JavaScript实现动态生成表格的具体代码解析
本文实例为大家分享了JavaScript实现动态生成表格的具体代码,供大家参考,具体内容如下
功能描述
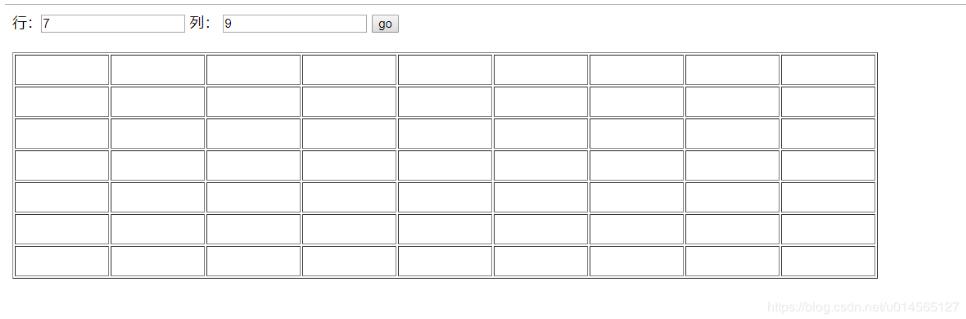
在输入框中输入行和列,点击按钮,生成拥有对应行和列的表格。如下图所示:

分析
HTML界面设计
| <body> 行:<input type=”text” id=”row” /> 列: <input type=”text” id=”col” /> <input type=”button” name=”go” id=”go” value=”go” onclick=”add()” /> <br /><br /> <div id=”table”> </div> </body> |
js代码部分:
先得到输入的行和列的值
| var row = document.getElementById(“row”).value; var col = document.getElementById(“col”).value; |
生成表格,新建一个字符串str,把表格的html代码追加进去,先循环行,再循环列,生成一个一个的单元格。
| var str += ‘<table border=”1″ >’; for(var i = 0; i < row; i++) {str += ‘<tr>’; for(var j = 0; j < col; j++) { str += ‘<td height=”30px” width=”100px”></td>’; } str += ‘</tr>’; } str += ‘</table>’; |
获取上面的盛放表格的盒子对象,并向里面添加内容。
| var divobj = document.getElementById(“table”);divobj.innerHTML = str; |
代码
| <body> 行:<input type=”text” id=”row” /> 列: <input type=”text” id=”col” /> <input type=”button” name=”go” id=”go” value=”go” onclick=”add()” /> <br /><br /> <div id=”table”> </div> </body> <script type=”text/javascript”> function add() { var row = document.getElementById(“row”).value; var col = document.getElementById(“col”).value; //alert(row + “*” + col); var str = “”; //alert(str); str += ‘<table border=”1″ >’; for(var i = 0; i < row; i++) { str += ‘<tr>’; for(var j = 0; j < col; j++) { str += ‘<td height=”30px” width=”100px”></td>’; } str += ‘</tr>’; } str += ‘</table>’; var divobj = document.getElementById(“table”); divobj.innerHTML = str; } </script> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。