如何在WordPress帖子和页面中添加选项卡式内容
您是否希望将帖子划分为选项卡以节省空间并使用户更容易找到他们想要的内容?在本文中,我们将向您展示如何在WordPress帖子和页面中添加选项卡式内容。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Tabs Shortcode和Widget插件。这个插件开箱即用,没有你可以配置的设置。
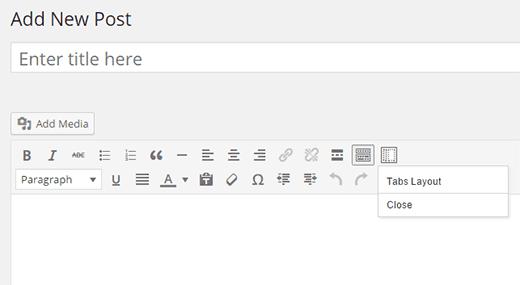
只需创建一个新帖子,在帖子编辑屏幕上,您会看到一个新的短代码按钮。单击按钮将显示一个菜单。
单击菜单中的选项卡布局选项,它将启动插件的选项卡编辑器界面。
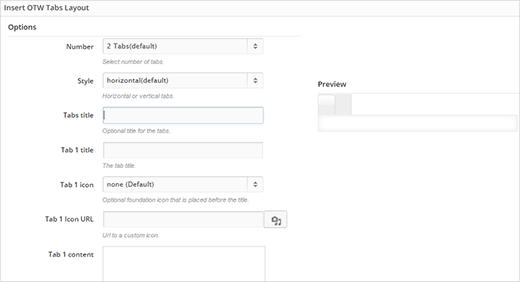
选项卡编辑器上的第一个选项是选择要显示的选项卡数。接下来,您可以选择布局类型。该插件支持水平和垂直标签。之后,您需要为每个选项卡提供标题,如果愿意,请选择一个图标,然后添加选项卡内容。
对所有选项卡重复此过程。弹出窗口的最后一个选项是添加自定义CSS类。如果要更改选项卡的外观,则应在此处输入CSS类。
在整个过程中,您将能够在右侧看到标签的实时预览。完成后,单击插入按钮以在WordPress帖子中添加选项卡。
保存并预览您的帖子,您将看到自己的标签。
在WordPress中添加选项卡式窗口小部件
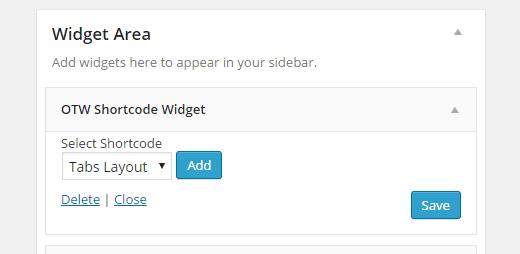
该插件还提供了一个窗口小部件,用于将选项卡式内容添加到WordPress侧边栏中。只需访问外观»窗口小部件并将OTW Shortcode Widget添加到侧边栏。
在窗口小部件设置区域中,单击“添加”按钮以添加选项卡布局。这将显示我们之前向您展示的相同选项卡编辑器。只需使用用户界面创建选项卡并将其添加到窗口小部件。最后,单击“保存”按钮以存储窗口小部件设置。
您现在可以预览您的网站,以查看正在运行的选项卡式内容窗口小部件。
更多有冒险精神的用户也可以查看本教程,了解如何在WordPress中添加jQuery tabber小部件。
我们希望本文能帮助您学习如何在WordPress帖子和页面中添加标签内容。您可能还想查看我们的WordPress初学者的8个最佳jQuery教程列表。
如果您喜欢这篇文章,那么请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
您是否希望将帖子划分为选项卡以节省空间并使用户更容易找到他们想要的内容?在本文中,我们将向您展示如何在WordPress帖子和页面中添加选项卡式内容。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Tabs Shortcode和Widget插件。这个插件开箱即用,没有你可以配置的设置。
只需创建一个新帖子,在帖子编辑屏幕上,您会看到一个新的短代码按钮。单击按钮将显示一个菜单。
单击菜单中的选项卡布局选项,它将启动插件的选项卡编辑器界面。
选项卡编辑器上的第一个选项是选择要显示的选项卡数。接下来,您可以选择布局类型。该插件支持水平和垂直标签。之后,您需要为每个选项卡提供标题,如果愿意,请选择一个图标,然后添加选项卡内容。
对所有选项卡重复此过程。弹出窗口的最后一个选项是添加自定义CSS类。如果要更改选项卡的外观,则应在此处输入CSS类。
在整个过程中,您将能够在右侧看到标签的实时预览。完成后,单击插入按钮以在WordPress帖子中添加选项卡。
保存并预览您的帖子,您将看到自己的标签。
在WordPress中添加选项卡式窗口小部件
该插件还提供了一个窗口小部件,用于将选项卡式内容添加到WordPress侧边栏中。只需访问外观»窗口小部件并将OTW Shortcode Widget添加到侧边栏。
在窗口小部件设置区域中,单击“添加”按钮以添加选项卡布局。这将显示我们之前向您展示的相同选项卡编辑器。只需使用用户界面创建选项卡并将其添加到窗口小部件。最后,单击“保存”按钮以存储窗口小部件设置。
您现在可以预览您的网站,以查看正在运行的选项卡式内容窗口小部件。
更多有冒险精神的用户也可以查看本教程,了解如何在WordPress中添加jQuery tabber小部件。
我们希望本文能帮助您学习如何在WordPress帖子和页面中添加标签内容。您可能还想查看我们的WordPress初学者的8个最佳jQuery教程列表。
如果您喜欢这篇文章,那么请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。