如何在WordPress中轻松添加CSS动画
你有没有在热门网站上看到那些漂亮的CSS动画?动画效果,如滑动内容,淡入功能框,弹跳图像等。在本文中,我们将向您展示如何在不编写任何代码的情况下轻松地在WordPress中添加CSS动画。
何时以及为何使用CSS动画?
CSS动画可让您吸引用户对页面不同部分的注意。
您可以使用它们为产品功能或号召性用语按钮设置动画。
当用户向下滚动页面时,许多网站都使用CSS动画。这会向页面添加一个讲故事的元素,当用户向下滚动时项目会逐渐增加。
CSS动画也比flash或视频更快。它们可以快速加载并得到大多数现代Web浏览器的支持。
您可以手动将CSS动画添加到WordPress主题或子主题的样式表中。但是,大多数初学者不想编辑他们的主题文件或花时间学习CSS。
话虽如此,让我们看看如何轻松地将CSS动画添加到您的WordPress网站。
设置CSS动画!插件
我们将在本教程中使用插件。它允许您使用WYSIWYG编辑器创建CSS动画。
您需要做的第一件事就是安装并激活Animate吧!插入。该插件开箱即用,没有您可以配置的设置。
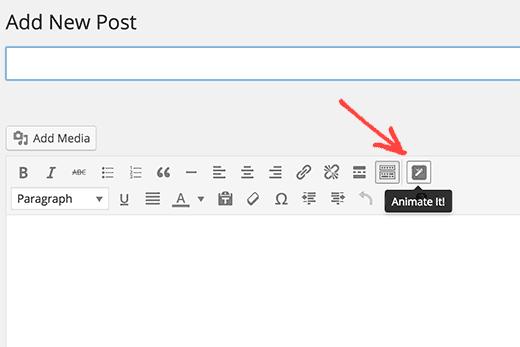
只需创建一个新帖子,您就会注意到WordPress可视化编辑器中标有“动画它!”的新按钮。
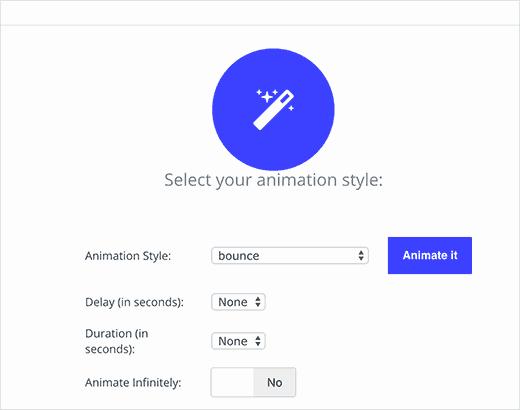
单击该按钮将弹出一个弹出窗口,您可以在其中设计CSS动画。该插件支持许多CSS动画供您选择。
首先,您需要选择动画样式。之后,您需要选择动画延迟和持续时间。最后,您需要选择何时显示动画。
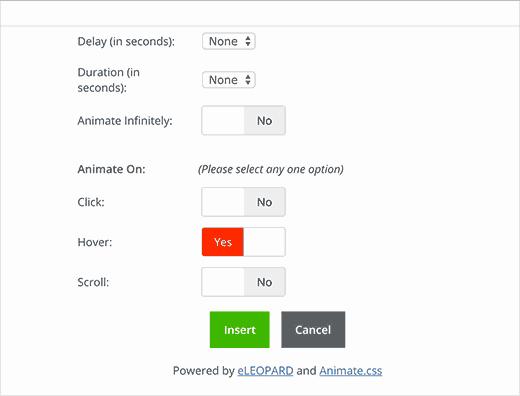
该插件提供三种选择。您可以在单击,悬停或滚动偏移上运行动画。
对设置满意后,可以单击Animate it按钮以查看动画的预览。
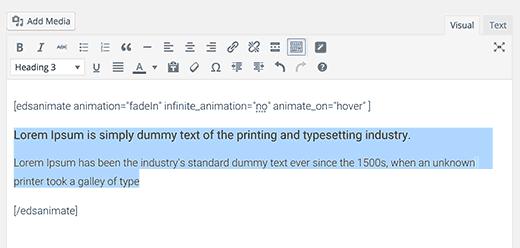
接下来,单击插入按钮将动画添加到WordPress帖子或页面。您会注意到该插件会在其中添加一个包含一些虚拟内容的短代码到帖子编辑器中。
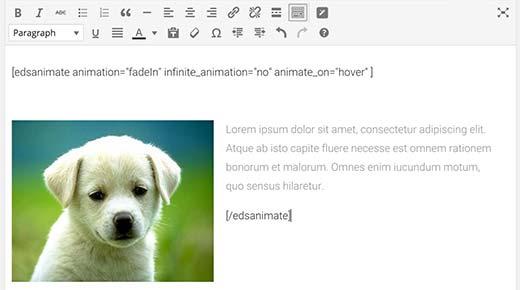
您需要删除短代码中的虚拟内容,并将其替换为您自己的内容,图像或其他您想要设置动画的内容。
现在您已关闭,单击以保存或发布帖子,然后单击预览按钮。您将看到您的内容精美动画。
我们希望本文能帮助您学习如何在WordPress中轻松添加CSS动画。您可能还希望看到我们对5个最佳拖放WordPress页面构建器的比较。
你有没有在热门网站上看到那些漂亮的CSS动画?动画效果,如滑动内容,淡入功能框,弹跳图像等。在本文中,我们将向您展示如何在不编写任何代码的情况下轻松地在WordPress中添加CSS动画。
何时以及为何使用CSS动画?
CSS动画可让您吸引用户对页面不同部分的注意。
您可以使用它们为产品功能或号召性用语按钮设置动画。
当用户向下滚动页面时,许多网站都使用CSS动画。这会向页面添加一个讲故事的元素,当用户向下滚动时项目会逐渐增加。
CSS动画也比flash或视频更快。它们可以快速加载并得到大多数现代Web浏览器的支持。
您可以手动将CSS动画添加到WordPress主题或子主题的样式表中。但是,大多数初学者不想编辑他们的主题文件或花时间学习CSS。
话虽如此,让我们看看如何轻松地将CSS动画添加到您的WordPress网站。
设置CSS动画!插件
我们将在本教程中使用插件。它允许您使用WYSIWYG编辑器创建CSS动画。
您需要做的第一件事就是安装并激活Animate吧!插入。该插件开箱即用,没有您可以配置的设置。
只需创建一个新帖子,您就会注意到WordPress可视化编辑器中标有“动画它!”的新按钮。
单击该按钮将弹出一个弹出窗口,您可以在其中设计CSS动画。该插件支持许多CSS动画供您选择。
首先,您需要选择动画样式。之后,您需要选择动画延迟和持续时间。最后,您需要选择何时显示动画。
该插件提供三种选择。您可以在单击,悬停或滚动偏移上运行动画。
对设置满意后,可以单击Animate it按钮以查看动画的预览。
接下来,单击插入按钮将动画添加到WordPress帖子或页面。您会注意到该插件会在其中添加一个包含一些虚拟内容的短代码到帖子编辑器中。
您需要删除短代码中的虚拟内容,并将其替换为您自己的内容,图像或其他您想要设置动画的内容。
现在您已关闭,单击以保存或发布帖子,然后单击预览按钮。您将看到您的内容精美动画。
我们希望本文能帮助您学习如何在WordPress中轻松添加CSS动画。您可能还希望看到我们对5个最佳拖放WordPress页面构建器的比较。