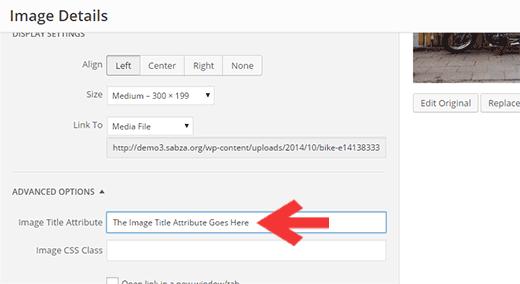
这将打开图像编辑弹出屏幕需要单击“高级选项”。这将显示添加图像标题属性的选项。
对于那些不怕编辑HTML的用户。只需切换到文本编辑器,并将title属性添加到图像标记中,如下所示:
<img src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" title="A proper title attribute" />
或者,您可以使用名为“恢复图像标题”的插件,该插件使用上传器中的标题字段作为图像的标题属性。
为什么以及如何使用Alt文本和图像标题
我们建议用户将alt文本和图片标题与其图片一起使用。一个明显的优势是它可以帮助搜索引擎发现您的图像并在图像搜索结果中显示它们。另一个优点是,这些标签可以改善您网站的可访问性,并向有特殊需求的人解释您的图像。
搜索引擎,尤其是Google声称他们只关注alt标记作为图片的排名因素。但是,这并不意味着它们完全忽略title属性。尝试使用描述图像的关键字在两个属性中添加不同的文本。
还要记住,不要在alt和title标签中填入太多关键字。而是编写实际描述图像的描述性和有用的文本。
我们希望本文能帮助您理解WordPress中的图像替换文字和图像标题。您可能还想查看我们关于修复WordPress中常见图像问题的指南。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
大量的网络内容由图像组成,但是没有多少网站所有者针对速度或更好的搜索排名来优化其图像。即使WordPress附带添加alt文本和图像标题的选项,通常初学者也不了解其差异以及如何使用它们。在本文中,我们将向您展示WordPress中图像alt文本与图像标题之间的区别。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
什么是Alt文本和图像标题
Alt文本或替代文本是添加到HTML中的图像标记的属性。当无法显示图像时,此文本显示在图像容器内。它有助于搜索引擎了解图像的含义。如果无法找到页面上的图像,备用文本也非常有用。
图像标题是可以添加到HTML中的图像标记的另一个属性。它用于为图像提供标题。当无法显示图像时,您在标题标签内输入的文本将不会显示给用户。相反,当用户将鼠标移到图像上时,它会显示在弹出窗口中。
Alt标签和图像标题还用于改善您的网站对视力不佳或屏幕阅读器设备的可访问性。屏幕阅读器将阅读整篇文章,当涉及到图像时,它会说图像:标题XYZ。这允许用户知道为什么你在那里添加图像,即使他们看不到它。
如何在WordPress中将图像添加到图像
WordPress允许你为你添加Alt文本使用内置媒体上传器上传图像时的图像。
您还可以通过访问 Media»Library 并单击图像下方的编辑链接,将alt文本添加到图像。
如何在WordPress中添加图像标题
当您使用内置的WordPress媒体上传器上传图像时,您将看到一个标题字段。WordPress使用此标题字段来处理媒体文件,不应与图像中使用的标题属性混淆。
上传图像时添加的标题仅供WordPress媒体库用于显示媒体文件列表。
虽然这个标题将帮助您在WordPress媒体库中找到媒体文件,但它不是我们所讨论的标题属性。以下是在WordPress中为title图像添加title属性的方法。
如果您使用的是可视化帖子编辑器,则需要单击图像,然后单击图像上的编辑按钮。
这将打开图像编辑弹出屏幕需要单击“高级选项”。这将显示添加图像标题属性的选项。
对于那些不怕编辑HTML的用户。只需切换到文本编辑器,并将title属性添加到图像标记中,如下所示:
<img src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" title="A proper title attribute" />
或者,您可以使用名为“恢复图像标题”的插件,该插件使用上传器中的标题字段作为图像的标题属性。
为什么以及如何使用Alt文本和图像标题
我们建议用户将alt文本和图片标题与其图片一起使用。一个明显的优势是它可以帮助搜索引擎发现您的图像并在图像搜索结果中显示它们。另一个优点是,这些标签可以改善您网站的可访问性,并向有特殊需求的人解释您的图像。
搜索引擎,尤其是Google声称他们只关注alt标记作为图片的排名因素。但是,这并不意味着它们完全忽略title属性。尝试使用描述图像的关键字在两个属性中添加不同的文本。
还要记住,不要在alt和title标签中填入太多关键字。而是编写实际描述图像的描述性和有用的文本。
我们希望本文能帮助您理解WordPress中的图像替换文字和图像标题。您可能还想查看我们关于修复WordPress中常见图像问题的指南。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。