如何在WordPress中创建可视Sitemap
曾经想在WordPress中显示可视化的站点地图吗?可视化站点地图允许您呈现不同页面和部分的分层布局。在本文中,我们将向您展示如何在不编写任何代码的情况下在WordPress中创建可视化站点地图。
WordPress中HTML,XML和Visual Sitemaps之间的区别
生成XML站点地图机器和搜索引擎。它使用XML标记语言来表示您网站的内容。
搜索引擎可以使用这些站点地图确定优先级并调整您网站的抓取速度。请参阅我们的指南,了解如何在WordPress中添加XML站点地图。
另一方面,HTML站点地图旨在供您的网站访问者(真人)使用。它只是在一个页面上显示您的页面列表和网站的不同部分。请参阅我们的指南,了解如何在WordPress中添加HTML站点地图。
虽然HTML站点地图非常适合显示您网站的结构,但有时它并不是显示您网站层次结构的理想选择。
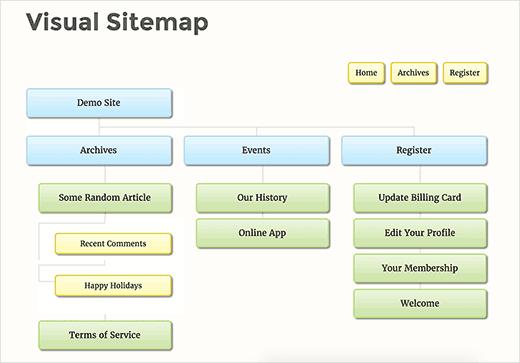
这是可视化站点地图派上用场的地方。它允许您以树状结构显示项目,子项目,兄弟项目。
话虽如此,让我们来看看如何在WordPress中轻松添加可视化站点地图。
在WordPress中添加Visual Sitemap
为了方便起见,我们创建了一个关于如何在下面观看的可视化站点地图的视频教程。
订阅WPBeginner
但是,如果您只想按照文本说明操作,那么您可以按照我们的分步教程,了解如何在WordPress中创建可视化站点地图。
您需要做的第一件事就是安装并激活Slick Sitemap插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
在设置插件之前,您需要在WordPress中创建导航菜单。查看我们的初学者指南,了解如何在WordPress中添加导航菜单。
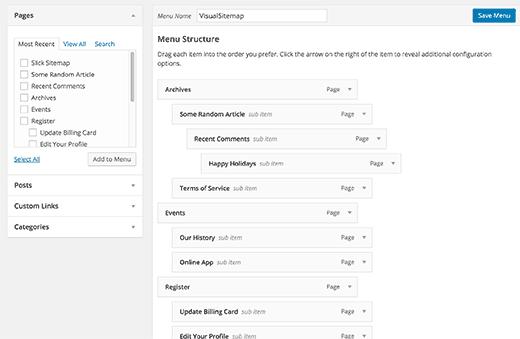
使用WordPress导航菜单,您可以创建带子菜单的菜单,子菜单可以有自己的子菜单项。
此导航菜单包含您要在可视化地图中显示的所有页面或帖子。您可以将此菜单命名为Visual Sitemap并保存。
您还可以创建另一个菜单或仅使用几个重要页面使用现有菜单。此菜单将用作可视化站点地图顶部的实用程序菜单。
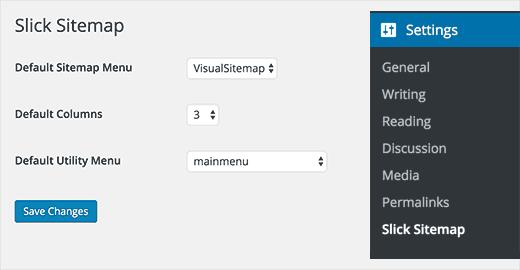
创建菜单后,就可以设置可视化站点地图了。访问设置»Slick Sitemap 页面以配置插件。
在默认的站点地图菜单选项中,您需要选择主视觉站点地图菜单。选择要显示的列数。
最后,您需要选择实用程序菜单,然后单击保存更改按钮以存储您的设置。
在WordPress站点上显示可视站点地图
现在您已成功创建并设置了可视站点地图,下一步是在WordPress站点的页面上显示站点地图。
只需在WordPress中创建一个新页面,并在内容区域中添加此短代码。
[slick-sitemap]
之后单击“保存”或“发布”按钮以存储更改。您现在可以访问此页面并查看可视化的站点地图。
我们希望本文能帮助您在WordPress中添加可视化站点地图。您可能还希望查看我们的25个最有用的WordPress小部件列表。
曾经想在WordPress中显示可视化的站点地图吗?可视化站点地图允许您呈现不同页面和部分的分层布局。在本文中,我们将向您展示如何在不编写任何代码的情况下在WordPress中创建可视化站点地图。
WordPress中HTML,XML和Visual Sitemaps之间的区别
生成XML站点地图机器和搜索引擎。它使用XML标记语言来表示您网站的内容。
搜索引擎可以使用这些站点地图确定优先级并调整您网站的抓取速度。请参阅我们的指南,了解如何在WordPress中添加XML站点地图。
另一方面,HTML站点地图旨在供您的网站访问者(真人)使用。它只是在一个页面上显示您的页面列表和网站的不同部分。请参阅我们的指南,了解如何在WordPress中添加HTML站点地图。
虽然HTML站点地图非常适合显示您网站的结构,但有时它并不是显示您网站层次结构的理想选择。
这是可视化站点地图派上用场的地方。它允许您以树状结构显示项目,子项目,兄弟项目。
话虽如此,让我们来看看如何在WordPress中轻松添加可视化站点地图。
在WordPress中添加Visual Sitemap
为了方便起见,我们创建了一个关于如何在下面观看的可视化站点地图的视频教程。
订阅WPBeginner
但是,如果您只想按照文本说明操作,那么您可以按照我们的分步教程,了解如何在WordPress中创建可视化站点地图。
您需要做的第一件事就是安装并激活Slick Sitemap插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
在设置插件之前,您需要在WordPress中创建导航菜单。查看我们的初学者指南,了解如何在WordPress中添加导航菜单。
使用WordPress导航菜单,您可以创建带子菜单的菜单,子菜单可以有自己的子菜单项。
此导航菜单包含您要在可视化地图中显示的所有页面或帖子。您可以将此菜单命名为Visual Sitemap并保存。
您还可以创建另一个菜单或仅使用几个重要页面使用现有菜单。此菜单将用作可视化站点地图顶部的实用程序菜单。
创建菜单后,就可以设置可视化站点地图了。访问设置»Slick Sitemap 页面以配置插件。
在默认的站点地图菜单选项中,您需要选择主视觉站点地图菜单。选择要显示的列数。
最后,您需要选择实用程序菜单,然后单击保存更改按钮以存储您的设置。
在WordPress站点上显示可视站点地图
现在您已成功创建并设置了可视站点地图,下一步是在WordPress站点的页面上显示站点地图。
只需在WordPress中创建一个新页面,并在内容区域中添加此短代码。
[slick-sitemap]
之后单击“保存”或“发布”按钮以存储更改。您现在可以访问此页面并查看可视化的站点地图。
我们希望本文能帮助您在WordPress中添加可视化站点地图。您可能还希望查看我们的25个最有用的WordPress小部件列表。