编写JavaScript时遇到代码出现问题时调试代码教程
本篇文章介绍了在编写JavaScript时遇到代码出现问题时调试代码教程,希望对各位学习JavaScript的同学有帮助,
编写JavaScript时遇到代码出现问题时调试代码的方法
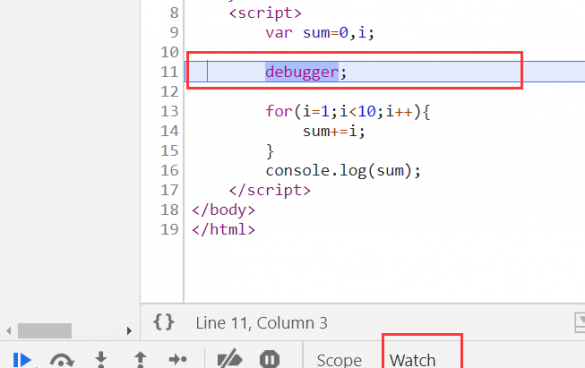
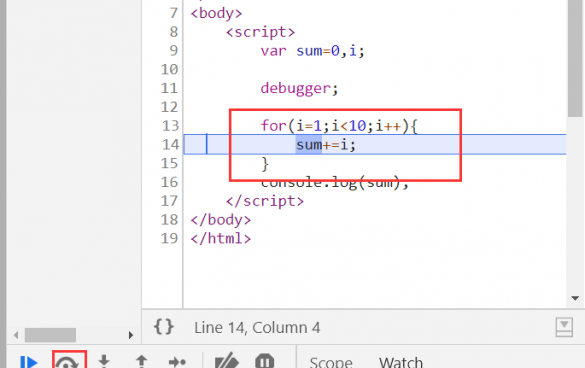
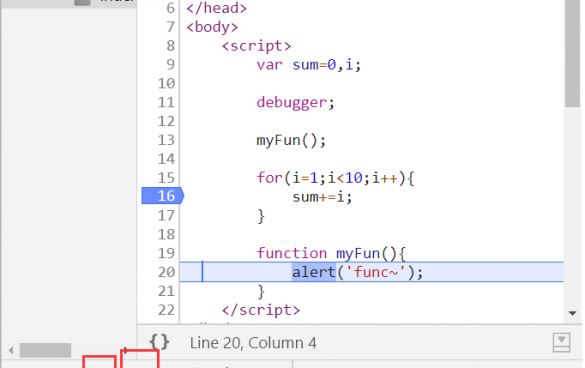
单步跟踪调试debugger;
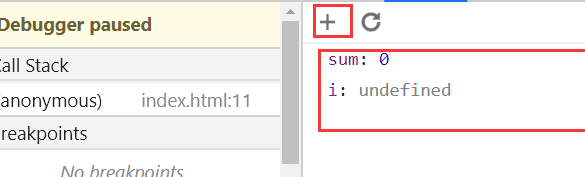
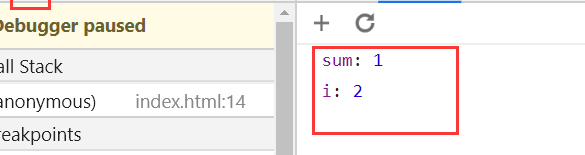
控制台watch功能查看变量当前值
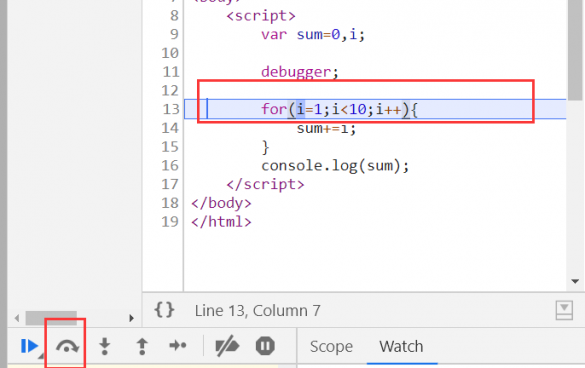
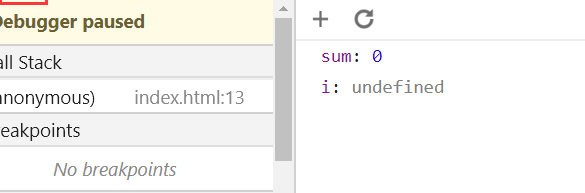
进入函数操作
随着不断点击,不停进行循环,指定变量的值也在发生改变
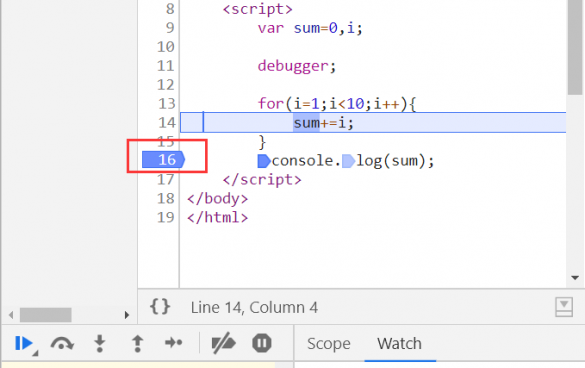
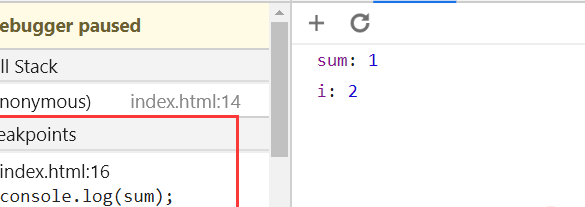
添加断点
跳入跳出函数
thrownewError()主动抛出异常
后面的代码不再运行
代码会跳转到离这句最近的try语句中
使用
try{
}catch(e){
}
接收异常
<!DOCTYPEhtml>
<html>
<head>
<metacharset=”UTF-8″>
<title>Document</title>
</head>
<body>
<script>
try{
varfoo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log(‘异常导致程序中止啦~’);//异常导致程序中止啦~
}
</script>
</body>
</html>
<!DOCTYPEhtml>
<html>
<head>
<metacharset=”UTF-8″>
<title>Document</title>
</head>
<body>
<script>
functionmulti(num1,num2){
if(typeofnum1!=”number”||typeofnum2!=”number”){
thrownewError(‘必须输入数字!!!’);
}
console.log(num1*num2);
}
try{
//multi(“a”,”b”);//Error:必须输入数字!!!
multi(1,2);//2
}catch(e){
console.log(e);
}finally{
console.log(‘不管有没有异常我都要执行哈~’);
}
</script>
</body>
</html>