如何在WordPress中添加HTML站点地图页面
您是否希望在WordPress中构建HTML站点地图?与您提交给搜索引擎以便更好地抓取的XML站点地图不同,HTML站点地图会为您的用户显示有组织的页面列表。在本文中,我们将向您展示如何在WordPress中添加HTML站点地图页面。
XML和HTML站点地图之间的区别是什么
XML站点地图是以搜索引擎首选的XML标记语言编写或生成的。您可以将网站的XML站点地图提交给网站管理员工具,以便通过搜索引擎改进和控制网站的抓取速度。
另一方面,HTML站点地图应该面向您的实际网站访问者。它是用纯HTML编写或生成的,它通常列出了WordPress网站上可用的所有页面/帖子。
现在你知道了差异,让我们在WordPress中添加一个HTML站点地图页面。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加包含所有帖子和页面的HTML站点地图
您需要做的第一件事是安装并激活Hierarchical HTML Sitemap插件。该插件开箱即用,没有设置页面。
只需创建一个要显示站点地图的新页面。接下来,在内容区域中添加这个简单的短代码。
[htmlmap showpages]
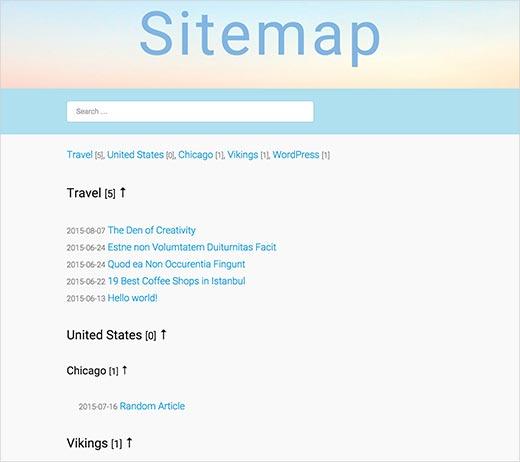
这是插件显示站点地图的方式。在顶部,它会显示您的类别,其中包含每个类别中的帖子数量,然后是您的帖子列表,最后是您的网页。
即使插件没有设置页面,短代码本身也带有许多参数。这允许您以任何方式设置HTML站点地图。有关参数的完整列表以及如何使用它们,请参阅插件的下载页面。
在WordPress中创建HTML站点地图仅显示页面
许多网站所有者使用WordPress作为CMS,其主要内容作为页面(请参阅我们的帖子和帖子之间的差异指南)。
在这种情况下,您希望HTML Sitemap以适当的层次顺序显示页面。以下是如何仅使用页面添加HTML Sitemap的方法。
您需要做的第一件事是安装并激活WP Sitemap页面。激活后,只需将此短代码添加到要显示HTML站点地图的页面即可。
[wp_sitemap_page only =“page”display_title =“false”]
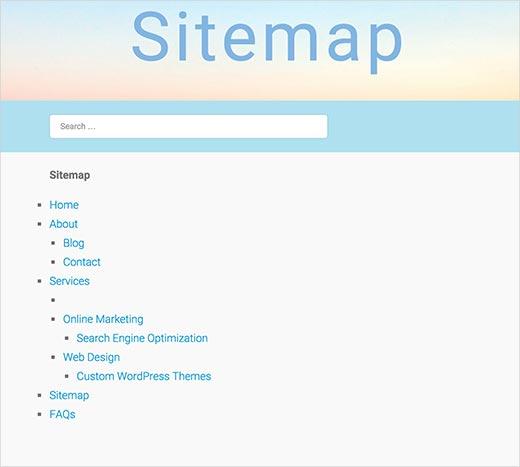
这是显示HTML站点地图的方式,其中所有WordPress页面都列在分层列表中。
WP站点地图页面附带了很多选项,您可以通过在WordPress管理区域中访问设置»WP站点地图页面来配置它们。
我们希望本文能帮助您了解如何在WordPress中添加HTML站点地图页面。您可能还想查看我们应该使用的9个最佳WordPress SEO插件和工具的列表。
您是否希望在WordPress中构建HTML站点地图?与您提交给搜索引擎以便更好地抓取的XML站点地图不同,HTML站点地图会为您的用户显示有组织的页面列表。在本文中,我们将向您展示如何在WordPress中添加HTML站点地图页面。
XML和HTML站点地图之间的区别是什么
XML站点地图是以搜索引擎首选的XML标记语言编写或生成的。您可以将网站的XML站点地图提交给网站管理员工具,以便通过搜索引擎改进和控制网站的抓取速度。
另一方面,HTML站点地图应该面向您的实际网站访问者。它是用纯HTML编写或生成的,它通常列出了WordPress网站上可用的所有页面/帖子。
现在你知道了差异,让我们在WordPress中添加一个HTML站点地图页面。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加包含所有帖子和页面的HTML站点地图
您需要做的第一件事是安装并激活Hierarchical HTML Sitemap插件。该插件开箱即用,没有设置页面。
只需创建一个要显示站点地图的新页面。接下来,在内容区域中添加这个简单的短代码。
[htmlmap showpages]
这是插件显示站点地图的方式。在顶部,它会显示您的类别,其中包含每个类别中的帖子数量,然后是您的帖子列表,最后是您的网页。
即使插件没有设置页面,短代码本身也带有许多参数。这允许您以任何方式设置HTML站点地图。有关参数的完整列表以及如何使用它们,请参阅插件的下载页面。
在WordPress中创建HTML站点地图仅显示页面
许多网站所有者使用WordPress作为CMS,其主要内容作为页面(请参阅我们的帖子和帖子之间的差异指南)。
在这种情况下,您希望HTML Sitemap以适当的层次顺序显示页面。以下是如何仅使用页面添加HTML Sitemap的方法。
您需要做的第一件事是安装并激活WP Sitemap页面。激活后,只需将此短代码添加到要显示HTML站点地图的页面即可。
[wp_sitemap_page only =“page”display_title =“false”]
这是显示HTML站点地图的方式,其中所有WordPress页面都列在分层列表中。
WP站点地图页面附带了很多选项,您可以通过在WordPress管理区域中访问设置»WP站点地图页面来配置它们。
我们希望本文能帮助您了解如何在WordPress中添加HTML站点地图页面。您可能还想查看我们应该使用的9个最佳WordPress SEO插件和工具的列表。