如何在WordPress中轻松添加标题属性到图像
最近,我们向您展示了alt文本与图片标题之间的区别以及如何在WordPress博客上将它们用于图像。我们的一位用户向我们询问了一种在WordPress中为图像添加title属性的更简单方法。默认媒体上传器没有添加标题属性的选项。在本文中,我们将向您展示如何在WordPress中轻松添加标题属性到图像。
图像中的标题属性是什么?
在HTML中,使用img标签显示图像。像这样:
< img src =“/ path / to / image / fruits.jpg”width =“100”height =“100”/>
但是,网页抓取工具和机器人无法看到您的图像。要帮助搜索引擎和漫游器,您可以为图片标记添加备用文本属性。此备用标记属性描述了您的图像显示的内容。像这样:
< img src =“/ path / to / image / fruits.jpg”width =“100”height =“100”alt =“水果篮”/>
当找不到图像或浏览器无法加载图像时,也会显示备用标记。像这样:
为了使具有屏幕阅读器和特殊需求的用户更容易,您还可以为图像添加title属性。像这样:
< img src =“/ path / to / image / fruits.jpg”width =“100”height =“100”alt =“水果篮”title =“水果篮”/>
当用户将鼠标移到图像上时,此标题属性会显示在弹出窗口中。拥有屏幕阅读器软件的用户可以配置他们的软件来阅读此标题。
同时使用alt文本和title属性可以提高搜索引擎中图像的性能。它还可以帮助许多有特殊需求的用户了解您的网页。
问题
使用默认媒体上传器上传图像时,可以在WordPress中为图像添加标题。但是,此标题在内部由WordPress使用,它与HTML中图像标记内使用的标题属性不同。
要添加title属性,您必须在插入后切换到文本编辑器或编辑图像。如果您将大量图像上传到WordPress网站,这听起来像是一项额外的工作。这是你如何解决它。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
将标题属性添加到WordPress中的图像
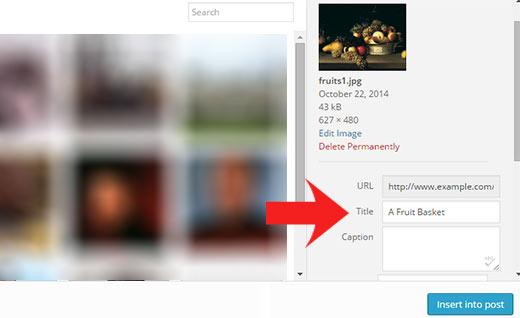
您需要做的第一件事是安装并激活Restore Image Title插件。激活后,只需转到帖子编辑器并尝试上传图像即可。上传图像后,使用“标题”字段添加要在标题属性中显示的任何文本。
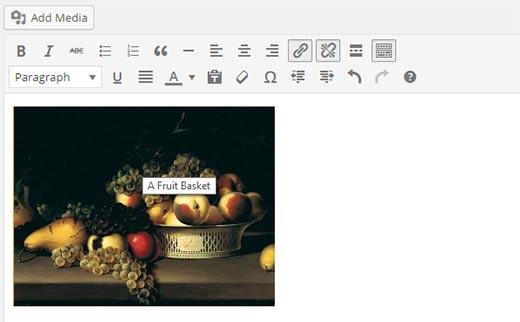
接下来,只需将图像插入到帖子中即可。现在,当您将鼠标移动到可视化编辑器中的图像时,您将看到标题文本出现在弹出窗口中。
此插件的作用是它获取您在图像标题中输入的值,并将其作为标题属性添加到图像代码中。
请注意,此插件不会自动为旧图像添加title属性。它仅适用于激活插件后上传的图像。
最近,我们向您展示了alt文本与图片标题之间的区别以及如何在WordPress博客上将它们用于图像。我们的一位用户向我们询问了一种在WordPress中为图像添加title属性的更简单方法。默认媒体上传器没有添加标题属性的选项。在本文中,我们将向您展示如何在WordPress中轻松添加标题属性到图像。
图像中的标题属性是什么?
在HTML中,使用img标签显示图像。像这样:
< img src =“/ path / to / image / fruits.jpg”width =“100”height =“100”/>
但是,网页抓取工具和机器人无法看到您的图像。要帮助搜索引擎和漫游器,您可以为图片标记添加备用文本属性。此备用标记属性描述了您的图像显示的内容。像这样:
< img src =“/ path / to / image / fruits.jpg”width =“100”height =“100”alt =“水果篮”/>
当找不到图像或浏览器无法加载图像时,也会显示备用标记。像这样:
为了使具有屏幕阅读器和特殊需求的用户更容易,您还可以为图像添加title属性。像这样:
< img src =“/ path / to / image / fruits.jpg”width =“100”height =“100”alt =“水果篮”title =“水果篮”/>
当用户将鼠标移到图像上时,此标题属性会显示在弹出窗口中。拥有屏幕阅读器软件的用户可以配置他们的软件来阅读此标题。
同时使用alt文本和title属性可以提高搜索引擎中图像的性能。它还可以帮助许多有特殊需求的用户了解您的网页。
问题
使用默认媒体上传器上传图像时,可以在WordPress中为图像添加标题。但是,此标题在内部由WordPress使用,它与HTML中图像标记内使用的标题属性不同。
要添加title属性,您必须在插入后切换到文本编辑器或编辑图像。如果您将大量图像上传到WordPress网站,这听起来像是一项额外的工作。这是你如何解决它。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
将标题属性添加到WordPress中的图像
您需要做的第一件事是安装并激活Restore Image Title插件。激活后,只需转到帖子编辑器并尝试上传图像即可。上传图像后,使用“标题”字段添加要在标题属性中显示的任何文本。
接下来,只需将图像插入到帖子中即可。现在,当您将鼠标移动到可视化编辑器中的图像时,您将看到标题文本出现在弹出窗口中。
此插件的作用是它获取您在图像标题中输入的值,并将其作为标题属性添加到图像代码中。
请注意,此插件不会自动为旧图像添加title属性。它仅适用于激活插件后上传的图像。