如何在WordPress中更改边栏侧
最近,我们的一位读者问我们如何更改WordPress主题中的侧边栏。我们得到了很多问题,用户希望从左到右或从右到左更改侧边栏。在本文中,我们将向您展示如何更改WordPress中的侧边栏。
为什么在WordPress中更改边栏侧
可用性专家认为,人们从左到右扫描页面。他们建议将重要内容放在左侧,以便用户首先查看内容。但是,如果您的网站采用从右向左书写的语言,则可以撤消此操作。
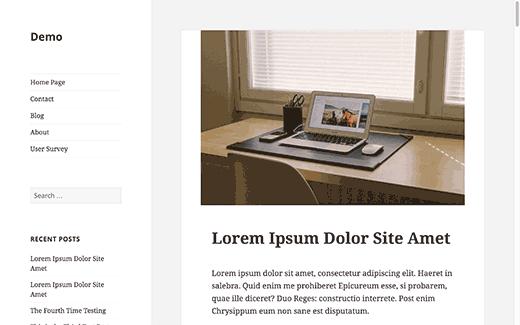
许多WordPress站点使用具有两列的典型博客布局。一个用于内容,另一个用于侧边栏。
如果您刚刚开始使用网站,那么您应该选择一个在首选位置具有侧边栏的WordPress主题。
许多主题都可以选择从主题设置切换侧边栏。但是,如果您的主题没有此选项,则您必须手动更改侧边栏。
话虽如此,让我们来看看如何使用一点点CSS轻松更改WordPress中的侧边栏。
使用CSS更改WordPress中的侧边栏
在对主题进行任何更改之前,应首先考虑创建子主题。通过使用子主题,您将能够更新父主题而不会丢失更改。
其次,当您直接更改活动的WordPress主题时,应始终创建WordPress网站的备份。
您将需要一个FTP客户端来编辑您的主题文件。请参阅我们的初学者指南,了解如何使用FTP将文件上传到WordPress。
使用FTP客户端连接到WordPress网站,然后转到主题文件夹。它通常位于:
/ yourwebsite /可湿性粉剂内容/主题/你的主题文件夹/
现在,您需要在记事本等纯文本编辑器中下载并打开主题的主样式表文件。调用此文件style.css文件,它位于主题的根目录中。
在此文件中,找到侧边栏的CSS类。通常是.sidebar.Sidebar。在这个例子中,我们使用默认的WordPress主题Twenty Fifteen,它有这个CSS来定义侧边栏:
.sidebar { float: left; margin-right: -100%; max-width: 413px; position: relative; width: 29.4118%; }
正如您所看到的那样,它向左侧浮动侧边栏,右侧边距为-100%。我们将它改为浮动右边和边缘左边,如下所示:
.sidebar { float: right; margin-left: -100%; max-width: 413px; position: relative; width: 29.4118%; }
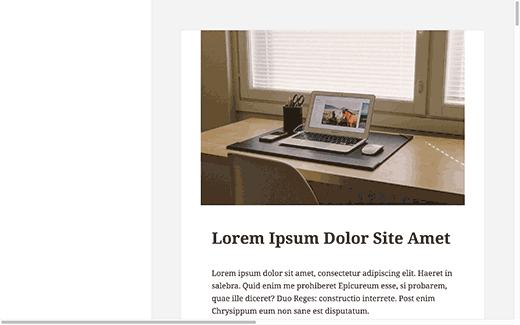
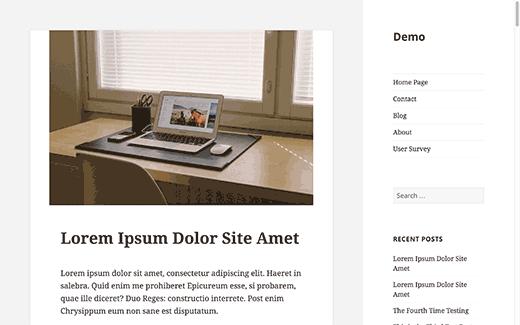
保存更改并使用FTP客户端将style.css文件上传回您的网站。现在,如果您访问您的网站,它将如下所示:
那是因为我们移动了侧边栏但我们没有移动内容区域。 Twenty 15使用此CSS来定义内容区域的位置。
.site-content { display: block; float: left; margin-left: 29.4118%; width: 70.5882%; }
我们将更改它以将内容移至右侧。像这样:
.site-content { display: block; float: left; margin-right: 29.4118%; width: 70.5882%; }
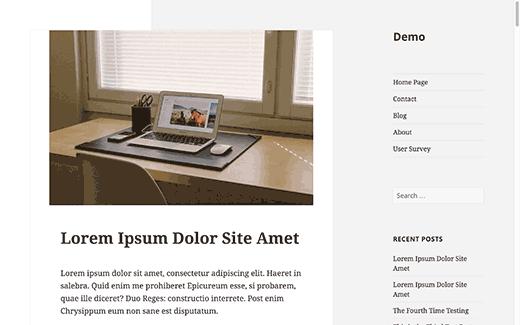
这是我们的网站应用此CSS后的样子。
正如您所看到的,我们已经切换了内容和侧边栏区域。但是左边仍然有一个白色的块。
当你使用CSS时,你会遇到这样的事情。需要一些侦探工作来弄清楚导致这种情况的原因以及如何调整它。
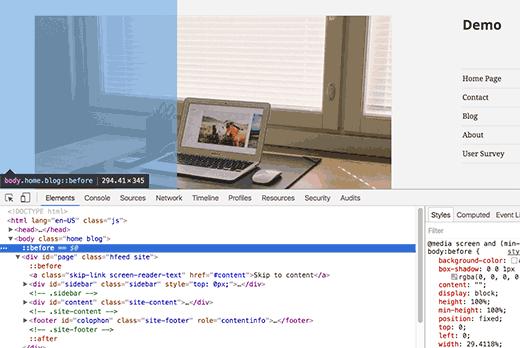
使用浏览器的“Inspect”工具查看源代码。将鼠标指向浏览器中受影响的区域,右键单击并从浏览器菜单中选择“检查”。
在源代码视图中移动鼠标时,您会注意到它在实时预览中突出显示的区域。在右侧窗格中,您将能够看到用于所选元素的CSS。
我们发现样式表中的CSS需要调整。
@media screen and (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
此CSS代码在左上角添加宽度为29.4118%,宽度为100%的空内容块。以下是我们将其向右移动的方式。
@media screen and (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; right: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
保存并将样式表上传回服务器后,这就是我们网站的外观。
使用CSS可能会让初学者感到困惑。如果您不想完成所有手动代码的工作,那么您可能需要尝试使用CSS Hero。它允许您编辑CSS而无需编写任何代码,它适用于每个WordPress主题。
我们希望本文能帮助您更改WordPress中的侧边栏。您可能还想看到我们的12个WordPress边栏技巧列表,以获得最大的结果。
最近,我们的一位读者问我们如何更改WordPress主题中的侧边栏。我们得到了很多问题,用户希望从左到右或从右到左更改侧边栏。在本文中,我们将向您展示如何更改WordPress中的侧边栏。
为什么在WordPress中更改边栏侧
可用性专家认为,人们从左到右扫描页面。他们建议将重要内容放在左侧,以便用户首先查看内容。但是,如果您的网站采用从右向左书写的语言,则可以撤消此操作。
许多WordPress站点使用具有两列的典型博客布局。一个用于内容,另一个用于侧边栏。
如果您刚刚开始使用网站,那么您应该选择一个在首选位置具有侧边栏的WordPress主题。
许多主题都可以选择从主题设置切换侧边栏。但是,如果您的主题没有此选项,则您必须手动更改侧边栏。
话虽如此,让我们来看看如何使用一点点CSS轻松更改WordPress中的侧边栏。
使用CSS更改WordPress中的侧边栏
在对主题进行任何更改之前,应首先考虑创建子主题。通过使用子主题,您将能够更新父主题而不会丢失更改。
其次,当您直接更改活动的WordPress主题时,应始终创建WordPress网站的备份。
您将需要一个FTP客户端来编辑您的主题文件。请参阅我们的初学者指南,了解如何使用FTP将文件上传到WordPress。
使用FTP客户端连接到WordPress网站,然后转到主题文件夹。它通常位于:
/ yourwebsite /可湿性粉剂内容/主题/你的主题文件夹/
现在,您需要在记事本等纯文本编辑器中下载并打开主题的主样式表文件。调用此文件style.css文件,它位于主题的根目录中。
在此文件中,找到侧边栏的CSS类。通常是.sidebar.Sidebar。在这个例子中,我们使用默认的WordPress主题Twenty Fifteen,它有这个CSS来定义侧边栏:
.sidebar { float: left; margin-right: -100%; max-width: 413px; position: relative; width: 29.4118%; }
正如您所看到的那样,它向左侧浮动侧边栏,右侧边距为-100%。我们将它改为浮动右边和边缘左边,如下所示:
.sidebar { float: right; margin-left: -100%; max-width: 413px; position: relative; width: 29.4118%; }
保存更改并使用FTP客户端将style.css文件上传回您的网站。现在,如果您访问您的网站,它将如下所示:
那是因为我们移动了侧边栏但我们没有移动内容区域。 Twenty 15使用此CSS来定义内容区域的位置。
.site-content { display: block; float: left; margin-left: 29.4118%; width: 70.5882%; }
我们将更改它以将内容移至右侧。像这样:
.site-content { display: block; float: left; margin-right: 29.4118%; width: 70.5882%; }
这是我们的网站应用此CSS后的样子。
正如您所看到的,我们已经切换了内容和侧边栏区域。但是左边仍然有一个白色的块。
当你使用CSS时,你会遇到这样的事情。需要一些侦探工作来弄清楚导致这种情况的原因以及如何调整它。
使用浏览器的“Inspect”工具查看源代码。将鼠标指向浏览器中受影响的区域,右键单击并从浏览器菜单中选择“检查”。
在源代码视图中移动鼠标时,您会注意到它在实时预览中突出显示的区域。在右侧窗格中,您将能够看到用于所选元素的CSS。
我们发现样式表中的CSS需要调整。
@media screen and (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
此CSS代码在左上角添加宽度为29.4118%,宽度为100%的空内容块。以下是我们将其向右移动的方式。
@media screen and (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; right: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
保存并将样式表上传回服务器后,这就是我们网站的外观。
使用CSS可能会让初学者感到困惑。如果您不想完成所有手动代码的工作,那么您可能需要尝试使用CSS Hero。它允许您编辑CSS而无需编写任何代码,它适用于每个WordPress主题。
我们希望本文能帮助您更改WordPress中的侧边栏。您可能还想看到我们的12个WordPress边栏技巧列表,以获得最大的结果。