如何在WordPress中添加带导航菜单的图像图标
是否要在WordPress导航菜单中添加图像图标?最近,我们的一位用户要求提供一种简单的方法来添加菜单图标。在本文中,我们将向您展示如何在WordPress中添加带有导航菜单的图像图标。
为什么要添加带导航菜单的图像图标?
通常,WordPress导航菜单是纯文本链接。这些链接适用于大多数网站,但是,您可以通过添加图像图标使导航菜单看起来更具交互性。
图标图标也可用于使您的菜单更加醒目。例如,您的联系页面旁边的精美图像图标可以使其在菜单中的其他链接中脱颖而出。
话虽如此,让我们来看看如何在WordPress中轻松添加带导航菜单的图像图标。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读以下文字版本:
方法1:使用插件添加菜单图标
此方法更容易,建议初学者用户使用,因为它不涉及代码。
您需要做的第一件事是安装并激活Menu Image插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»菜单页。Yè.
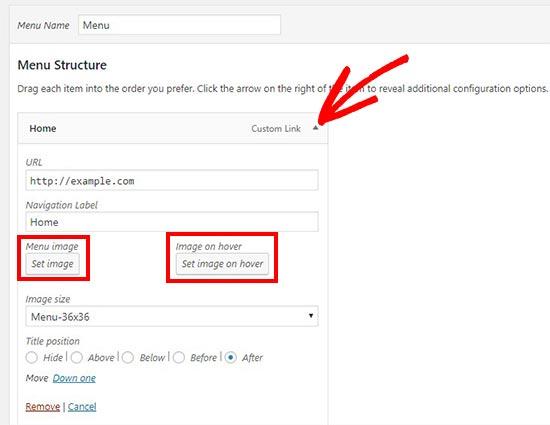
从这里,您可以单击右列中的任何菜单项以展开它。您将在每个项目的设置中看到“菜单图像”和“悬停时图像”按钮。
使用这些按钮,您可以选择或上传要使用的菜单图像图标。如果需要,则只需上传菜单图像并忽略悬停图像即可。
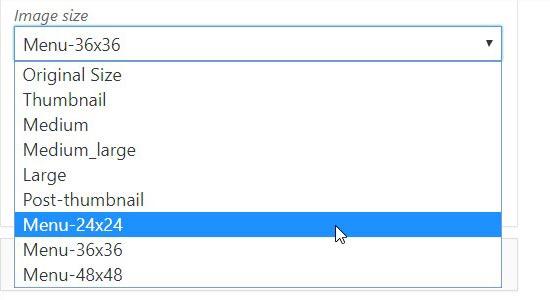
在“图像大小”下拉列表中,您可以选择图像图标的大小。此尺寸将适用于悬停时的菜单图标图像和图像。
该插件有多个选项可供选择。但是,我们建议使用24×24或36×36尺寸保持菜单图标较小。
如果要为菜单图像添加自己的自定义大小,则可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来实现。
add_filter( "menu_image_default_sizes", function($sizes){ // remove the default 36x36 size unset($sizes["menu-36x36"]); // add a new size $sizes["menu-50x50"] = array(50,50); // return $sizes (required) return $sizes; });
您还可以在图像图标的上方,下方,之前或之后设置标题位置。它还允许您隐藏标题,并仅显示每个导航菜单的图像图标。
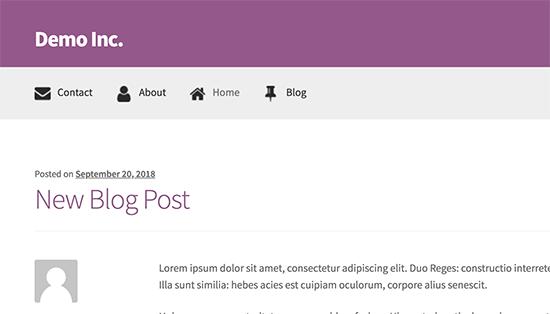
配置完设置后,只需将图像图标分别添加到所有导航菜单项即可。接下来,您需要单击“保存菜单”按钮以查看正在运行的菜单图标。
方法2:使用代码片段添加菜单图标
此方法适用于了解CSS的经验丰富的用户。
首先,你需要访问媒体»添加新内容在WordPress中上传所有图像图标。上传后,您需要复制其网址并将其粘贴到记事本等文本编辑器中。
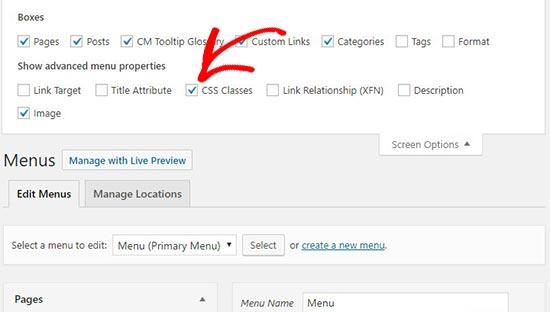
接下来,你需要去外观»菜单然后单击屏幕右上角的“屏幕选项”按钮。在屏幕选项中,您需要选中“CSS Classes”选项。
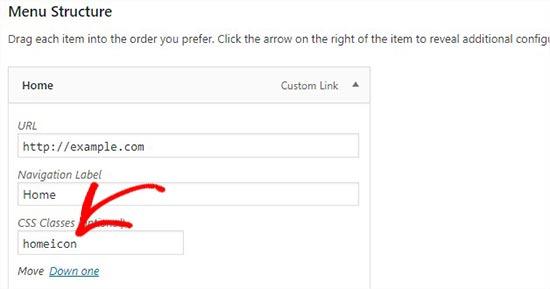
然后,向下滚动并单击任何菜单项以展开其设置。您会注意到一个’CSS Classes(Optional)’字段,您需要在该字段中为菜单项添加CSS类名。
现在,您需要将此自定义CSS添加到主题中。
.homeicon { background-image: url("http://www.example.com/wp-content/uploads/2018/09/home.png"); background-repeat: no-repeat; background-position: left; padding-left: 5px; }
在此CSS片段中,.homeicon是您在上面的CSS Classes字段中添加的类名。
根据您的主题,您可能需要稍微调整CSS以获得菜单图标的完美位置。对结果满意后,对所有菜单项重复此过程。
就这样。我们希望本文能帮助您学习如何在WordPress中添加带有导航菜单的图像图标。您可能还想查看有关如何设置WordPress导航菜单样式的指南。
是否要在WordPress导航菜单中添加图像图标?最近,我们的一位用户要求提供一种简单的方法来添加菜单图标。在本文中,我们将向您展示如何在WordPress中添加带有导航菜单的图像图标。
为什么要添加带导航菜单的图像图标?
通常,WordPress导航菜单是纯文本链接。这些链接适用于大多数网站,但是,您可以通过添加图像图标使导航菜单看起来更具交互性。
图标图标也可用于使您的菜单更加醒目。例如,您的联系页面旁边的精美图像图标可以使其在菜单中的其他链接中脱颖而出。
话虽如此,让我们来看看如何在WordPress中轻松添加带导航菜单的图像图标。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读以下文字版本:
方法1:使用插件添加菜单图标
此方法更容易,建议初学者用户使用,因为它不涉及代码。
您需要做的第一件事是安装并激活Menu Image插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»菜单页。Yè.
从这里,您可以单击右列中的任何菜单项以展开它。您将在每个项目的设置中看到“菜单图像”和“悬停时图像”按钮。
使用这些按钮,您可以选择或上传要使用的菜单图像图标。如果需要,则只需上传菜单图像并忽略悬停图像即可。
在“图像大小”下拉列表中,您可以选择图像图标的大小。此尺寸将适用于悬停时的菜单图标图像和图像。
该插件有多个选项可供选择。但是,我们建议使用24×24或36×36尺寸保持菜单图标较小。
如果要为菜单图像添加自己的自定义大小,则可以通过在主题的functions.php文件或特定于站点的插件中添加此代码来实现。
add_filter( "menu_image_default_sizes", function($sizes){ // remove the default 36x36 size unset($sizes["menu-36x36"]); // add a new size $sizes["menu-50x50"] = array(50,50); // return $sizes (required) return $sizes; });
您还可以在图像图标的上方,下方,之前或之后设置标题位置。它还允许您隐藏标题,并仅显示每个导航菜单的图像图标。
配置完设置后,只需将图像图标分别添加到所有导航菜单项即可。接下来,您需要单击“保存菜单”按钮以查看正在运行的菜单图标。
方法2:使用代码片段添加菜单图标
此方法适用于了解CSS的经验丰富的用户。
首先,你需要访问媒体»添加新内容在WordPress中上传所有图像图标。上传后,您需要复制其网址并将其粘贴到记事本等文本编辑器中。
接下来,你需要去外观»菜单然后单击屏幕右上角的“屏幕选项”按钮。在屏幕选项中,您需要选中“CSS Classes”选项。
然后,向下滚动并单击任何菜单项以展开其设置。您会注意到一个’CSS Classes(Optional)’字段,您需要在该字段中为菜单项添加CSS类名。
现在,您需要将此自定义CSS添加到主题中。
.homeicon { background-image: url("http://www.example.com/wp-content/uploads/2018/09/home.png"); background-repeat: no-repeat; background-position: left; padding-left: 5px; }
在此CSS片段中,.homeicon是您在上面的CSS Classes字段中添加的类名。
根据您的主题,您可能需要稍微调整CSS以获得菜单图标的完美位置。对结果满意后,对所有菜单项重复此过程。
就这样。我们希望本文能帮助您学习如何在WordPress中添加带有导航菜单的图像图标。您可能还想查看有关如何设置WordPress导航菜单样式的指南。