如何在WordPress中创建最近的评论页面
您是否要在您的网站上创建一个显示所有最近评论的单独活动页面?突出最近的评论是增加参与和讨论的方法之一。在本文中,我们将向您展示如何在WordPress中创建最近的评论页面。
为什么,何时以及谁需要最近的评论页面?
评论在围绕您的博客构建社区方面发挥着重要作用。它们允许读者参与讨论并与您互动。
但是,建立社区并非易事。许多网站所有者在一开始就很费劲。请参阅这11个提示,以获得有关WordPress博客帖子的更多评论。
您会注意到此列表包含有关展示您的顶级评论者的部分。在您的网站上突出显示评论可以鼓励更多人发表评论。
WordPress带有内置小部件,可在侧边栏中显示最近的评论。但是,侧边栏通常太窄,这使得您最近的评论窗口小部件有点浓缩,难以阅读。
要补充最近的评论小部件,您可以添加最近的评论页面。用户可以轻松阅读最近的评论并在您的博客上进行讨论。
让我们来看看如何在WordPress中创建最近的评论页面。
创建最近的评论页面
您需要做的第一件事是安装并激活Decent Comments插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。
一旦激活,只需创建一个新的WordPress页面,您可以在其中显示最近的评论。在内容区域中,您需要添加此短代码:
[decent-comments /]
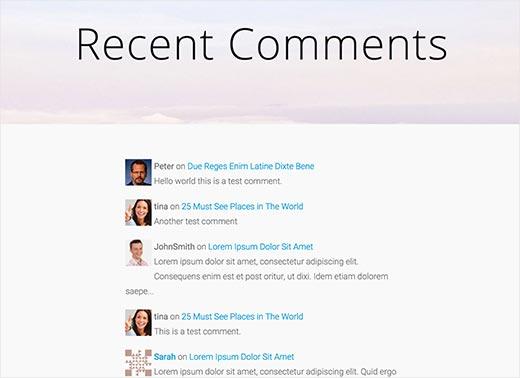
如果您预览该页面,那么您将看到5个最近评论的用户头像和评论摘录。
体面评论短代码附带了一些参数,可让您自定义短代码以满足您的需求。
例如,您可以使用如下的短代码更改评论数和头像大小:
[decent-comments number =“30”avatar_size =“64”/]
在此示例中,number和avatar_size是短代码属性,30和64是它们的值。这意味着它现在将显示30条评论,并将使用64像素的头像图像大小。
您可以查看此插件的文档页面,以获取可以使用的完整短代码参数列表。
要调整最近评论的视觉外观,您可能需要添加自定义CSS。如果您不了解CSS,那么您可能需要查看CSS Hero它允许您在任何WordPress主题中调整CSS而无需编写单行代码。
这就是我们希望本文能帮助您在WordPress中创建最近的评论页面。您可能还希望查看有关如何在WordPress页面中关闭或禁用注释的指南。
您是否要在您的网站上创建一个显示所有最近评论的单独活动页面?突出最近的评论是增加参与和讨论的方法之一。在本文中,我们将向您展示如何在WordPress中创建最近的评论页面。
为什么,何时以及谁需要最近的评论页面?
评论在围绕您的博客构建社区方面发挥着重要作用。它们允许读者参与讨论并与您互动。
但是,建立社区并非易事。许多网站所有者在一开始就很费劲。请参阅这11个提示,以获得有关WordPress博客帖子的更多评论。
您会注意到此列表包含有关展示您的顶级评论者的部分。在您的网站上突出显示评论可以鼓励更多人发表评论。
WordPress带有内置小部件,可在侧边栏中显示最近的评论。但是,侧边栏通常太窄,这使得您最近的评论窗口小部件有点浓缩,难以阅读。
要补充最近的评论小部件,您可以添加最近的评论页面。用户可以轻松阅读最近的评论并在您的博客上进行讨论。
让我们来看看如何在WordPress中创建最近的评论页面。
创建最近的评论页面
您需要做的第一件事是安装并激活Decent Comments插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。
一旦激活,只需创建一个新的WordPress页面,您可以在其中显示最近的评论。在内容区域中,您需要添加此短代码:
[decent-comments /]
如果您预览该页面,那么您将看到5个最近评论的用户头像和评论摘录。
体面评论短代码附带了一些参数,可让您自定义短代码以满足您的需求。
例如,您可以使用如下的短代码更改评论数和头像大小:
[decent-comments number =“30”avatar_size =“64”/]
在此示例中,number和avatar_size是短代码属性,30和64是它们的值。这意味着它现在将显示30条评论,并将使用64像素的头像图像大小。
您可以查看此插件的文档页面,以获取可以使用的完整短代码参数列表。
要调整最近评论的视觉外观,您可能需要添加自定义CSS。如果您不了解CSS,那么您可能需要查看CSS Hero它允许您在任何WordPress主题中调整CSS而无需编写单行代码。
这就是我们希望本文能帮助您在WordPress中创建最近的评论页面。您可能还希望查看有关如何在WordPress页面中关闭或禁用注释的指南。