如何在WordPress Post Editor中使用图标字体(无需HTML)
图标字体是用作字体的矢量图标。它们在网页设计师中很受欢迎,因为它们看起来比位图图像更漂亮。它们可以在不损失质量的情况下调整大小并使用CSS设置样式。这就是许多WordPress主题使用图标字体的原因。最值得注意的是,默认的二十三和二十四个主题。但是对于初学者来说,在WordPress网站上使用图标字体有点复杂。在本文中,我们将向您展示如何在WordPress帖子编辑器中使用图标字体,而无需编写任何HTML或CSS。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
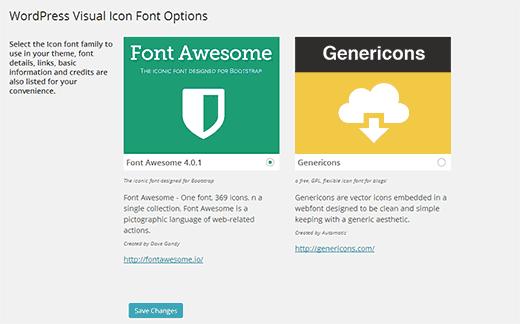
您需要做的第一件事是安装并激活WP Visual Icon Fonts插件。激活后,您需要转到设置»图标字体以选择图标字体集。目前,该插件附带Font Awesome和Genericon字体。
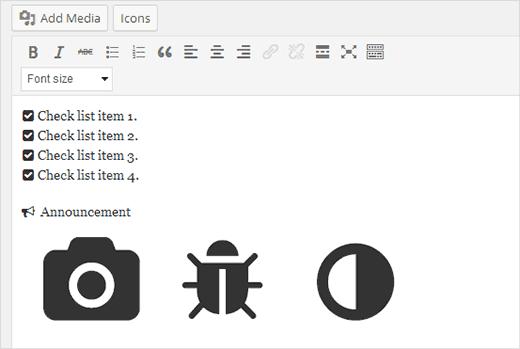
选择字体后,您现在可以在WordPress帖子,页面,自定义帖子类型甚至主题的模板文件中使用它。要使用图标字体,您需要创建或编辑帖子,您会注意到旁边的 Icons 按钮添加媒体按钮。单击图标按钮将打开图标字体集中所有可用图标的下拉菜单。从此下拉菜单中选择图标将在帖子编辑器中插入图标。
您还可以使用可视化编辑器中的按钮更改字体大小和颜色。
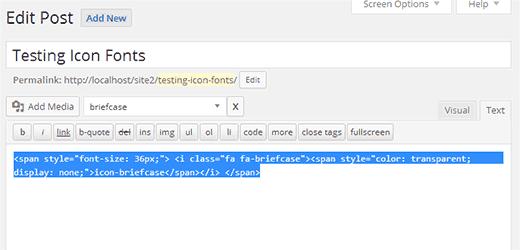
要在主题中使用图标,生成所需HTML的最简单方法是添加图标邮件编辑器中的字体然后切换到文本编辑器以复制HTML代码。将其粘贴到要显示图标字体的模板文件中。
图标字体可用于在不使用图像的情况下在WordPress中创建漂亮的登录页面。它们还可用于突出显示长篇文章或帖子的不同部分。这个插件为您带来了369个带有Font Awesome的图标和带有Genericon字体的62个图标。
图标字体是用作字体的矢量图标。它们在网页设计师中很受欢迎,因为它们看起来比位图图像更漂亮。它们可以在不损失质量的情况下调整大小并使用CSS设置样式。这就是许多WordPress主题使用图标字体的原因。最值得注意的是,默认的二十三和二十四个主题。但是对于初学者来说,在WordPress网站上使用图标字体有点复杂。在本文中,我们将向您展示如何在WordPress帖子编辑器中使用图标字体,而无需编写任何HTML或CSS。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活WP Visual Icon Fonts插件。激活后,您需要转到设置»图标字体以选择图标字体集。目前,该插件附带Font Awesome和Genericon字体。
选择字体后,您现在可以在WordPress帖子,页面,自定义帖子类型甚至主题的模板文件中使用它。要使用图标字体,您需要创建或编辑帖子,您会注意到旁边的 Icons 按钮添加媒体按钮。单击图标按钮将打开图标字体集中所有可用图标的下拉菜单。从此下拉菜单中选择图标将在帖子编辑器中插入图标。
您还可以使用可视化编辑器中的按钮更改字体大小和颜色。
要在主题中使用图标,生成所需HTML的最简单方法是添加图标邮件编辑器中的字体然后切换到文本编辑器以复制HTML代码。将其粘贴到要显示图标字体的模板文件中。
图标字体可用于在不使用图像的情况下在WordPress中创建漂亮的登录页面。它们还可用于突出显示长篇文章或帖子的不同部分。这个插件为您带来了369个带有Font Awesome的图标和带有Genericon字体的62个图标。