使用Vue-scroller页面input框不能触发滑动的问题及解决方法
因为项目中有个填写信息的页面,有很多input框,引入vue-scroller后发现在input区域滑动失效;看了一下引入的vue-scroller组件里的源码,发现在组件源码里的Scroller.vue中在touchStart、touchMove和mouseDownd方法的时候被return了
| touchStart(e) {
// Don’t react if initial down happens on a form element //注释掉这段代码就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注释掉这段代码就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart(e.touches, e.timeStamp); }, touchMove(e) { //touchMove也要重新加个判断,否则input框不能左右滑动 if (!e.target.tagName.match(/input/i)) { e.preventDefault(); } this.scroller.doTouchMove(e.touches, e.timeStamp); }, mouseDown(e) { // Don’t react if initial down happens on a form element //注释掉这段代码就行 // if (e.target.tagName.match(/input|textarea|select/i)) { // return // } //注释掉这段代码就行 if (e.target.tagName.match(/textarea|select/i)) { return; } this.scroller.doTouchStart( [ { pageX: e.pageX, pageY: e.pageY } ], e.timeStamp ); this.mousedown = true; }, |
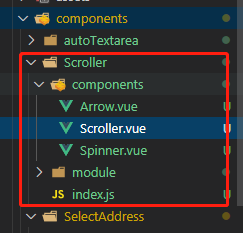
具体我也不知道阻止滑动input框区域是为了防止什么Bug,有知道的可以在评论区说一下;最后因为vue-scroller是npm引入的方式,怕会被更新掉,所以直接把组件代码copy出来放在项目的components目录下引用了
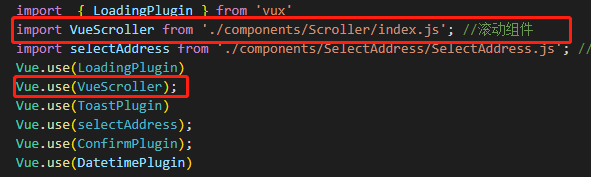
main.js引入方式和插件类似,使用方式和官方一样
到此这篇关于使用Vue-scroller页面input框不能触发滑动的问题及解决方法的文章就介绍到这了,希望大家以后多多支持!