如何删除WordPress中的补充工具栏
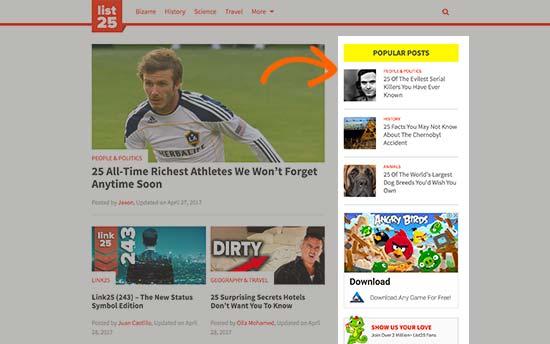
要从WordPress网站上删除侧边栏吗?侧边栏是WordPress主题中的小部件就绪区域。它通常出现在每个页面的内容区域的右侧或左侧或下方。在本文中,我们将向您展示如何轻松删除WordPress中的侧边栏。
为什么删除WordPress中的补充工具栏?
大多数免费和付费的WordPress主题都带有多个侧边栏或小部件就绪区域。
WordPress中侧边栏的目的是显示不属于帖子或页面内容的项目。通常这些链接指向您网站的不同区域,广告,电子邮件列表注册表单,社交媒体配置文件等。这些项目可以使用WordPress小部件轻松添加到主题的侧边栏中。
在大多数WordPress主题中,当用户从移动设备查看您的网站时,侧边栏显示的方式不同。由于屏幕尺寸的宽度减小,桌面右侧或左侧显示的侧边栏会移动到移动屏幕的底部。
Sidebars非常有用,可以帮助您拓展业务。请参阅这些WordPress侧边栏技巧以获得最佳结果。
但是,一些网站所有者认为删除侧边栏有助于改善用户体验。如果您要删除WordPress网站上的侧边栏,那么本教程适合您。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中删除所有位置的侧边栏
此方法允许您简单从每个页面中删除侧边栏并在WordPress网站上发布。它需要您编辑WordPress主题文件。如果您之前没有这样做,请参阅我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,您需要使用FTP客户端连接到WordPress网站,然后转到/ wp-content / themes / your-current-theme /文件夹。
WordPress主题由不同的模板组成,因此您需要编辑显示侧栏的所有模板。
例如,在典型的WordPress主题中,您可能需要编辑index.php,page.php,single.php,archive.php,home.php等。
打开模板文件进行编辑,然后找到如下所示的行:
<?php get_sidebar(); ?>
如果您的主题带有多个侧边栏,那么您将看到此代码的不同实例,并在函数内部带有侧边栏名称。例如:
<?php get_sidebar("footer-widget-area"); ?>
删除代表您不想显示的侧边栏的行。
现在,保存并将文件上传回您的网站。对负责在您的网站上显示不同页面的所有模板文件重复此过程。
完成后,您可以访问您的网站并查看其中的实际操作。
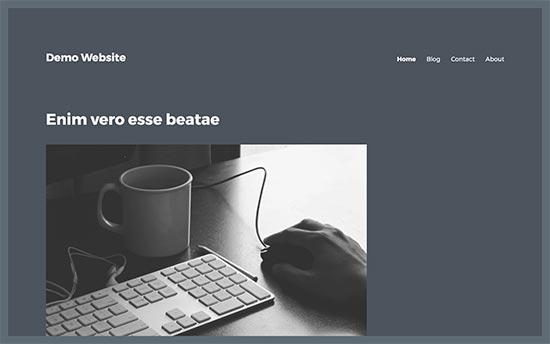
您可能会注意到,当侧边栏消失时,您的内容区域仍然以相同的宽度显示,而侧边栏区域则为空。
这是因为您的主题已定义内容区域的宽度。现在侧边栏已经消失,您需要通过向主题添加自定义CSS来调整内容区域的宽度。
首先,您需要弄清楚主题使用的CSS类来定义内容区域的宽度。您可以使用浏览器中的Inspect工具执行此操作。
以下是我们在使用Twenty Sixteen主题的演示网站上使用的示例CSS。
.content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .content-area .site { margin:0px; }
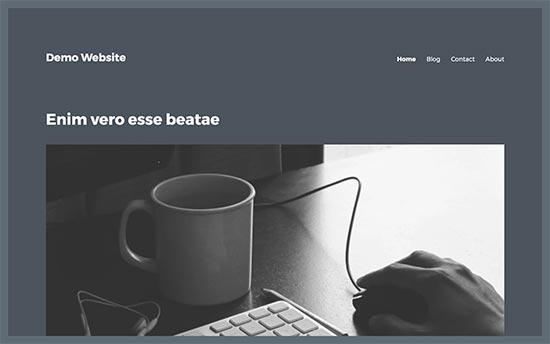
以下是没有侧边栏的情况:
从WordPress中的单个页面中删除侧边栏
您可能只想删除某些页面上的侧边栏,同时在网站的其他部分显示侧边栏。
例如,许多网站在其博客页面上显示侧边栏,但不在个别博客帖子上显示侧边栏。有些人更喜欢在静态页面之外的任何地方显示侧边栏。
让我们来看看不同的场景以及如何从不同区域删除侧边栏。
从WordPress中的静态页面中删除侧边栏
许多WordPress主题都带有随时可用的全宽页面模板。这些模板可以与WordPress中的任何静态页面一起使用,并且不会在内容的任何一侧显示侧边栏。
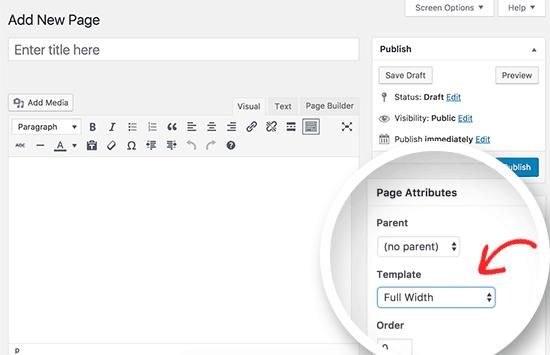
您只需要编辑要删除侧边栏的页面,然后在“页面属性”元框下选择全宽度模板。
如果您没有看到选择模板的选项,则表示您的主题未附带全宽页面模板。
在这种情况下,您需要手动创建全宽页面模板。打开像记事本这样的纯文本编辑器,并将以下代码粘贴到空白文件中:
<?php /* * Template Name: Full-Width */ get_header(); ?>
现在将此文件保存为桌面上的full-width.php。
使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / themes / your-current-theme /文件夹。编辑名为page.php的文件,并复制&lt;?php get_header(); ?&GT;行之后出现的所有内容。
现在将此代码粘贴到full-width.php文件中。之后,您需要找到并删除如下所示的行:
<?php get_sidebar(); ?>
保存更改并将full-width.php文件上传到当前主题文件夹。
您现在可以编辑WordPress网站上的任何页面,您将能够选择全宽页面模板。
有关详细信息,请参阅有关如何创建全宽页面的指南WordPress中的模板。
从WordPress中的博客帖子页面删除补充工具栏
WordPress允许您为博客帖子使用静态首页和单独的页面。通常,大多数WordPress主题在博客帖子页面上显示侧边栏。
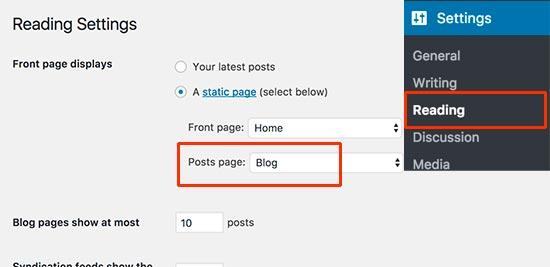
如果您不想在博客帖子页面上显示侧边栏,则需要转到设置»阅读页面。请注意您用作博客帖子页面的页面名称。
现在转到页面»所有页面并编辑用于显示博客帖子的页面。在页面属性部分下,选择一个全宽度模板,然后保存更改。
如果没有看到全宽度模板选项,则必须手动创建全宽度模板。有关详细说明,请参阅本文上一节。
从WordPress中的单个帖子中删除侧边栏
如果要从某些单个帖子中删除侧边栏,则可以创建自定义单个帖子模板。
WordPress 4.7内置了对帖子模板的支持。您需要按照我们的指南中的步骤概述如何在WordPress中创建自定义单个帖子模板。
在您的自定义单个帖子模板中,您需要做的就是确保删除侧边栏部分码。
我们希望本文能帮助您学习如何轻松删除WordPress主题中的侧边栏。您可能还希望看到有关如何提高WordPress速度和性能的分步指南。
要从WordPress网站上删除侧边栏吗?侧边栏是WordPress主题中的小部件就绪区域。它通常出现在每个页面的内容区域的右侧或左侧或下方。在本文中,我们将向您展示如何轻松删除WordPress中的侧边栏。
为什么删除WordPress中的补充工具栏?
大多数免费和付费的WordPress主题都带有多个侧边栏或小部件就绪区域。
WordPress中侧边栏的目的是显示不属于帖子或页面内容的项目。通常这些链接指向您网站的不同区域,广告,电子邮件列表注册表单,社交媒体配置文件等。这些项目可以使用WordPress小部件轻松添加到主题的侧边栏中。
在大多数WordPress主题中,当用户从移动设备查看您的网站时,侧边栏显示的方式不同。由于屏幕尺寸的宽度减小,桌面右侧或左侧显示的侧边栏会移动到移动屏幕的底部。
Sidebars非常有用,可以帮助您拓展业务。请参阅这些WordPress侧边栏技巧以获得最佳结果。
但是,一些网站所有者认为删除侧边栏有助于改善用户体验。如果您要删除WordPress网站上的侧边栏,那么本教程适合您。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中删除所有位置的侧边栏
此方法允许您简单从每个页面中删除侧边栏并在WordPress网站上发布。它需要您编辑WordPress主题文件。如果您之前没有这样做,请参阅我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,您需要使用FTP客户端连接到WordPress网站,然后转到/ wp-content / themes / your-current-theme /文件夹。
WordPress主题由不同的模板组成,因此您需要编辑显示侧栏的所有模板。
例如,在典型的WordPress主题中,您可能需要编辑index.php,page.php,single.php,archive.php,home.php等。
打开模板文件进行编辑,然后找到如下所示的行:
<?php get_sidebar(); ?>
如果您的主题带有多个侧边栏,那么您将看到此代码的不同实例,并在函数内部带有侧边栏名称。例如:
<?php get_sidebar("footer-widget-area"); ?>
删除代表您不想显示的侧边栏的行。
现在,保存并将文件上传回您的网站。对负责在您的网站上显示不同页面的所有模板文件重复此过程。
完成后,您可以访问您的网站并查看其中的实际操作。
您可能会注意到,当侧边栏消失时,您的内容区域仍然以相同的宽度显示,而侧边栏区域则为空。
这是因为您的主题已定义内容区域的宽度。现在侧边栏已经消失,您需要通过向主题添加自定义CSS来调整内容区域的宽度。
首先,您需要弄清楚主题使用的CSS类来定义内容区域的宽度。您可以使用浏览器中的Inspect工具执行此操作。
以下是我们在使用Twenty Sixteen主题的演示网站上使用的示例CSS。
.content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .content-area .site { margin:0px; }
以下是没有侧边栏的情况:
从WordPress中的单个页面中删除侧边栏
您可能只想删除某些页面上的侧边栏,同时在网站的其他部分显示侧边栏。
例如,许多网站在其博客页面上显示侧边栏,但不在个别博客帖子上显示侧边栏。有些人更喜欢在静态页面之外的任何地方显示侧边栏。
让我们来看看不同的场景以及如何从不同区域删除侧边栏。
从WordPress中的静态页面中删除侧边栏
许多WordPress主题都带有随时可用的全宽页面模板。这些模板可以与WordPress中的任何静态页面一起使用,并且不会在内容的任何一侧显示侧边栏。
您只需要编辑要删除侧边栏的页面,然后在“页面属性”元框下选择全宽度模板。
如果您没有看到选择模板的选项,则表示您的主题未附带全宽页面模板。
在这种情况下,您需要手动创建全宽页面模板。打开像记事本这样的纯文本编辑器,并将以下代码粘贴到空白文件中:
<?php /* * Template Name: Full-Width */ get_header(); ?>
现在将此文件保存为桌面上的full-width.php。
使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / themes / your-current-theme /文件夹。编辑名为page.php的文件,并复制&lt;?php get_header(); ?&GT;行之后出现的所有内容。
现在将此代码粘贴到full-width.php文件中。之后,您需要找到并删除如下所示的行:
<?php get_sidebar(); ?>
保存更改并将full-width.php文件上传到当前主题文件夹。
您现在可以编辑WordPress网站上的任何页面,您将能够选择全宽页面模板。
有关详细信息,请参阅有关如何创建全宽页面的指南WordPress中的模板。
从WordPress中的博客帖子页面删除补充工具栏
WordPress允许您为博客帖子使用静态首页和单独的页面。通常,大多数WordPress主题在博客帖子页面上显示侧边栏。
如果您不想在博客帖子页面上显示侧边栏,则需要转到设置»阅读页面。请注意您用作博客帖子页面的页面名称。
现在转到页面»所有页面并编辑用于显示博客帖子的页面。在页面属性部分下,选择一个全宽度模板,然后保存更改。
如果没有看到全宽度模板选项,则必须手动创建全宽度模板。有关详细说明,请参阅本文上一节。
从WordPress中的单个帖子中删除侧边栏
如果要从某些单个帖子中删除侧边栏,则可以创建自定义单个帖子模板。
WordPress 4.7内置了对帖子模板的支持。您需要按照我们的指南中的步骤概述如何在WordPress中创建自定义单个帖子模板。
在您的自定义单个帖子模板中,您需要做的就是确保删除侧边栏部分码。
我们希望本文能帮助您学习如何轻松删除WordPress主题中的侧边栏。您可能还希望看到有关如何提高WordPress速度和性能的分步指南。