WordPress后台管理界面添加新配色方法
WordPress后台管理界面采用流行的扁平化UI设计,后台–用户–我的个人资料页面,默认提供了八种管理界面配色方案供用户选择,但选来选去总是觉得不符合自己的心意,万能的WordPress也考虑到了这点,已为我们预设了添加自定义配色的函数。
该函数位于/wp-includes/general-template.php文件第3839行:
Allows a plugin to register a new admin colour scheme. For example:
wp_admin_css_color( ‘classic’, __( ‘Classic’ ), admin_url( “css/colors-classic.css” ), array(
‘#07273E’, ‘#14568A’, ‘#D54E21’, ‘#2683AE’
) );
有了现成的函数下面就好办了。
第一步,在当前主题中新建名称为css文件夹,复制一份wordpress\wp-admin\css\colors目录任意文件夹中的colors.css到这个css文件夹中。
第二步,将下面的代码添加到当前主题functions.php中:
// 添加后台配色
wp_admin_css_color(
‘my_css’, __( ‘新的配色’ ), // 文字可以修改
get_template_directory_uri() . ‘/css/colors.css’,
array( ‘#21252e’, ‘#2f3541’, ‘#3078ab’, ‘#3690cf’ ),
array( ‘base’ => ‘#e5f8ff’, ‘focus’ => ‘#fff’, ‘current’ => ‘#fff’ )
);
第三步,修改colors.css中的颜色值,为你喜欢的即可。
需要注意的是,在修改样式过程中,要随时清空浏览器缓存才能看到修改的效果。
以此类推,可以添加多个自定义配色方案。
利用上面的方法理论上可以修改后台任意样式,包括通过display: none隐藏一些不需要的功能等。
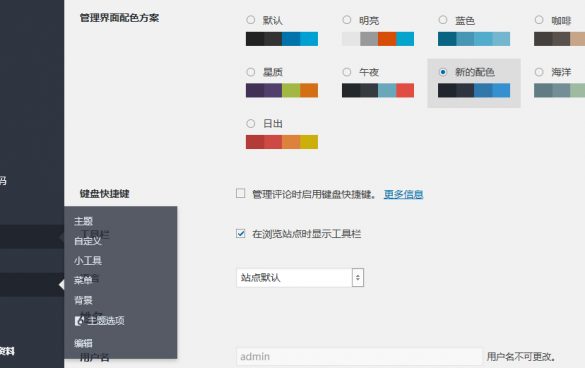
添加后的效果: