如何在WordPress中添加年龄验证
您想将年龄验证添加到您的WordPress网站吗?由于内容的性质和法律要求,一些网站所有者可能希望在访问内容之前询问其网站访问者的年龄验证。在本文中,我们将向您展示如何在WordPress网站上轻松添加年龄验证。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读下面的文本版本:
您需要做的第一件事是安装并激活Age Gate插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
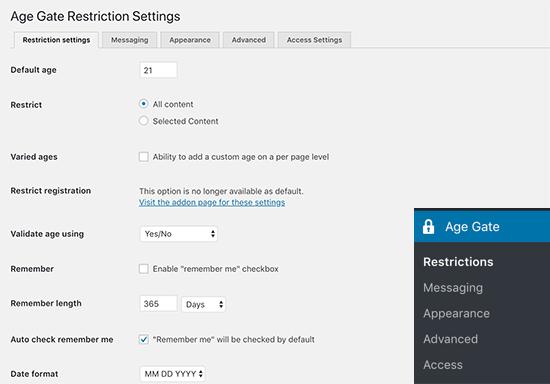
激活后,插件会在WordPress管理区域中添加一个标记为Age Gate的新菜单项。单击它将转到插件的设置页面。
首先,您需要输入所需的最低验证年龄。之后,您可以选择是否要对所有或所选内容应用年龄验证限制。
“变种年龄”选项允许您为网站上的不同帖子和页面选择不同的最低年龄要求。
对于年龄验证,该插件提供三个选项。您可以显示用户可以输入其年龄,下拉框或简单的是/否按钮的表单。
您还可以允许用户记住年龄验证,或者默认情况下启用“记住我”选项。这样可以避免用户在每次访问您的网站时看到年龄验证邮件。
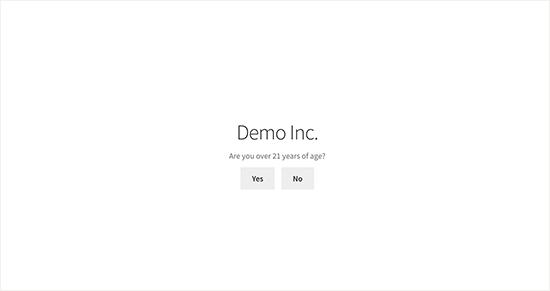
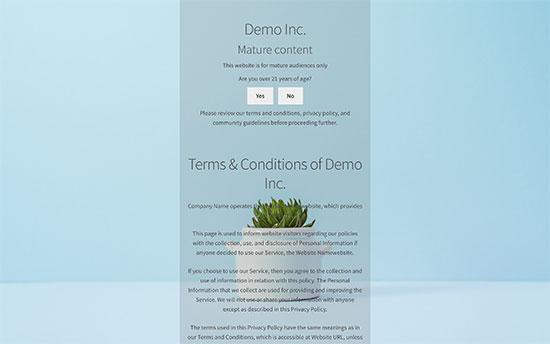
完成配置后,请继续并单击“保存更改”按钮以存储设置。您现在可以访问您的网站,查看年龄验证屏幕。
默认年龄验证屏幕看起来不太好。让我们来看看如何定制它并让它看起来更好。
自定义年龄验证屏幕和消息
Age Gate插件可让您轻松自定义年龄验证屏幕的外观,甚至可以包含您自己的消息。
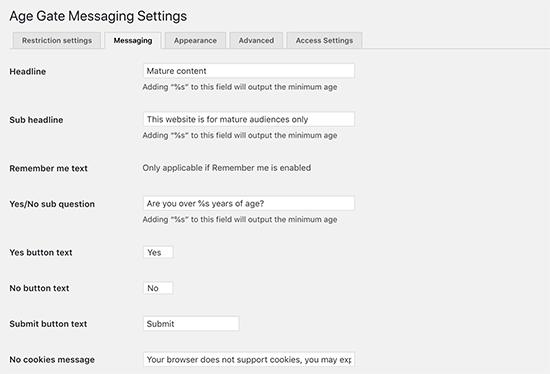
首先,单击插件设置页面上的“消息”选项卡。从这里,您可以更改年龄验证消息。您可以提供标题,说明,条款和条件,隐私政策以及您要显示的任何其他信息。
不要忘记单击保存更改按钮来存储您的设置。
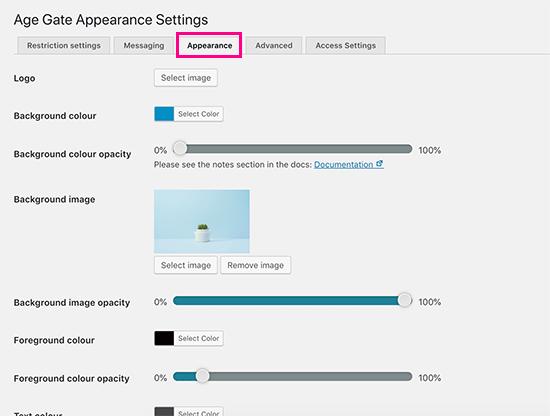
接下来,您需要切换到插件设置页面上的“外观”选项卡。从这里,您可以更改背景颜色,前景色,背景图像,文本颜色等。
更改外观设置后,请不要忘记保存更改。
您现在可以使用隐身模式在新的浏览器窗口中访问您的网站,以查看实际使用的年龄验证屏幕。
高级年龄验证设置
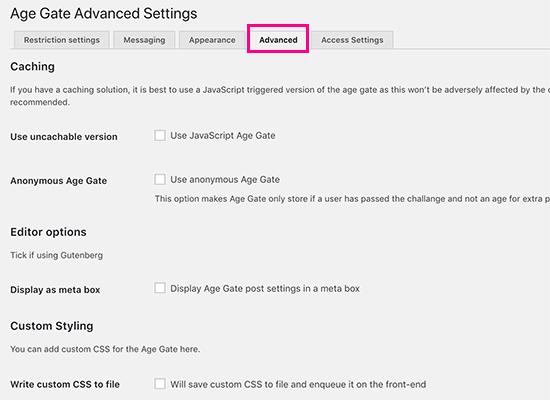
如果您的年龄验证屏幕页面出现问题,请切换到插件设置页面上的“高级”标签。
您可能看到的最可能的问题是由与WordPress缓存插件的冲突或WordPress托管服务启用的缓存引起的。
在这种情况下,Age Gate附带了一个JavaScript版本,您可以从“高级”选项卡启用该版本。
您还可以从此页面启用其他高级设置,例如Gutenberg支持,添加自定义CSS规则以及启用匿名年龄验证。
设置特定帖子的年龄验证屏幕
如果您在插件的设置页面中选择了“多样化年龄”或“选定内容”选项,则可以为各个帖子和页面启用年龄验证。
只需编辑帖子或页面,您将在发布元框下看到年龄限制选项。
如果您运行在线商店,则还可以对您网站上的特定产品使用此选项。
我们希望本文能帮助您了解如何在WordPress中添加年龄验证。您可能还希望查看我们完整的WordPress安全指南,以确保您的网站安全无虞。
您想将年龄验证添加到您的WordPress网站吗?由于内容的性质和法律要求,一些网站所有者可能希望在访问内容之前询问其网站访问者的年龄验证。在本文中,我们将向您展示如何在WordPress网站上轻松添加年龄验证。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读下面的文本版本:
您需要做的第一件事是安装并激活Age Gate插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件会在WordPress管理区域中添加一个标记为Age Gate的新菜单项。单击它将转到插件的设置页面。
首先,您需要输入所需的最低验证年龄。之后,您可以选择是否要对所有或所选内容应用年龄验证限制。
“变种年龄”选项允许您为网站上的不同帖子和页面选择不同的最低年龄要求。
对于年龄验证,该插件提供三个选项。您可以显示用户可以输入其年龄,下拉框或简单的是/否按钮的表单。
您还可以允许用户记住年龄验证,或者默认情况下启用“记住我”选项。这样可以避免用户在每次访问您的网站时看到年龄验证邮件。
完成配置后,请继续并单击“保存更改”按钮以存储设置。您现在可以访问您的网站,查看年龄验证屏幕。
默认年龄验证屏幕看起来不太好。让我们来看看如何定制它并让它看起来更好。
自定义年龄验证屏幕和消息
Age Gate插件可让您轻松自定义年龄验证屏幕的外观,甚至可以包含您自己的消息。
首先,单击插件设置页面上的“消息”选项卡。从这里,您可以更改年龄验证消息。您可以提供标题,说明,条款和条件,隐私政策以及您要显示的任何其他信息。
不要忘记单击保存更改按钮来存储您的设置。
接下来,您需要切换到插件设置页面上的“外观”选项卡。从这里,您可以更改背景颜色,前景色,背景图像,文本颜色等。
更改外观设置后,请不要忘记保存更改。
您现在可以使用隐身模式在新的浏览器窗口中访问您的网站,以查看实际使用的年龄验证屏幕。
高级年龄验证设置
如果您的年龄验证屏幕页面出现问题,请切换到插件设置页面上的“高级”标签。
您可能看到的最可能的问题是由与WordPress缓存插件的冲突或WordPress托管服务启用的缓存引起的。
在这种情况下,Age Gate附带了一个JavaScript版本,您可以从“高级”选项卡启用该版本。
您还可以从此页面启用其他高级设置,例如Gutenberg支持,添加自定义CSS规则以及启用匿名年龄验证。
设置特定帖子的年龄验证屏幕
如果您在插件的设置页面中选择了“多样化年龄”或“选定内容”选项,则可以为各个帖子和页面启用年龄验证。
只需编辑帖子或页面,您将在发布元框下看到年龄限制选项。
如果您运行在线商店,则还可以对您网站上的特定产品使用此选项。
我们希望本文能帮助您了解如何在WordPress中添加年龄验证。您可能还希望查看我们完整的WordPress安全指南,以确保您的网站安全无虞。