如何设置你的WordPress评论布局样式
最近我们向您展示了如何设置WordPress评论表单的样式,如果我们没有写关于样式WordPress评论布局的话,我们认为它将是不完整的。在过去,我们已经讨论过默认的WordPress生成的CSS类和ID,以帮助主题设计者更轻松地设计模板样式。在本文中,我们将使用这些默认类来向您展示如何设置WordPress评论布局的样式以及您可以使用它做的一些很酷的事情。
为了这个例子,我们将在本文中修改默认的Twenty Twelve WordPress主题。注意:本文适用于对HTML和CSS有公平理解的初级主题设计人员和DIY用户。
默认WordPress注释类
默认情况下,WordPress为评论模板中的元素生成以下类:
/*Comment Output*/ .commentlist .reply {} .commentlist .reply a {} .commentlist .alt {} .commentlist .odd {} .commentlist .even {} .commentlist .thread-alt {} .commentlist .thread-odd {} .commentlist .thread-even {} .commentlist li ul.children .alt {} .commentlist li ul.children .odd {} .commentlist li ul.children .even {} .commentlist .vcard {} .commentlist .vcard cite.fn {} .commentlist .vcard span.says {} .commentlist .vcard img.photo {} .commentlist .vcard img.avatar {} .commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {} .commentlist .commentmetadata {} .commentlist .commentmetadata a {} .commentlist .parent {} .commentlist .comment {} .commentlist .children {} .commentlist .pingback {} .commentlist .bypostauthor {} .commentlist .comment-author {} .commentlist .comment-author-admin {} .commentlist {} .commentlist li {} .commentlist li p {} .commentlist li ul {} .commentlist li ul.children li {} .commentlist li ul.children li.alt {} .commentlist li ul.children li.byuser {} .commentlist li ul.children li.comment {} .commentlist li ul.children li.depth-{id} {} .commentlist li ul.children li.bypostauthor {} .commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {} #cancel-comment-reply a {}
如何查找需要编辑的CSS类
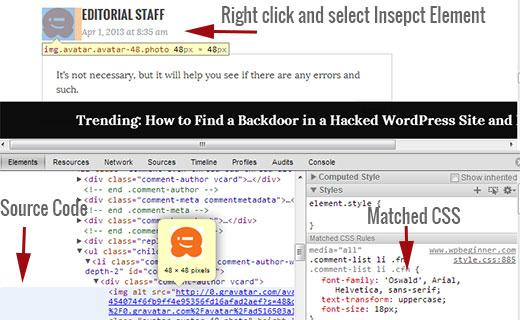
在我们继续设计WordPress评论布局之前,我们的新用户需要一些小技巧。谷歌Chrome和Mozilla Firefox Web浏览器附带了一个方便的工具,您可以使用它来提高您的WordPress主题开发技能。该工具被调用检查元素。只需将鼠标移动到网页上的元素,右键单击并选择检查元素。您的浏览器窗口将分为两行,在下部窗口中,您将看到该元素的源代码。同样在下部窗口中,您将能够看到CSS元素以及它们的样式。您甚至可以在那里编辑CSS以进行测试。重要的是要记住,使用Inspect Element更改的任何内容都只对您可见。刷新页面的那一刻,这些更改将消失。要使更改成为永久更改,您必须在主题中使用style.css文件或其他适当的文件。
为评论添加奇数和偶数背景颜色
对于奇数和偶数评论具有不同的背景颜色是一种已经存在多年的设计趋势。如果您有很多评论,它特别有助于提高可读性。它也看起来非常好用某些主题颜色,这就是为什么许多设计师想要利用这个功能。为了帮助设计人员实现这一目标,WordPress分别为每个评论添加了奇数和偶数类。
通过粘贴以下代码,您可以轻松地在主题的style.css中添加奇/偶样式的注释。
.commentlist .even .comment { background-color:#ccddf2; } .commentlist .odd .comment { background-color:#CCCCCC; }
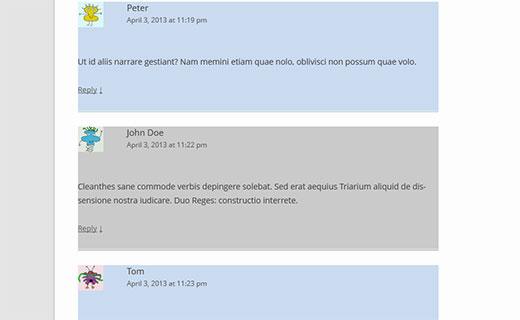
结果看起来像这样:
样式评论作者和元信息
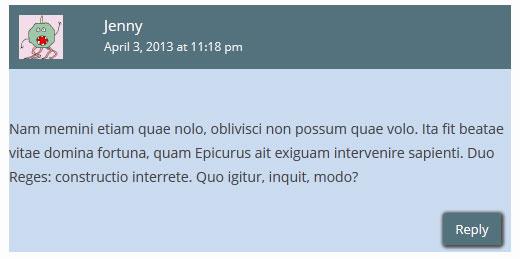
WordPress还为每个注释标题中显示的元素添加了类。这允许主题设计者自定义作者信息和其他评论元的显示,例如评论日期和时间。下面是一个示例代码,用于粘贴到主题的style.css文件中,以不同方式设置这些元素的样式。在这个例子中,我们添加了背景颜色以评论meta以及一些间距。
.comments-area article header { margin: 0 0 48px; overflow: hidden; position: relative; background-color:#55737D; color:#FFFFFF; padding: 10px; }
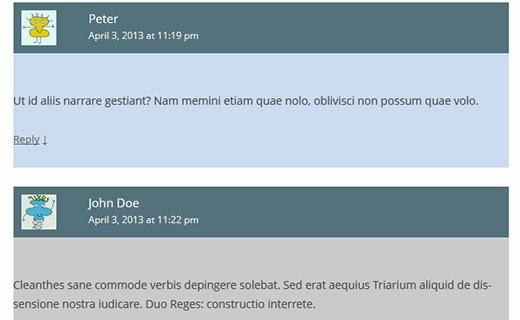
它应该是这样的:
造型后作者评论不同
通常,您可能会看到作者后评论以不同的背景颜色或其他徽章突出显示。 WordPress添加了一个默认类bypostauthor对该帖子的作者所作的所有评论。 WordPress主题设计师可以使用此类来不同地设置作者的评论。
一些主题,使用自己的回调函数来显示注释。使用回调函数,这些主题可以通过帖子作者向评论添加其他信息。例如,Twenty Twelve在注释回调函数中使用以下行twentytwelve_comment()(位于的functions.php主题文件)。
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? "<span> " . __( "Post author", "twentytwelve" ) . "</span>" : "" );
此代码添加&lt; span&gt;帖子作者&lt; / span&gt;评论元信息。根据您的WordPress主题如何处理帖子作者的评论,您可以将其修改为您想要的任何内容。
如果您使用的是与Twenty Twelve不同的主题,那么您需要了解主题如何处理注释。只需打开你的主题的comments.php文件。如果你的主题使用自己的回调函数,那么你会在里面看到它wp_list_comments功能,像这样:
<?php wp_list_comments( array( "callback" => "twentytwelve_comment", "style" => "ol" ) ); ?>
在上面的示例中,您可以看到主题正在使用twentytwelve_comment作为回调函数。如果指定了回调函数,则找到此函数的最可能位置位于主题的functions.php文件中。
在此示例中,我们将更改此功能以显示编辑器而不是Post Author。为此,我们修改了注释回调函数,如下所示:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? "<span> " . __( "Editor", "twentytwelve" ) . "</span>" : "");
我们还将通过在我们的主题的style.css文件中添加以下内容来修改它的外观:
li.bypostauthor cite span { color: #21759b; background-color: #f8f0cb; background-image: none; border: 1px solid #f8f0cb; border-radius: 3px; box-shadow: none; padding: 3px; font-weight:bold; }
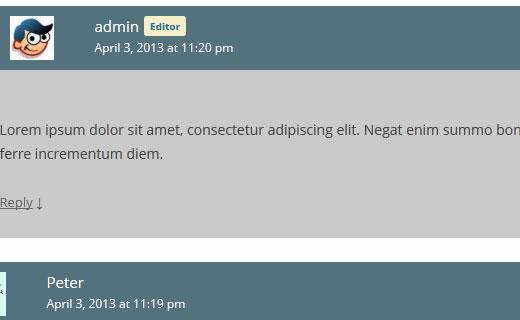
这是它的样子:
样式评论回复WordPress评论中的链接
大多数WordPress主题在每个评论下面都有一个回复链接。仅当您启用了线程注释时,才会显示此功能。要启用线程注释,请转到WordPress管理员(设置»讨论)。查看其他注释设置的部分,并选中启用线程(嵌套)注释的复选框。
WordPress为回复链接生成的默认CSS类是答复Dáfù和Hé评论回复链接。我们将使用这些类来修改回复链接并转换为CSS按钮。
.reply { float:right; margin:0 10px 10px 0; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f; } .comment article { padding-bottom:2.79rem; } a.comment-reply-link, a.comment-edit-link { color: #FFFFFF; font-size: 13px; font-size: 0.928571429rem; line-height: 1.846153846; text-decoration:none; } a.comment-reply-link:hover, a.comment-edit-link:hover { color: #f6e7d7; }
这是它的样子:
样式注释编辑按钮
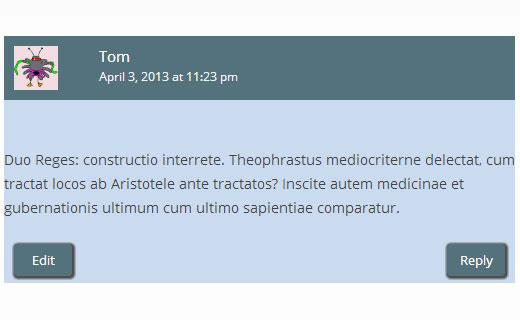
在大多数WordPress主题中,具有编辑注释功能的登录用户可以在每个注释下方看到注释编辑链接。这是一个使用默认类的小CSS评论编辑链接修改链接的外观。
a.comment-edit-link { float:left; margin:0 0 10px 10px; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f; }
这是它的样子:
样式取消评论回复链接
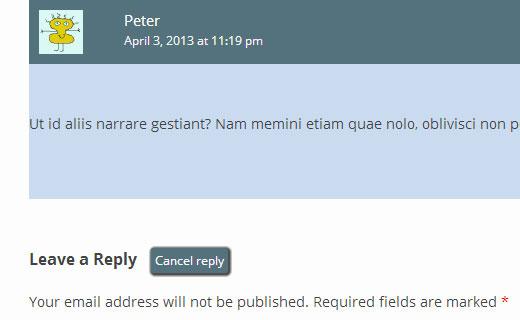
在大多数优秀的WordPress主题中,单击“回复”链接会打开您回复的评论下方的评论表单,其中包含取消评论回复的链接。让我们使用默认的CSS ID修改此取消注释回复链接取消注释回复。
#cancel-comment-reply-link { text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; color:#FFFFFF; box-shadow: 1px 1px 2px 2px #4f4f4f; text-decoration:none; }
这是它的样子:
设置WordPress评论表单的样式
可用,美观和时尚的评论表单鼓励用户在您的博客上发表评论。之前我们已经写了一篇关于如何设置WordPress评论表单样式的详细文章。我们强烈建议您去检查一下,看看如何将您的WordPress评论表格提升到新的水平。
最近我们向您展示了如何设置WordPress评论表单的样式,如果我们没有写关于样式WordPress评论布局的话,我们认为它将是不完整的。在过去,我们已经讨论过默认的WordPress生成的CSS类和ID,以帮助主题设计者更轻松地设计模板样式。在本文中,我们将使用这些默认类来向您展示如何设置WordPress评论布局的样式以及您可以使用它做的一些很酷的事情。
为了这个例子,我们将在本文中修改默认的Twenty Twelve WordPress主题。注意:本文适用于对HTML和CSS有公平理解的初级主题设计人员和DIY用户。
默认WordPress注释类
默认情况下,WordPress为评论模板中的元素生成以下类:
/*Comment Output*/ .commentlist .reply {} .commentlist .reply a {} .commentlist .alt {} .commentlist .odd {} .commentlist .even {} .commentlist .thread-alt {} .commentlist .thread-odd {} .commentlist .thread-even {} .commentlist li ul.children .alt {} .commentlist li ul.children .odd {} .commentlist li ul.children .even {} .commentlist .vcard {} .commentlist .vcard cite.fn {} .commentlist .vcard span.says {} .commentlist .vcard img.photo {} .commentlist .vcard img.avatar {} .commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {} .commentlist .commentmetadata {} .commentlist .commentmetadata a {} .commentlist .parent {} .commentlist .comment {} .commentlist .children {} .commentlist .pingback {} .commentlist .bypostauthor {} .commentlist .comment-author {} .commentlist .comment-author-admin {} .commentlist {} .commentlist li {} .commentlist li p {} .commentlist li ul {} .commentlist li ul.children li {} .commentlist li ul.children li.alt {} .commentlist li ul.children li.byuser {} .commentlist li ul.children li.comment {} .commentlist li ul.children li.depth-{id} {} .commentlist li ul.children li.bypostauthor {} .commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {} #cancel-comment-reply a {}
如何查找需要编辑的CSS类
在我们继续设计WordPress评论布局之前,我们的新用户需要一些小技巧。谷歌Chrome和Mozilla Firefox Web浏览器附带了一个方便的工具,您可以使用它来提高您的WordPress主题开发技能。该工具被调用检查元素。只需将鼠标移动到网页上的元素,右键单击并选择检查元素。您的浏览器窗口将分为两行,在下部窗口中,您将看到该元素的源代码。同样在下部窗口中,您将能够看到CSS元素以及它们的样式。您甚至可以在那里编辑CSS以进行测试。重要的是要记住,使用Inspect Element更改的任何内容都只对您可见。刷新页面的那一刻,这些更改将消失。要使更改成为永久更改,您必须在主题中使用style.css文件或其他适当的文件。
为评论添加奇数和偶数背景颜色
对于奇数和偶数评论具有不同的背景颜色是一种已经存在多年的设计趋势。如果您有很多评论,它特别有助于提高可读性。它也看起来非常好用某些主题颜色,这就是为什么许多设计师想要利用这个功能。为了帮助设计人员实现这一目标,WordPress分别为每个评论添加了奇数和偶数类。
通过粘贴以下代码,您可以轻松地在主题的style.css中添加奇/偶样式的注释。
.commentlist .even .comment { background-color:#ccddf2; } .commentlist .odd .comment { background-color:#CCCCCC; }
结果看起来像这样:
样式评论作者和元信息
WordPress还为每个注释标题中显示的元素添加了类。这允许主题设计者自定义作者信息和其他评论元的显示,例如评论日期和时间。下面是一个示例代码,用于粘贴到主题的style.css文件中,以不同方式设置这些元素的样式。在这个例子中,我们添加了背景颜色以评论meta以及一些间距。
.comments-area article header { margin: 0 0 48px; overflow: hidden; position: relative; background-color:#55737D; color:#FFFFFF; padding: 10px; }
它应该是这样的:
造型后作者评论不同
通常,您可能会看到作者后评论以不同的背景颜色或其他徽章突出显示。 WordPress添加了一个默认类bypostauthor对该帖子的作者所作的所有评论。 WordPress主题设计师可以使用此类来不同地设置作者的评论。
一些主题,使用自己的回调函数来显示注释。使用回调函数,这些主题可以通过帖子作者向评论添加其他信息。例如,Twenty Twelve在注释回调函数中使用以下行twentytwelve_comment()(位于的functions.php主题文件)。
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? "<span> " . __( "Post author", "twentytwelve" ) . "</span>" : "" );
此代码添加&lt; span&gt;帖子作者&lt; / span&gt;评论元信息。根据您的WordPress主题如何处理帖子作者的评论,您可以将其修改为您想要的任何内容。
如果您使用的是与Twenty Twelve不同的主题,那么您需要了解主题如何处理注释。只需打开你的主题的comments.php文件。如果你的主题使用自己的回调函数,那么你会在里面看到它wp_list_comments功能,像这样:
<?php wp_list_comments( array( "callback" => "twentytwelve_comment", "style" => "ol" ) ); ?>
在上面的示例中,您可以看到主题正在使用twentytwelve_comment作为回调函数。如果指定了回调函数,则找到此函数的最可能位置位于主题的functions.php文件中。
在此示例中,我们将更改此功能以显示编辑器而不是Post Author。为此,我们修改了注释回调函数,如下所示:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? "<span> " . __( "Editor", "twentytwelve" ) . "</span>" : "");
我们还将通过在我们的主题的style.css文件中添加以下内容来修改它的外观:
li.bypostauthor cite span { color: #21759b; background-color: #f8f0cb; background-image: none; border: 1px solid #f8f0cb; border-radius: 3px; box-shadow: none; padding: 3px; font-weight:bold; }
这是它的样子:
样式评论回复WordPress评论中的链接
大多数WordPress主题在每个评论下面都有一个回复链接。仅当您启用了线程注释时,才会显示此功能。要启用线程注释,请转到WordPress管理员(设置»讨论)。查看其他注释设置的部分,并选中启用线程(嵌套)注释的复选框。
WordPress为回复链接生成的默认CSS类是答复Dáfù和Hé评论回复链接。我们将使用这些类来修改回复链接并转换为CSS按钮。
.reply { float:right; margin:0 10px 10px 0; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f; } .comment article { padding-bottom:2.79rem; } a.comment-reply-link, a.comment-edit-link { color: #FFFFFF; font-size: 13px; font-size: 0.928571429rem; line-height: 1.846153846; text-decoration:none; } a.comment-reply-link:hover, a.comment-edit-link:hover { color: #f6e7d7; }
这是它的样子:
样式注释编辑按钮
在大多数WordPress主题中,具有编辑注释功能的登录用户可以在每个注释下方看到注释编辑链接。这是一个使用默认类的小CSS评论编辑链接修改链接的外观。
a.comment-edit-link { float:left; margin:0 0 10px 10px; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f; }
这是它的样子:
样式取消评论回复链接
在大多数优秀的WordPress主题中,单击“回复”链接会打开您回复的评论下方的评论表单,其中包含取消评论回复的链接。让我们使用默认的CSS ID修改此取消注释回复链接取消注释回复。
#cancel-comment-reply-link { text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; color:#FFFFFF; box-shadow: 1px 1px 2px 2px #4f4f4f; text-decoration:none; }
这是它的样子:
设置WordPress评论表单的样式
可用,美观和时尚的评论表单鼓励用户在您的博客上发表评论。之前我们已经写了一篇关于如何设置WordPress评论表单样式的详细文章。我们强烈建议您去检查一下,看看如何将您的WordPress评论表格提升到新的水平。