如何在WordPress中添加Hreflang标签
你想在你的WordPress帖子和页面中添加hreflang标签吗?如果您发布多种语言或不同地区的内容,那么hreflang标签可以帮助您改善这些地区和语言的SEO。在本文中,我们将向您展示如何在不编写任何代码的情况下轻松地在WordPress中添加hreflang标记。
什么是hreflang标签?
Hreflang标签允许您告诉搜索引擎哪个页面显示特定区域和语言。您还可以使用它来定义不同语言中相同内容的其他变体。
以下是纯HTML中hreflang标记实现的样子。
<link rel="alternate" href="example.com" href /> <link rel="alternate" href="example.com/fr/" href /> <link rel="alternate" href="example.com/pt/" href />
hreflang标记是语言代码和区域代码的组合。例如,en-us表示英语和美国,fr-fr表示法语和法语,等等。
WordPress有60多种语言版本,您可以使用自己的语言使用WordPress。
许多WordPress网站所有者针对不同地区和语言的用户。有些人通过创建多语言网站来做到这一点,而其他人通过提供其他语言的一些内容来做到这一点。
搜索引擎可以轻松检测页面的语言,并自动将其与用户浏览器上的语言设置相匹配。但是,您的网页可能仍会在搜索结果中相互竞争,这可能会影响您网站的搜索引擎优化。
您可以实现hreflang标记来修复它。让我们看看如何在WordPress中轻松添加hreflang标签。
方法1:使用多语言插件在WordPress中添加hreflang标签
构建多语言WordPress网站的最佳方法是使用多语言插件。多语言WordPress插件允许您使用相同的WordPress核心软件轻松创建和管理多种语言的内容。
这些插件会自动处理所有技术问题,例如hreflang标记,因此您可以专注于创建内容。
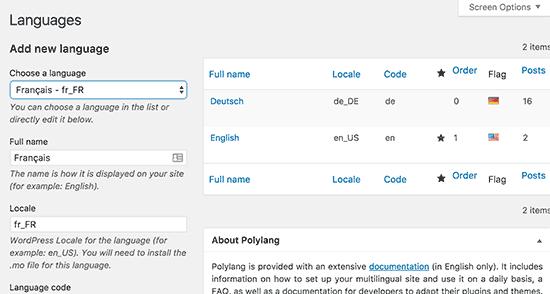
我们建议使用Polylang。它是一个免费的WordPress插件,并带有一个非常强大且易于使用的界面来管理多语言内容。有关详细说明,请参阅我们的指南,了解如何轻松创建多语言WordPress网站。
另一个流行的选项是WPML。它是一个优质的WordPress插件,具有易于使用的界面,可以在您的网站上创建多语言内容。有关分步说明,请参阅我们的指南,了解如何使用WPML创建多语言WordPress网站。
在使用多种语言创建一些帖子或页面后,您需要在新的浏览器窗口中访问它们。右键单击并从浏览器菜单中选择“查看页面源”。
这将打开帖子或页面的源代码。现在,您需要查找hreflang标记以验证它是否正常工作。您还可以使用CTRL + F(Command + F)键来查找hreflang标记。
方法2:在不使用多语言插件的情况下在WordPress中添加Hreflang标签
此方法适用于未使用多语言插件管理其网站上的翻译的用户。
您需要做的第一件事是安装并激活HREFLANG Tags Lite插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
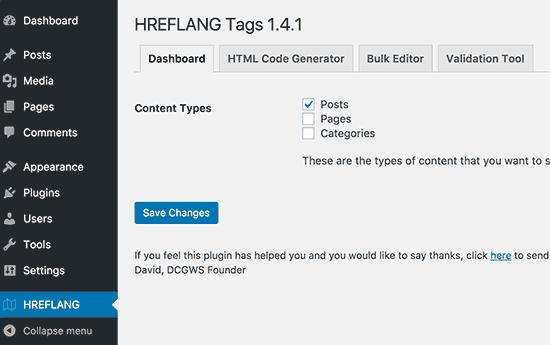
激活后,插件将在WordPress管理菜单中添加一个标记为HREFLANG的新菜单项。单击它将转到插件的设置页面。
选择要启用插件的帖子类型,然后单击“保存更改”按钮以保存设置。
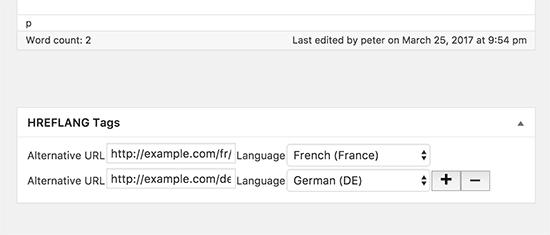
接下来,您需要编辑要添加hreflang标记的帖子或页面。在帖子编辑屏幕上,您会注意到一个标有HREFLANG标签的新元数据箱。
首先,您需要添加当前正在编辑的帖子的URL,然后选择其语言。之后,您需要点击加号按钮添加帖子的其他变体及其语言的网址。
完成后,单击“保存”或“更新”按钮保存帖子。
您现在可以在浏览器窗口中访问您的帖子并查看其源代码。你会看到你的帖子中添加了hreflang标签。
我们希望本文能帮助您学习如何轻松地将hreflang标记添加到您的WordPress网站。您可能还希望为初学者看到我们一步一步的WordPress SEO指南。
你想在你的WordPress帖子和页面中添加hreflang标签吗?如果您发布多种语言或不同地区的内容,那么hreflang标签可以帮助您改善这些地区和语言的SEO。在本文中,我们将向您展示如何在不编写任何代码的情况下轻松地在WordPress中添加hreflang标记。
什么是hreflang标签?
Hreflang标签允许您告诉搜索引擎哪个页面显示特定区域和语言。您还可以使用它来定义不同语言中相同内容的其他变体。
以下是纯HTML中hreflang标记实现的样子。
<link rel="alternate" href="example.com" href /> <link rel="alternate" href="example.com/fr/" href /> <link rel="alternate" href="example.com/pt/" href />
hreflang标记是语言代码和区域代码的组合。例如,en-us表示英语和美国,fr-fr表示法语和法语,等等。
WordPress有60多种语言版本,您可以使用自己的语言使用WordPress。
许多WordPress网站所有者针对不同地区和语言的用户。有些人通过创建多语言网站来做到这一点,而其他人通过提供其他语言的一些内容来做到这一点。
搜索引擎可以轻松检测页面的语言,并自动将其与用户浏览器上的语言设置相匹配。但是,您的网页可能仍会在搜索结果中相互竞争,这可能会影响您网站的搜索引擎优化。
您可以实现hreflang标记来修复它。让我们看看如何在WordPress中轻松添加hreflang标签。
方法1:使用多语言插件在WordPress中添加hreflang标签
构建多语言WordPress网站的最佳方法是使用多语言插件。多语言WordPress插件允许您使用相同的WordPress核心软件轻松创建和管理多种语言的内容。
这些插件会自动处理所有技术问题,例如hreflang标记,因此您可以专注于创建内容。
我们建议使用Polylang。它是一个免费的WordPress插件,并带有一个非常强大且易于使用的界面来管理多语言内容。有关详细说明,请参阅我们的指南,了解如何轻松创建多语言WordPress网站。
另一个流行的选项是WPML。它是一个优质的WordPress插件,具有易于使用的界面,可以在您的网站上创建多语言内容。有关分步说明,请参阅我们的指南,了解如何使用WPML创建多语言WordPress网站。
在使用多种语言创建一些帖子或页面后,您需要在新的浏览器窗口中访问它们。右键单击并从浏览器菜单中选择“查看页面源”。
这将打开帖子或页面的源代码。现在,您需要查找hreflang标记以验证它是否正常工作。您还可以使用CTRL + F(Command + F)键来查找hreflang标记。
方法2:在不使用多语言插件的情况下在WordPress中添加Hreflang标签
此方法适用于未使用多语言插件管理其网站上的翻译的用户。
您需要做的第一件事是安装并激活HREFLANG Tags Lite插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将在WordPress管理菜单中添加一个标记为HREFLANG的新菜单项。单击它将转到插件的设置页面。
选择要启用插件的帖子类型,然后单击“保存更改”按钮以保存设置。
接下来,您需要编辑要添加hreflang标记的帖子或页面。在帖子编辑屏幕上,您会注意到一个标有HREFLANG标签的新元数据箱。
首先,您需要添加当前正在编辑的帖子的URL,然后选择其语言。之后,您需要点击加号按钮添加帖子的其他变体及其语言的网址。
完成后,单击“保存”或“更新”按钮保存帖子。
您现在可以在浏览器窗口中访问您的帖子并查看其源代码。你会看到你的帖子中添加了hreflang标签。
我们希望本文能帮助您学习如何轻松地将hreflang标记添加到您的WordPress网站。您可能还希望为初学者看到我们一步一步的WordPress SEO指南。