WordPress实现代码高亮过长自动换行方法
我们在使用 WordPress 的一些主题带的代码高亮样式非常好看,可是不能自动换行,对于一些长代码甚至遮盖住看不到,今天就为大家分享一下WordPress实现代码高亮过长自动换行方法。

网上有针对特定高亮代码插件的自动换行的解决办法,就是在高亮代码的主样式的 css 添加:
white-space: pre-wrap;
word-wrap: break-word;
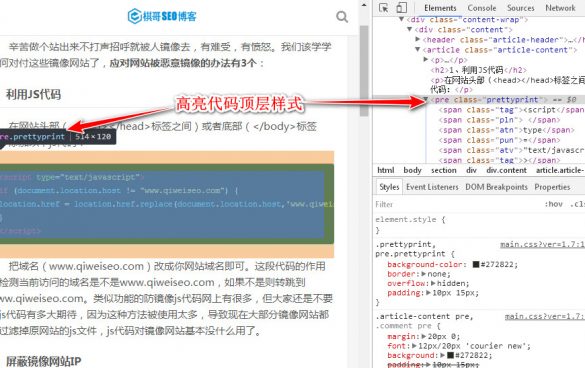
例如使用比较流行的 dux 主题的高亮代码,只能利用 Chrome 的审查元素找出高亮代码的顶层样式:

可以看到高亮代码的顶层样式为:prettyprint;
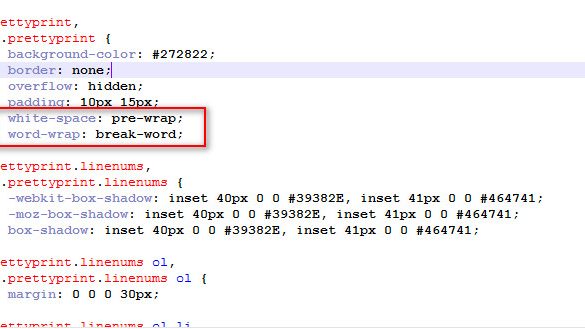
在主题文件中搜索”prettyprint”,在 dux/css/main.css 中找到 prettyprint 的样式,同样添加:
white-space: pre-wrap;
word-wrap: break-word;

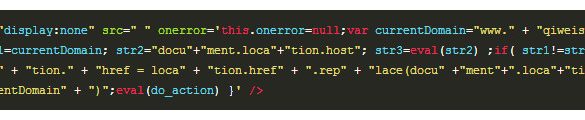
添加 css 样式后实现了代码自动分行,效果如下:

如果使用其他类型的高亮代码如果同样存在不会自动换行的问题,可以参考本方法解决方法比较简单。


