如何在WordPress中的图像上添加Pinterest Pin-it按钮
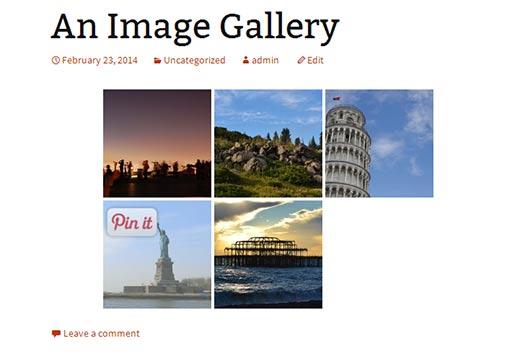
Pinterest是一个功能强大的社交网站,可以为您的网站带来大量流量。如果您正在经营生活方式,摄影或投资组合网站,那么您肯定希望看到您的图像固定。之前我们向您展示了如何在WordPress中添加Pinterest Pin it按钮并在侧边栏中显示最新的引脚。在本文中,我们将向您展示如何在WordPress上的图像上添加Pinterest Pin it按钮。仅当用户将鼠标悬停在图像上时,此按钮才会出现,以便快速固定特定图像。
您需要做的第一件事就是安装并激活Pinterest Pin it Button for Images插件。激活后你需要转到设置»Pinterest Pin it 来配置插件。
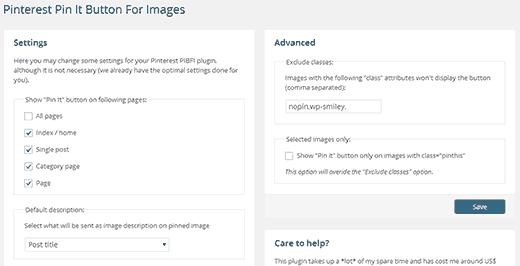
在插件的设置页面上,您可以选择在WordPress网站上显示Pin it按钮的位置。您可以选择在所有页面,索引或主页,单个帖子等上显示它。
下一个选项是选择默认描述。您可以从帖子标题,帖子标题和链接,帖子标题和网站标题等中进行选择。这将作为图像描述和固定图像一起发送。
如果要从显示“固定”按钮中排除某些图像,则可以将“ nopin ”CSS类添加到要排除的图像中。如果你想这样做,只需在编写帖子时切换到 Text editor并将CSS类添加到你的图像代码中:
<img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" />
Pinterest Pin it Buttonfor Images还允许您禁用Pin it按钮的自动显示。您可以选择仅在添加了CSS类“ pinthis ”的图像上显示按钮。要做到这一点,首先你需要选中旁边的框,仅在高级下具有class =“pinthis”选项的图像上显示“Pin it”按钮部分在插件的设置页面上并保存您的设置。
在此之后,当您要添加想要具有Pin it按钮的图像时,请在后期编辑屏幕上切换到文本编辑器,并将“pinthis” CSS类添加到图像代码中像这样:
<img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" />
如果你想在Youtube视频上添加Pinterest或其他分享按钮,请按照本教程。
Pinterest是一个功能强大的社交网站,可以为您的网站带来大量流量。如果您正在经营生活方式,摄影或投资组合网站,那么您肯定希望看到您的图像固定。之前我们向您展示了如何在WordPress中添加Pinterest Pin it按钮并在侧边栏中显示最新的引脚。在本文中,我们将向您展示如何在WordPress上的图像上添加Pinterest Pin it按钮。仅当用户将鼠标悬停在图像上时,此按钮才会出现,以便快速固定特定图像。
您需要做的第一件事就是安装并激活Pinterest Pin it Button for Images插件。激活后你需要转到设置»Pinterest Pin it 来配置插件。
在插件的设置页面上,您可以选择在WordPress网站上显示Pin it按钮的位置。您可以选择在所有页面,索引或主页,单个帖子等上显示它。
下一个选项是选择默认描述。您可以从帖子标题,帖子标题和链接,帖子标题和网站标题等中进行选择。这将作为图像描述和固定图像一起发送。
如果要从显示“固定”按钮中排除某些图像,则可以将“ nopin ”CSS类添加到要排除的图像中。如果你想这样做,只需在编写帖子时切换到 Text editor并将CSS类添加到你的图像代码中:
<img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" />
Pinterest Pin it Buttonfor Images还允许您禁用Pin it按钮的自动显示。您可以选择仅在添加了CSS类“ pinthis ”的图像上显示按钮。要做到这一点,首先你需要选中旁边的框,仅在高级下具有class =“pinthis”选项的图像上显示“Pin it”按钮部分在插件的设置页面上并保存您的设置。
在此之后,当您要添加想要具有Pin it按钮的图像时,请在后期编辑屏幕上切换到文本编辑器,并将“pinthis” CSS类添加到图像代码中像这样:
<img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" />
如果你想在Youtube视频上添加Pinterest或其他分享按钮,请按照本教程。