js数组slice()的具体用法介绍
slice(),它能基于当前数组中的一个或多个创建一个新数组。可以接受一或两个参数,即要返回的起始和结束位置。今天wpmee小编就为大家分享js数组slice()的具体用法介绍。

一个参数:slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。
两个参数:该方法返回起始和结束位置之间的项(但不包括结束位置的项)。
slice不会影响原始数组。
结束位置小于起始位置,返回空数组。
可以接受负数,用数组长度加上该负数来确定相应位置。
实例如下:
var arr = [1, 2, 3, ‘a’, ‘b’, ‘c’, ‘d’];
Array.prototype.copySlice =function() {
var newArr = [];
var len = this.length;
var argLen = arguments.length;
if(arguments.length == 1) {//一个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
for(var i = startNum; i < len; i++) {
newArr.push(arr[i]);
}
}
else if(arguments.length == 2) {//两个参数
var startNum = arguments[0] > 0 ? arguments[0] : (len + arguments[0]);
var endNum = arguments[1] > 0 ? arguments[1] : (len + arguments[1]);
if(startNum >= endNum) {//起始索引大于终止索引,返回[]
return newArr;
}
else {
for(var i = startNum; i < endNum; i++) {
newArr.push(arr[i]);
}
}
}
return newArr;
};
console.log(arr.length); // 7
// 一个参数
console.log(arr.copySlice(2)); // [3, “a”, “b”, “c”, “d”]
// 两个参数
console.log(arr.copySlice(3, 6)); //[“a”, “b”, “c”]
console.log(arr); //[1, 2, 3, “a”, “b”, “c”, “d”]
// 接收负数
console.log(arr.copySlice(-2)); // [“c”, “d”]
console.log(arr.copySlice(-5, 6)); //[3, “a”, “b”, “c”]
//结束位置小于起始位置,返回空数组。
console.log(arr.copySlice(-5, -6)); //[]
console.log(arr.copySlice(5, 5)); //[]
console.log(arr.copySlice(5, )); // [“c”, “d”]
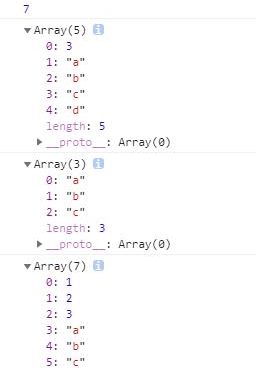
部分运行结果如图:

以上为大家详解js数组slice()的用法的详细内容,更多请关注WPMEE。


