如何将数字添加到您的WordPress注释布局
早在WPBeginner上,我们向您展示了如何设置WordPress评论和评论表单的样式。在本文中,我们将向您展示如何通过在WordPress评论中添加数字来进一步自定义评论布局。
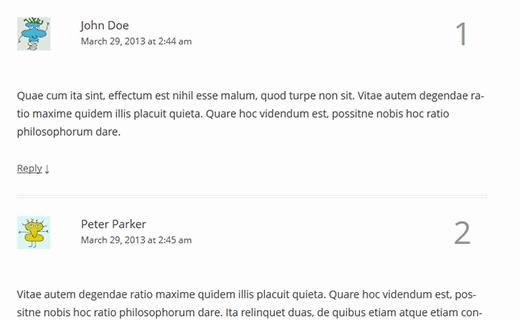
最终结果:
在WordPress中添加注释编号
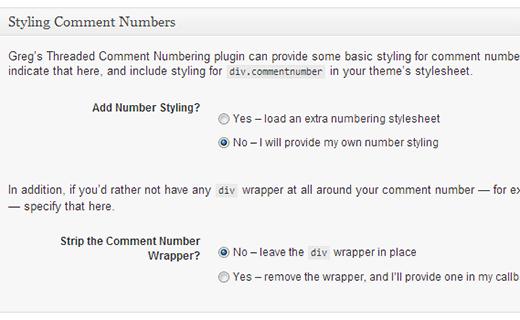
您需要做的第一件事是安装并激活Greg的Threaded Comment编号插件。激活插件后,转到设置»螺纹注释编号。在下面造型评论编号部分,选择选项:不 – 我会提供自己的号码造型。下面还有另一种选择剥去注释编号包装器。选择没有在该选项上也保存设置。
由于我们没有使用插件的样式表,我们需要在自己的样式表中定义样式。我们还配置了插件以将注释编号包装在一个< div class =“commentnumber”&>包装器,所以我们可以使用the来设置数字的样式.commentnumber类。要添加自定义样式,请转到外观»编辑并在主题的底部添加以下代码style.css文件文件:Wénjiàn:
.commentlist li .commentnumber { float:right; color:#999999; font-size:3em; margin:0; padding:0 .5em .5em 0; clear:right; } .commentlist li li .commentnumber { font-size:1.7em; } .commentlist li li li .commentnumber { font-size:1.3 em; }
我们使用的插件使用内部回调wp_list_comments()功能。你可以编辑你的主题的comments.php模板并替换现有的wp_list_comments与插件提供的一个:
<?php wp_list_comments("callback=gtcn_basic_callback"); ?>
对于大多数人来说,这应该有效。但对于你们中的一些人来说,最初可能会看起来很混乱。你需要采取一些额外的步骤来解决这个问题。首先找出主题用于评论的回调函数,然后在该函数中添加插件的回调。
要找出主题用作回调的功能,您只需查找即可wp_list_comments功能的comments.php模板。例如,在默认的WordPress TwentyTwelve主题中,您会看到:
<?php wp_list_comments( array( "callback" => "twentytwelve_comment", "style" => "ol" ) ); ?>
twentytwelve_comment是你正在寻找的回调函数。现在你需要转到你的主题的functions.php文件并查找注释回调函数。一旦找到它,您将需要修改此功能并在作者姓名之前添加线程注释编号。
<?php $comment_number = gtcn_comment_numbering($comment->comment_ID, $args); echo $comment_number; ?>
保存更改并检查您的评论。您的评论现在应该在右侧有数字,如下所示:
我们希望本文能帮助您为WordPress评论版布局添加数字。你会在评论中添加数字吗?请在下面发表评论告诉我们。
早在WPBeginner上,我们向您展示了如何设置WordPress评论和评论表单的样式。在本文中,我们将向您展示如何通过在WordPress评论中添加数字来进一步自定义评论布局。
最终结果:
在WordPress中添加注释编号
您需要做的第一件事是安装并激活Greg的Threaded Comment编号插件。激活插件后,转到设置»螺纹注释编号。在下面造型评论编号部分,选择选项:不 – 我会提供自己的号码造型。下面还有另一种选择剥去注释编号包装器。选择没有在该选项上也保存设置。
由于我们没有使用插件的样式表,我们需要在自己的样式表中定义样式。我们还配置了插件以将注释编号包装在一个&lt; div class =“commentnumber”&amp;&gt;包装器,所以我们可以使用the来设置数字的样式.commentnumber类。要添加自定义样式,请转到外观»编辑并在主题的底部添加以下代码style.css文件文件:Wénjiàn:
.commentlist li .commentnumber { float:right; color:#999999; font-size:3em; margin:0; padding:0 .5em .5em 0; clear:right; } .commentlist li li .commentnumber { font-size:1.7em; } .commentlist li li li .commentnumber { font-size:1.3 em; }
我们使用的插件使用内部回调wp_list_comments()功能。你可以编辑你的主题的comments.php模板并替换现有的wp_list_comments与插件提供的一个:
<?php wp_list_comments("callback=gtcn_basic_callback"); ?>
对于大多数人来说,这应该有效。但对于你们中的一些人来说,最初可能会看起来很混乱。你需要采取一些额外的步骤来解决这个问题。首先找出主题用于评论的回调函数,然后在该函数中添加插件的回调。
要找出主题用作回调的功能,您只需查找即可wp_list_comments功能的comments.php模板。例如,在默认的WordPress TwentyTwelve主题中,您会看到:
<?php wp_list_comments( array( "callback" => "twentytwelve_comment", "style" => "ol" ) ); ?>
twentytwelve_comment是你正在寻找的回调函数。现在你需要转到你的主题的functions.php文件并查找注释回调函数。一旦找到它,您将需要修改此功能并在作者姓名之前添加线程注释编号。
<?php $comment_number = gtcn_comment_numbering($comment->comment_ID, $args); echo $comment_number; ?>
保存更改并检查您的评论。您的评论现在应该在右侧有数字,如下所示:
我们希望本文能帮助您为WordPress评论版布局添加数字。你会在评论中添加数字吗?请在下面发表评论告诉我们。