如何在WordPress边栏小部件中显示自定义分类条款
WordPress已经从一个简单的博客平台走了很长一段路。通过添加自定义帖子类型和自定义分类,它被用作真正的内容管理系统(CMS)。在我们关于如何在WordPress中创建自定义分类法的文章中,我们的一些读者向我们询问了如何在侧边栏小部件中显示自定义分类术语。在本文中,我们将向您展示如何在WordPress边栏小部件中显示自定义分类术语。
我们将向您展示如何使用两种不同的方法在侧边栏小部件中显示自定义分类术语。第一种方法是安装一个更简单,更容易的插件。我们建议大多数受众使用此方法。第二种方法涉及创建自己的短代码。此方法适用于那些喜欢知道如何工作并对输出有更多控制权的人。
在窗口小部件中添加自定义分类术语(插件)
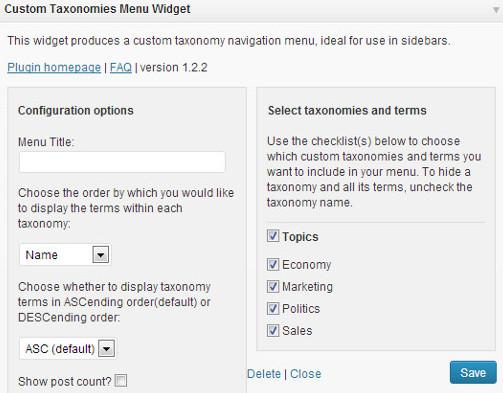
要使用插件在侧边栏或其他窗口小部件区域中显示自定义分类术语,您首先需要安装并激活自定义分类法菜单窗口小部件插件。激活后,它会在外观»窗口小部件下添加自定义分类法菜单窗口小部件。将小部件拖放到侧边栏。窗口小部件配置选项允许您选择要显示或排除的分类。它还允许您排除分类中的术语。
使用短代码添加自定义分类术语
自定义分类法菜单小部件插件允许您轻松显示来自任何自定义分类的术语,而无需担心代码。但是,有些用户希望了解如何手动执行此操作,以便他们可以更好地控制自定义分类的术语在其窗口小部件中的显示方式。此外,使用短代码方法可以在需要时在帖子内容中显示分类术语。
首先,我们需要创建一个显示术语列表并接受参数的短代码。我们需要的唯一参数是分类法的名称。在特定于站点的插件中添加此代码:
// First we create a function function list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( "custom_taxonomy" => "", ), $atts ) ); // arguments for function wp_list_categories $args = array( taxonomy => $custom_taxonomy, title_li => "" ); // We wrap it in unordered list echo "<ul>"; echo wp_list_categories($args); echo "</ul>"; } // Add a shortcode that executes our function add_shortcode( "ct_terms", "list_terms_custom_taxonomy" ); //Allow Text widgets to execute shortcodes add_filter("widget_text", "do_shortcode");
上面的代码创建了一个短代码 ct_terms ,需要一个参数custom_taxonomy。要使用此短代码,请将文本小部件拖放到侧边栏中。在您的Widget中添加此短代码并保存。
[ct_terms custom_taxonomy = customtaxonomyname]
将customtaxonomyname替换为您要列出的分类法的名称。
WordPress已经从一个简单的博客平台走了很长一段路。通过添加自定义帖子类型和自定义分类,它被用作真正的内容管理系统(CMS)。在我们关于如何在WordPress中创建自定义分类法的文章中,我们的一些读者向我们询问了如何在侧边栏小部件中显示自定义分类术语。在本文中,我们将向您展示如何在WordPress边栏小部件中显示自定义分类术语。
我们将向您展示如何使用两种不同的方法在侧边栏小部件中显示自定义分类术语。第一种方法是安装一个更简单,更容易的插件。我们建议大多数受众使用此方法。第二种方法涉及创建自己的短代码。此方法适用于那些喜欢知道如何工作并对输出有更多控制权的人。
在窗口小部件中添加自定义分类术语(插件)
要使用插件在侧边栏或其他窗口小部件区域中显示自定义分类术语,您首先需要安装并激活自定义分类法菜单窗口小部件插件。激活后,它会在外观»窗口小部件下添加自定义分类法菜单窗口小部件。将小部件拖放到侧边栏。窗口小部件配置选项允许您选择要显示或排除的分类。它还允许您排除分类中的术语。
使用短代码添加自定义分类术语
自定义分类法菜单小部件插件允许您轻松显示来自任何自定义分类的术语,而无需担心代码。但是,有些用户希望了解如何手动执行此操作,以便他们可以更好地控制自定义分类的术语在其窗口小部件中的显示方式。此外,使用短代码方法可以在需要时在帖子内容中显示分类术语。
首先,我们需要创建一个显示术语列表并接受参数的短代码。我们需要的唯一参数是分类法的名称。在特定于站点的插件中添加此代码:
// First we create a function function list_terms_custom_taxonomy( $atts ) { // Inside the function we extract custom taxonomy parameter of our shortcode extract( shortcode_atts( array( "custom_taxonomy" => "", ), $atts ) ); // arguments for function wp_list_categories $args = array( taxonomy => $custom_taxonomy, title_li => "" ); // We wrap it in unordered list echo "<ul>"; echo wp_list_categories($args); echo "</ul>"; } // Add a shortcode that executes our function add_shortcode( "ct_terms", "list_terms_custom_taxonomy" ); //Allow Text widgets to execute shortcodes add_filter("widget_text", "do_shortcode");
上面的代码创建了一个短代码 ct_terms ,需要一个参数custom_taxonomy。要使用此短代码,请将文本小部件拖放到侧边栏中。在您的Widget中添加此短代码并保存。
[ct_terms custom_taxonomy = customtaxonomyname]
将customtaxonomyname替换为您要列出的分类法的名称。