如何在WordPress主题中添加工具提示推荐
在过去,我们已经向您展示了如何在WordPress中添加旋转推荐。在为WPBeginner WordPress视频创建新的登录页面时,我们从我们看到StudioPress做了一段时间的事情中获取灵感。当用户将鼠标悬停在照片上时,这会在工具提示中显示推荐。这项技术正在成为行业标准,因为我们已经看到其他人也在使用它。在本文中,我们将向您展示如何在WordPress中添加工具提示推荐弹出窗口。
最后结果
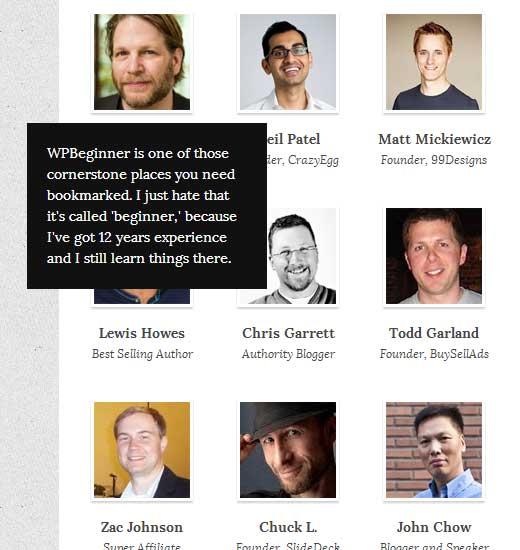
这就是最终产品的样子。如果您将鼠标悬停在某人的照片上,它将显示工具提示推荐。你可以在这里看到现场演示。但是,这篇文章可能会比现场演示更长,所以附上以下截图:
背景:
根据我们从行业专家那里听到的,显示突出的人脸往往会给页面增添个人感觉。这就是我们想要走这条路的原因。我们做了一个简单的谷歌搜索来看到Loren Nason的文章。他主要强调了StudioPress使用的代码。关于StudioPress最好的部分是他们的支持。正如Loren所描述的,当他向Brian Gardner询问他如何在他的网站上创建推荐书时,Brian只是发送了一个示例文件。
最大的问题是他们只是将功能硬编码到他们的模板中。虽然这对我们的开发人员来说很好,但如果您将网站交给客户端,它不是理想的解决方案吗?我们想要一个解决方案,让客户能够随意添加/删除推荐书。这就是为什么我们决定使用自定义帖子类型和元字段来实现这一点以及jQuery。
自定义帖子类型和元数据框
我们需要客户能够执行以下操作:
- 添加用户照片(缩略图)
- 添加用户名(帖子标题)
- 添加见证文本(帖子正文)
- 客户在公司中的位置(自定义字段或Meta Box)
我们做的第一件事是添加一个名为Testimonials的自定义帖子类型,除了一个字段(客户位置/公司)之外,我们得到了所有内容。如果要添加自定义元框,或者让客户端使用自定义字段,则由您决定。我们说让我们不要懒惰,并为我们的客户提供良好的后端体验,即使它需要添加一些额外的代码行。
所有你需要做的就是采取下面的代码并将其保存在一个名为tooltip-testimonials.php的空白php文件或其他任何名称中。
<?php /* Plugin Name: Tooltip Testimonial Plugin URI: https://www.wpbeginner.com/ Description: Tooltip Testimonial in WordPress Version: 0.1 Author: Syed Balkhi Author URI: https://www.wpbeginner.com/ License: GPL v2 or higher License URI: License URI: http://www.gnu.org/licenses/gpl-2.0.html */ //Add Image Size add_image_size( "testimonial-thumb", 96, 96, true ); // Hard Crop Mode //Register Custom Post Types add_action( "init", "register_cpt_testimonial" ); function register_cpt_testimonial() { $labels = array( "name" => _x( "Testimonials", "testimonial" ), "singular_name" => _x( "testimonial", "testimonial" ), "add_new" => _x( "Add New", "testimonial" ), "add_new_item" => _x( "Add New testimonial", "testimonial" ), "edit_item" => _x( "Edit testimonial", "testimonial" ), "new_item" => _x( "New testimonial", "testimonial" ), "view_item" => _x( "View testimonial", "testimonial" ), "search_items" => _x( "Search Testimonials", "testimonial" ), "not_found" => _x( "No testimonials found", "testimonial" ), "not_found_in_trash" => _x( "No testimonials found in Trash", "testimonial" ), "parent_item_colon" => _x( "Parent testimonial:", "testimonial" ), "menu_name" => _x( "Testimonials", "testimonial" ), ); $args = array( "labels" => $labels, "hierarchical" => false, "supports" => array( "title", "editor", "excerpt", "author", "thumbnail", "custom-fields", "revisions" ), "public" => true, "show_ui" => true, "show_in_menu" => true, "show_in_nav_menus" => true, "publicly_queryable" => true, "exclude_from_search" => false, "has_archive" => true, "query_var" => true, "can_export" => true, "rewrite" => true, "capability_type" => "post" ); register_post_type( "testimonial", $args ); } //Custom Meta Box $key = "testimonial"; $meta_boxes = array( "position" => array( "name" => "position", "title" => "Position and Company", "description" => "Enter their position and their company name.") ); function create_meta_box() { global $key; if( function_exists( "add_meta_box" ) ) { add_meta_box( "new-meta-boxes", ucfirst( $key ) . " Information", "display_meta_box", "testimonial", "normal", "high" ); } } function display_meta_box() { global $post, $meta_boxes, $key; ?> <div > <?php wp_nonce_field( plugin_basename( __FILE__ ), $key . "_wpnonce", false, true ); foreach($meta_boxes as $meta_box) { $data = get_post_meta($post->ID, $key, true); ?> <div > <label for="<?php echo $meta_box[ "name" ]; ?>"><?php echo $meta_box[ "title" ]; ?></label> <input type="text" name="<?php echo $meta_box[ "name" ]; ?>" value="<?php echo htmlspecialchars( $data[ $meta_box[ "name" ] ] ); ?>" /> <p><?php echo $meta_box[ "description" ]; ?></p> </div> <?php } ?> </div> <?php } function save_meta_box( $post_id ) { global $post, $meta_boxes, $key; foreach( $meta_boxes as $meta_box ) { $data[ $meta_box[ "name" ] ] = $_POST[ $meta_box[ "name" ] ]; } if ( !wp_verify_nonce( $_POST[ $key . "_wpnonce" ], plugin_basename(__FILE__) ) ) return $post_id; if ( !current_user_can( "edit_post", $post_id )) return $post_id; update_post_meta( $post_id, $key, $data ); } add_action( "admin_menu", "create_meta_box" ); add_action( "save_post", "save_meta_box" );
这将为我们提供我们需要开始的基本WordPress设置。现在,您需要开始添加一些推荐,以便您可以显示它。让我们回顾一下每个元素的去向。
- 添加用户照片(缩略图/特色图片)。我们设置它将其调整为96 x 96px。最好遵循这个比例。
- 添加用户名(帖子标题)
- 添加见证文本(帖子正文)
- 客户在公司中的位置(在推荐信息元框中)
在主题中显示
工具提示推荐书主要用于自定义主题,所以是的,它需要通过一些主题编辑来弄清楚。因为每个主题都有不同的尺寸,颜色方案和样式,所以我们决定将其作为教程而不是插件发布。以下是我们将在您的WordPress主题中显示工具提示推荐的内容:
- 在主题中添加自定义jQuery代码。
- 创建一个自定义循环,在我们想要的结构中显示推荐。
- 添加一些基本的CSS,使它看起来很漂亮
您需要做的第一件事是复制并粘贴以下jQuery代码并将其保存在一个名为的空白文件中提示-testimonials.js:
jQuery(document).ready(function(){ jQuery("#testimonials img[title]").tooltip({ // tweak the position offset: [0, 0], // use the "slide" effect effect: "slide" // add dynamic plugin with optional configuration for bottom edge }).dynamic({ bottom: { direction: "down", bounce: true } }); });
完成后,我们需要将此文件加载到主题的标题中。您可以选择通过编辑header.php文件并在头部区域粘贴脚本代码来手动执行此操作,也可以按照WP最佳实践并使用wp_enqueue_script函数。让我们继续并在我们的主题脚本文件夹中上传我们的tooltip-testimonials.js文件。如果它不存在,那么只需创建一个名为scripts的文件夹。
将以下代码添加到主题的functions.php文件中:
add_action("wp_enqueue_scripts", "tooltip_enqueue_scripts"); function tooltip_enqueue_scripts() { if (!is_admin()) { wp_register_script("jquery_tools", "http://cdn.jquerytools.org/1.2.6/full/jquery.tools.min.js?ver=3.4.2", "jquery", "3.4.2", true); wp_enqueue_script("jquery_tools"); wp_register_script("tooltip", get_stylesheet_directory_uri() . "/scripts/tooltip-testimonials.js", "jquery", "1", true); wp_enqueue_script("tooltip"); } }
现在我们有了这个,让我们创建一个自定义循环,让我们以基于网格的格式显示这些工具提示的用户图片。打开您希望此推荐书显示的文件。无论是侧边栏,主页还是您喜欢的任何地方。然后粘贴以下循环:
<div > <div > <?php $args = array( "post_type" => "testimonial", "posts_per_page" => 6 ); $loop = new WP_Query( $args ); if ( $loop->have_posts() ) : while ( $loop->have_posts() ) : $loop->the_post(); $data = get_post_meta( $loop->post->ID, "testimonial", true ); $user_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($loop->post->ID), "testimonial-thumb"); ?> <div > <p ><img src="<?php echo $user_image_url[0] ?>" title="<?php echo get_the_content(); ?>" alt="<?php echo get_the_title(); ?>" /></p> <p ><?php echo get_the_title(); ?></p> <p ><?php echo $data[ "position" ]; ?></p> </div> <?php endwhile; endif; ?> </div> </div>
上面的循环代码将在页面上显示6个项目。您可以根据自己的选择设置样式。如果您有20个左右的推荐,您甚至可以添加orderby = rand。您可以随意显示6个。
现在让我们添加一些CSS样式,使它看起来很漂亮。下面是我们使用的一些示例CSS。您可能需要根据主题样式,配色方案等进行调整。
#testimonials .testimonials{width: 116px; float: left; margin: 35px 30px 0 0;} #testimonials .center{text-align: center; margin: 0px 0 15px;; padding: 0px;} #testimonials .center img{box-shadow: 0px 2px 2px #d2d2d2; -moz-box-shadow: 0px 2px 2px #d2d2d2; -webkit-box-shadow: 0px 2px 2px #d2d2d2; border: 3px solid #fff;} #testimonials .testimonials-title{font-size: 14px; font-weight: 700; text-align: center; margin: 3px 0 0; padding: 0px;} #testimonials .company{font-size: 12px; font-style: italic; text-align: center; margin: 0px; padding: 0px;} #testimonials .tooltip {background: #111; color: #fff; width: 200px; padding: 20px; margin: 0 5px 20px;}
包起来:
我们希望本文可以帮助您在WordPress主题中添加工具提示推荐。这是一个非常基本的例子。正如我们上面提到的,您可以随时调整wp_query参数以获得随机推荐顺序。您还可以使用插件发布类型顺序,以允许您的客户通过简单的拖放界面确定订单。
在过去,我们已经向您展示了如何在WordPress中添加旋转推荐。在为WPBeginner WordPress视频创建新的登录页面时,我们从我们看到StudioPress做了一段时间的事情中获取灵感。当用户将鼠标悬停在照片上时,这会在工具提示中显示推荐。这项技术正在成为行业标准,因为我们已经看到其他人也在使用它。在本文中,我们将向您展示如何在WordPress中添加工具提示推荐弹出窗口。
最后结果
这就是最终产品的样子。如果您将鼠标悬停在某人的照片上,它将显示工具提示推荐。你可以在这里看到现场演示。但是,这篇文章可能会比现场演示更长,所以附上以下截图:
背景:
根据我们从行业专家那里听到的,显示突出的人脸往往会给页面增添个人感觉。这就是我们想要走这条路的原因。我们做了一个简单的谷歌搜索来看到Loren Nason的文章。他主要强调了StudioPress使用的代码。关于StudioPress最好的部分是他们的支持。正如Loren所描述的,当他向Brian Gardner询问他如何在他的网站上创建推荐书时,Brian只是发送了一个示例文件。
最大的问题是他们只是将功能硬编码到他们的模板中。虽然这对我们的开发人员来说很好,但如果您将网站交给客户端,它不是理想的解决方案吗?我们想要一个解决方案,让客户能够随意添加/删除推荐书。这就是为什么我们决定使用自定义帖子类型和元字段来实现这一点以及jQuery。
自定义帖子类型和元数据框
我们需要客户能够执行以下操作:
- 添加用户照片(缩略图)
- 添加用户名(帖子标题)
- 添加见证文本(帖子正文)
- 客户在公司中的位置(自定义字段或Meta Box)
我们做的第一件事是添加一个名为Testimonials的自定义帖子类型,除了一个字段(客户位置/公司)之外,我们得到了所有内容。如果要添加自定义元框,或者让客户端使用自定义字段,则由您决定。我们说让我们不要懒惰,并为我们的客户提供良好的后端体验,即使它需要添加一些额外的代码行。
所有你需要做的就是采取下面的代码并将其保存在一个名为tooltip-testimonials.php的空白php文件或其他任何名称中。
<?php /* Plugin Name: Tooltip Testimonial Plugin URI: https://www.wpbeginner.com/ Description: Tooltip Testimonial in WordPress Version: 0.1 Author: Syed Balkhi Author URI: https://www.wpbeginner.com/ License: GPL v2 or higher License URI: License URI: http://www.gnu.org/licenses/gpl-2.0.html */ //Add Image Size add_image_size( "testimonial-thumb", 96, 96, true ); // Hard Crop Mode //Register Custom Post Types add_action( "init", "register_cpt_testimonial" ); function register_cpt_testimonial() { $labels = array( "name" => _x( "Testimonials", "testimonial" ), "singular_name" => _x( "testimonial", "testimonial" ), "add_new" => _x( "Add New", "testimonial" ), "add_new_item" => _x( "Add New testimonial", "testimonial" ), "edit_item" => _x( "Edit testimonial", "testimonial" ), "new_item" => _x( "New testimonial", "testimonial" ), "view_item" => _x( "View testimonial", "testimonial" ), "search_items" => _x( "Search Testimonials", "testimonial" ), "not_found" => _x( "No testimonials found", "testimonial" ), "not_found_in_trash" => _x( "No testimonials found in Trash", "testimonial" ), "parent_item_colon" => _x( "Parent testimonial:", "testimonial" ), "menu_name" => _x( "Testimonials", "testimonial" ), ); $args = array( "labels" => $labels, "hierarchical" => false, "supports" => array( "title", "editor", "excerpt", "author", "thumbnail", "custom-fields", "revisions" ), "public" => true, "show_ui" => true, "show_in_menu" => true, "show_in_nav_menus" => true, "publicly_queryable" => true, "exclude_from_search" => false, "has_archive" => true, "query_var" => true, "can_export" => true, "rewrite" => true, "capability_type" => "post" ); register_post_type( "testimonial", $args ); } //Custom Meta Box $key = "testimonial"; $meta_boxes = array( "position" => array( "name" => "position", "title" => "Position and Company", "description" => "Enter their position and their company name.") ); function create_meta_box() { global $key; if( function_exists( "add_meta_box" ) ) { add_meta_box( "new-meta-boxes", ucfirst( $key ) . " Information", "display_meta_box", "testimonial", "normal", "high" ); } } function display_meta_box() { global $post, $meta_boxes, $key; ?> <div > <?php wp_nonce_field( plugin_basename( __FILE__ ), $key . "_wpnonce", false, true ); foreach($meta_boxes as $meta_box) { $data = get_post_meta($post->ID, $key, true); ?> <div > <label for="<?php echo $meta_box[ "name" ]; ?>"><?php echo $meta_box[ "title" ]; ?></label> <input type="text" name="<?php echo $meta_box[ "name" ]; ?>" value="<?php echo htmlspecialchars( $data[ $meta_box[ "name" ] ] ); ?>" /> <p><?php echo $meta_box[ "description" ]; ?></p> </div> <?php } ?> </div> <?php } function save_meta_box( $post_id ) { global $post, $meta_boxes, $key; foreach( $meta_boxes as $meta_box ) { $data[ $meta_box[ "name" ] ] = $_POST[ $meta_box[ "name" ] ]; } if ( !wp_verify_nonce( $_POST[ $key . "_wpnonce" ], plugin_basename(__FILE__) ) ) return $post_id; if ( !current_user_can( "edit_post", $post_id )) return $post_id; update_post_meta( $post_id, $key, $data ); } add_action( "admin_menu", "create_meta_box" ); add_action( "save_post", "save_meta_box" );
这将为我们提供我们需要开始的基本WordPress设置。现在,您需要开始添加一些推荐,以便您可以显示它。让我们回顾一下每个元素的去向。
- 添加用户照片(缩略图/特色图片)。我们设置它将其调整为96 x 96px。最好遵循这个比例。
- 添加用户名(帖子标题)
- 添加见证文本(帖子正文)
- 客户在公司中的位置(在推荐信息元框中)
在主题中显示
工具提示推荐书主要用于自定义主题,所以是的,它需要通过一些主题编辑来弄清楚。因为每个主题都有不同的尺寸,颜色方案和样式,所以我们决定将其作为教程而不是插件发布。以下是我们将在您的WordPress主题中显示工具提示推荐的内容:
- 在主题中添加自定义jQuery代码。
- 创建一个自定义循环,在我们想要的结构中显示推荐。
- 添加一些基本的CSS,使它看起来很漂亮
您需要做的第一件事是复制并粘贴以下jQuery代码并将其保存在一个名为的空白文件中提示-testimonials.js:
jQuery(document).ready(function(){ jQuery("#testimonials img[title]").tooltip({ // tweak the position offset: [0, 0], // use the "slide" effect effect: "slide" // add dynamic plugin with optional configuration for bottom edge }).dynamic({ bottom: { direction: "down", bounce: true } }); });
完成后,我们需要将此文件加载到主题的标题中。您可以选择通过编辑header.php文件并在头部区域粘贴脚本代码来手动执行此操作,也可以按照WP最佳实践并使用wp_enqueue_script函数。让我们继续并在我们的主题脚本文件夹中上传我们的tooltip-testimonials.js文件。如果它不存在,那么只需创建一个名为scripts的文件夹。
将以下代码添加到主题的functions.php文件中:
add_action("wp_enqueue_scripts", "tooltip_enqueue_scripts"); function tooltip_enqueue_scripts() { if (!is_admin()) { wp_register_script("jquery_tools", "http://cdn.jquerytools.org/1.2.6/full/jquery.tools.min.js?ver=3.4.2", "jquery", "3.4.2", true); wp_enqueue_script("jquery_tools"); wp_register_script("tooltip", get_stylesheet_directory_uri() . "/scripts/tooltip-testimonials.js", "jquery", "1", true); wp_enqueue_script("tooltip"); } }
现在我们有了这个,让我们创建一个自定义循环,让我们以基于网格的格式显示这些工具提示的用户图片。打开您希望此推荐书显示的文件。无论是侧边栏,主页还是您喜欢的任何地方。然后粘贴以下循环:
<div > <div > <?php $args = array( "post_type" => "testimonial", "posts_per_page" => 6 ); $loop = new WP_Query( $args ); if ( $loop->have_posts() ) : while ( $loop->have_posts() ) : $loop->the_post(); $data = get_post_meta( $loop->post->ID, "testimonial", true ); $user_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($loop->post->ID), "testimonial-thumb"); ?> <div > <p ><img src="<?php echo $user_image_url[0] ?>" title="<?php echo get_the_content(); ?>" alt="<?php echo get_the_title(); ?>" /></p> <p ><?php echo get_the_title(); ?></p> <p ><?php echo $data[ "position" ]; ?></p> </div> <?php endwhile; endif; ?> </div> </div>
上面的循环代码将在页面上显示6个项目。您可以根据自己的选择设置样式。如果您有20个左右的推荐,您甚至可以添加orderby = rand。您可以随意显示6个。
现在让我们添加一些CSS样式,使它看起来很漂亮。下面是我们使用的一些示例CSS。您可能需要根据主题样式,配色方案等进行调整。
#testimonials .testimonials{width: 116px; float: left; margin: 35px 30px 0 0;} #testimonials .center{text-align: center; margin: 0px 0 15px;; padding: 0px;} #testimonials .center img{box-shadow: 0px 2px 2px #d2d2d2; -moz-box-shadow: 0px 2px 2px #d2d2d2; -webkit-box-shadow: 0px 2px 2px #d2d2d2; border: 3px solid #fff;} #testimonials .testimonials-title{font-size: 14px; font-weight: 700; text-align: center; margin: 3px 0 0; padding: 0px;} #testimonials .company{font-size: 12px; font-style: italic; text-align: center; margin: 0px; padding: 0px;} #testimonials .tooltip {background: #111; color: #fff; width: 200px; padding: 20px; margin: 0 5px 20px;}
包起来:
我们希望本文可以帮助您在WordPress主题中添加工具提示推荐。这是一个非常基本的例子。正如我们上面提到的,您可以随时调整wp_query参数以获得随机推荐顺序。您还可以使用插件发布类型顺序,以允许您的客户通过简单的拖放界面确定订单。