如何在WordPress中添加您的Etsy商店
最近我们的一位读者询问是否可以将Etsy商店连接到WordPress。将您的Etsy商店与您的WordPress网站集成可以帮助您在线销售更多产品。在本文中,我们将向您展示如何在WordPress中添加您的Etsy商店。
为什么在WordPress中添加您的Etsy商店?
与Shopify或WooCommerce等其他流行的电子商务平台相比,Etsy商店的功能有限。主要是因为Etsy是创意产品的在线市场,而WooCommerce和Shopify是完整的电子商务平台。
Etsy商店有严格的产品指南,付款选项有限,许多国家/地区可能无法提供。您也无法像在WooCommerce在线商店那样为Etsy商店添加高级功能。
然而,Etsy为您提供更多接触小众客户的机会,寻找手工,艺术和独特的产品。它非常易于使用,您不必花费太多时间来寻找客户,因为他们已经在那里。
如果您想扩展您的业务,那么您可能希望使用WordPress创建一个网站,以更好地展示您的Etsy商店产品。
话虽如此,让我们来看看如何在WordPress中轻松添加您的Etsy商店。
在WordPress中添加您的Etsy商店
您需要做的第一件事是安装并激活Etsy Shop插件。有关更多详细信息,请参阅有关如何安装WordPress插件的指南。
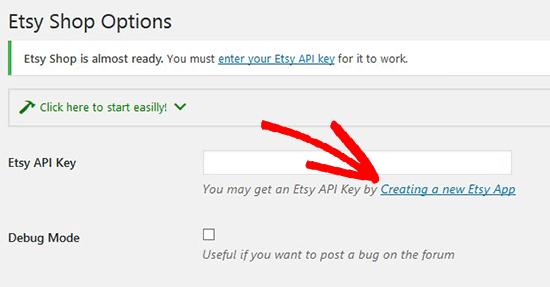
激活后,您需要转到设置»Etsy Shop页面并输入您的Etsy API密钥以将您的商店与插件连接起来。
注意:如果您没有Etsy API密钥,只需点击链接即可从Etsy商店获取。
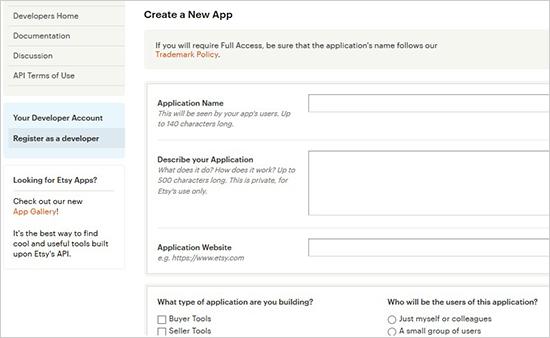
点击链接后,它会要求您创建一个新应用。您需要为应用添加名称,描述您的应用,并添加您的WordPress网站网址。之后,您需要为您的应用选择最佳选择,然后单击创建应用程序按钮如下。
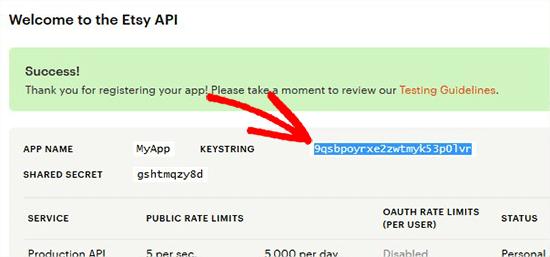
现在,您将看到使用Etsy API密钥的成功消息。继续,从这里复制密钥。
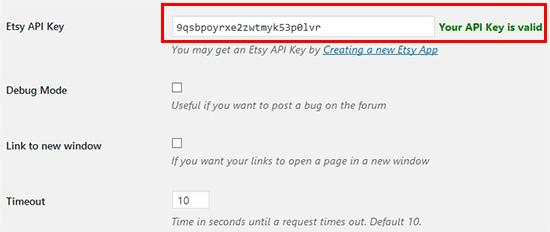
接下来,您需要返回到WordPress管理区域并粘贴Etsy API密钥。完成后,单击保存更改按钮,插件将验证您的API密钥并连接到您的Etsy商店。
成功连接Etsy商店后,您可以在WordPress博客上显示和销售Etsy商店的产品。
要在WordPress中添加Etsy商店产品,您需要在WordPress中创建新页面或编辑现有页面。在此页面上,您需要将以下短代码添加到页面编辑区域。
[etsy-shop shop_name =“MyShopUSDesign”section_id =“55895579”]
不要忘记将此短代码中的商店名称和部分ID替换为您的Etsy商店名称和ID。
要获得这两个细节,您需要前往您的Etsy商店并单击商店管理员从屏幕的右上角。
注意:确保您已登录到Etsy帐户。
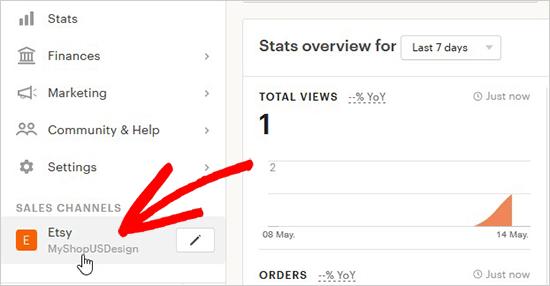
在此页面上,您需要单击左侧菜单中的链接访问您的商店。
首先,您需要复制商店名称,然后单击编辑商店按钮以查找部分ID。
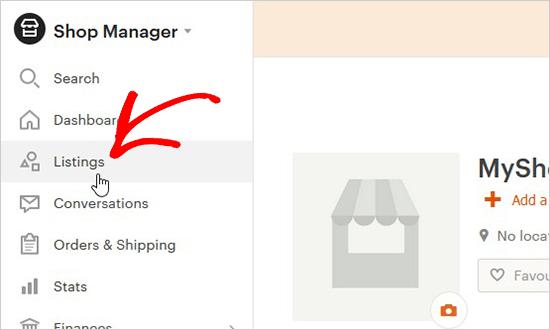
从这里,您需要点击房源选项卡位于左侧菜单中。
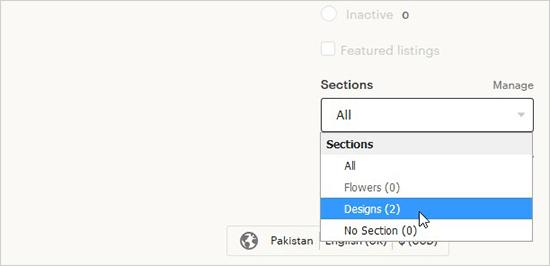
在此页面上,系统会要求您选择已添加产品的部分。你可以选择第从下拉屏幕中显示的下拉列表中显示。
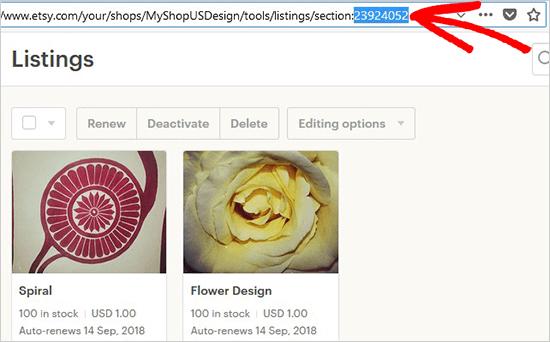
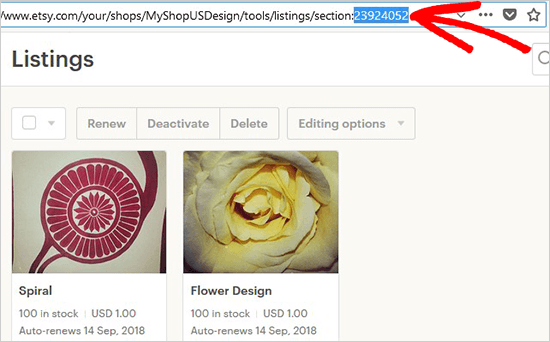
加载所选部分后,商店的部门ID将显示在页面URL中。继续并复制此部分ID以替换短代码。
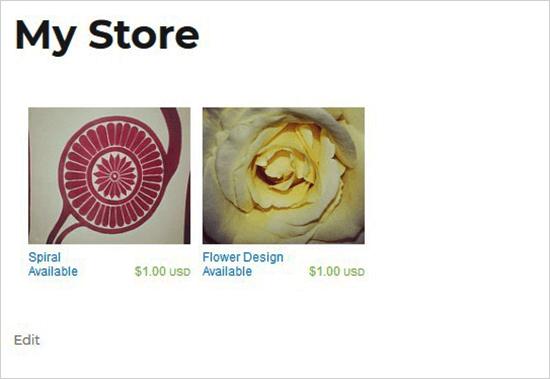
添加包含商店名称和部门ID的短代码后,您可以访问帖子/页面,在WordPress中查看您的Etsy商店。
您可以将相同的短代码添加到WordPress中的多个帖子或页面,以显示您的Etsy商店。要显示不同的列表,您需要更改短代码中的部分ID。但是,商店名称可以保持不变。
我们希望本文能帮助您了解如何在WordPress中添加Etsy商店。您可能还希望看到有关如何使用WordPress创建在线市场的指南,这样您就可以像电子商务市场一样创建自己的Etsy。
最近我们的一位读者询问是否可以将Etsy商店连接到WordPress。将您的Etsy商店与您的WordPress网站集成可以帮助您在线销售更多产品。在本文中,我们将向您展示如何在WordPress中添加您的Etsy商店。
为什么在WordPress中添加您的Etsy商店?
与Shopify或WooCommerce等其他流行的电子商务平台相比,Etsy商店的功能有限。主要是因为Etsy是创意产品的在线市场,而WooCommerce和Shopify是完整的电子商务平台。
Etsy商店有严格的产品指南,付款选项有限,许多国家/地区可能无法提供。您也无法像在WooCommerce在线商店那样为Etsy商店添加高级功能。
然而,Etsy为您提供更多接触小众客户的机会,寻找手工,艺术和独特的产品。它非常易于使用,您不必花费太多时间来寻找客户,因为他们已经在那里。
如果您想扩展您的业务,那么您可能希望使用WordPress创建一个网站,以更好地展示您的Etsy商店产品。
话虽如此,让我们来看看如何在WordPress中轻松添加您的Etsy商店。
在WordPress中添加您的Etsy商店
您需要做的第一件事是安装并激活Etsy Shop插件。有关更多详细信息,请参阅有关如何安装WordPress插件的指南。
激活后,您需要转到设置»Etsy Shop页面并输入您的Etsy API密钥以将您的商店与插件连接起来。
注意:如果您没有Etsy API密钥,只需点击链接即可从Etsy商店获取。
点击链接后,它会要求您创建一个新应用。您需要为应用添加名称,描述您的应用,并添加您的WordPress网站网址。之后,您需要为您的应用选择最佳选择,然后单击创建应用程序按钮如下。
现在,您将看到使用Etsy API密钥的成功消息。继续,从这里复制密钥。
接下来,您需要返回到WordPress管理区域并粘贴Etsy API密钥。完成后,单击保存更改按钮,插件将验证您的API密钥并连接到您的Etsy商店。
成功连接Etsy商店后,您可以在WordPress博客上显示和销售Etsy商店的产品。
要在WordPress中添加Etsy商店产品,您需要在WordPress中创建新页面或编辑现有页面。在此页面上,您需要将以下短代码添加到页面编辑区域。
[etsy-shop shop_name =“MyShopUSDesign”section_id =“55895579”]
不要忘记将此短代码中的商店名称和部分ID替换为您的Etsy商店名称和ID。
要获得这两个细节,您需要前往您的Etsy商店并单击商店管理员从屏幕的右上角。
注意:确保您已登录到Etsy帐户。
在此页面上,您需要单击左侧菜单中的链接访问您的商店。
首先,您需要复制商店名称,然后单击编辑商店按钮以查找部分ID。
从这里,您需要点击房源选项卡位于左侧菜单中。
在此页面上,系统会要求您选择已添加产品的部分。你可以选择第从下拉屏幕中显示的下拉列表中显示。
加载所选部分后,商店的部门ID将显示在页面URL中。继续并复制此部分ID以替换短代码。
添加包含商店名称和部门ID的短代码后,您可以访问帖子/页面,在WordPress中查看您的Etsy商店。
您可以将相同的短代码添加到WordPress中的多个帖子或页面,以显示您的Etsy商店。要显示不同的列表,您需要更改短代码中的部分ID。但是,商店名称可以保持不变。
我们希望本文能帮助您了解如何在WordPress中添加Etsy商店。您可能还希望看到有关如何使用WordPress创建在线市场的指南,这样您就可以像电子商务市场一样创建自己的Etsy。