如何在WordPress中添加丰富的联系人信息
谷歌或必应等网络搜索引擎试图从他们每天索引的网站内容中提取越来越多的语义。已经创建了特定的标记,如微数据和微格式,以帮助搜索引擎了解您的内容的含义。搜索引擎利用此数据在搜索结果页面上提供其他信息。在搜索中使用丰富的代码段可以提高点击率。在本文中,我们将向您展示如何在WordPress网站中轻松添加丰富的联系信息,以便它们可以在搜索结果中显示为丰富的片段。
什么是联系人的丰富网页摘要?
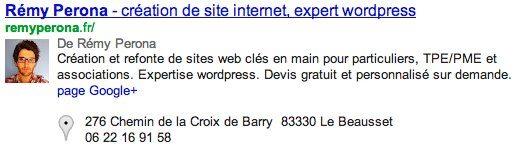
你可能已经看过这些丰富的片段甚至不知道。当网站出现在搜索结果页面中时,它会在说明下方添加地址,城市,电话号码等相关联系人数据。这是一个例子:
我为什么要关心?
这是个好问题。丰富的代码段可以帮助您显示您的内容与用户的搜索查询相关。它可以在搜索结果中提高您网页的点击率(点击率)。这也是在所选关键字上与竞争对手脱颖而出的绝佳方式。通常本地小企业都处于困境之中,因此如果您是精明的小企业主之一,那么请确保在您的网站上实施此技术。
如何在WordPress中添加丰富的联系信息
我们将看一下在WordPress网站上插入丰富的联系信息的两种方法。一个将需要一个插件,另一个将是硬编码方法。
方法1:使用Rich Contact Widget插件
最简单的方法是使用Rich Contact Widget插件。安装并激活插件后,转到外观»窗口小部件子菜单。您将能够在主题的某个窗口小部件区域中添加Rich Contact窗口小部件。填写所有联系信息,并让此插件处理丰富网页摘要所需的标记。
此外,您还可以显示您所在位置的图片地图,并为包含您的联系人的vCard提供下载链接数据。这些只是您网站访问者的选项,可以在窗口小部件配置中停用。
方法2:在您的主题中硬编码
此方法需要编辑您的WordPress主题文件,在这里您希望显示联系信息。下面的示例将向您展示如何添加微数据和微格式,但您只能使用其中一个(微数据是Google推荐的)。
<ul itemscope itemtype="http://schema.org/Corporation"> <li itemprop="name"><strong>Your company name</strong></li> <li itemprop="description">Your activity</li> <ul itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li itemprop="streetAddress">Your address</li> <li><span itemprop="addressLocality">City</span> <span itemprop="addressRegion">State</span> <span itemprop="postalCode">Zip Code</span></li> <li itemprop="addressCountry">Country</li> </ul> <li itemprop="telephone">Your phone number</li> <li itemprop="email"><a href="<?php antispambot( "youremail@example.com" ) ?>">youremail@example.com</a></li> </ul>
微格式使用类属性来标记数据,而微数据则使用itemtype和itemprop属性。有关微数据标记的详细信息可以在schema.org网站上找到,对于带有hCard标记的微格式也是如此。
您还可以看到此代码中使用了一个名为antispambot()的函数。这是一个WordPress特定的功能,以保护您的电子邮件地址免受垃圾邮件机器人抓取网络。一个非常有用的函数,但它非常有用。
在您的网站上测试结构化数据
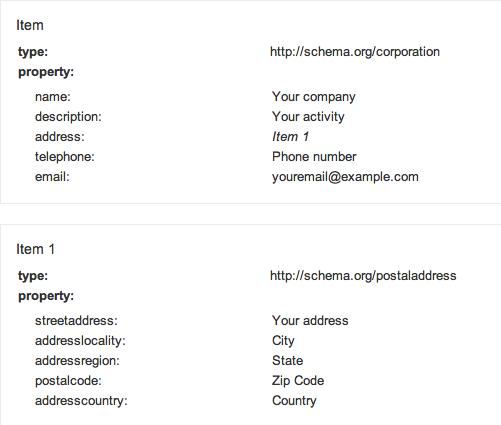
使用上述方法之一后,搜索引擎将能够从中获取丰富的片段数据你的网页。您可以在此页面上通过Google进行测试。输入要预览的网址,将显示提取的所有结构化数据。
谷歌或必应等网络搜索引擎试图从他们每天索引的网站内容中提取越来越多的语义。已经创建了特定的标记,如微数据和微格式,以帮助搜索引擎了解您的内容的含义。搜索引擎利用此数据在搜索结果页面上提供其他信息。在搜索中使用丰富的代码段可以提高点击率。在本文中,我们将向您展示如何在WordPress网站中轻松添加丰富的联系信息,以便它们可以在搜索结果中显示为丰富的片段。
什么是联系人的丰富网页摘要?
你可能已经看过这些丰富的片段甚至不知道。当网站出现在搜索结果页面中时,它会在说明下方添加地址,城市,电话号码等相关联系人数据。这是一个例子:
我为什么要关心?
这是个好问题。丰富的代码段可以帮助您显示您的内容与用户的搜索查询相关。它可以在搜索结果中提高您网页的点击率(点击率)。这也是在所选关键字上与竞争对手脱颖而出的绝佳方式。通常本地小企业都处于困境之中,因此如果您是精明的小企业主之一,那么请确保在您的网站上实施此技术。
如何在WordPress中添加丰富的联系信息
我们将看一下在WordPress网站上插入丰富的联系信息的两种方法。一个将需要一个插件,另一个将是硬编码方法。
方法1:使用Rich Contact Widget插件
最简单的方法是使用Rich Contact Widget插件。安装并激活插件后,转到外观»窗口小部件子菜单。您将能够在主题的某个窗口小部件区域中添加Rich Contact窗口小部件。填写所有联系信息,并让此插件处理丰富网页摘要所需的标记。
此外,您还可以显示您所在位置的图片地图,并为包含您的联系人的vCard提供下载链接数据。这些只是您网站访问者的选项,可以在窗口小部件配置中停用。
方法2:在您的主题中硬编码
此方法需要编辑您的WordPress主题文件,在这里您希望显示联系信息。下面的示例将向您展示如何添加微数据和微格式,但您只能使用其中一个(微数据是Google推荐的)。
<ul itemscope itemtype="http://schema.org/Corporation"> <li itemprop="name"><strong>Your company name</strong></li> <li itemprop="description">Your activity</li> <ul itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li itemprop="streetAddress">Your address</li> <li><span itemprop="addressLocality">City</span> <span itemprop="addressRegion">State</span> <span itemprop="postalCode">Zip Code</span></li> <li itemprop="addressCountry">Country</li> </ul> <li itemprop="telephone">Your phone number</li> <li itemprop="email"><a href="<?php antispambot( "youremail@example.com" ) ?>">youremail@example.com</a></li> </ul>
微格式使用类属性来标记数据,而微数据则使用itemtype和itemprop属性。有关微数据标记的详细信息可以在schema.org网站上找到,对于带有hCard标记的微格式也是如此。
您还可以看到此代码中使用了一个名为antispambot()的函数。这是一个WordPress特定的功能,以保护您的电子邮件地址免受垃圾邮件机器人抓取网络。一个非常有用的函数,但它非常有用。
在您的网站上测试结构化数据
使用上述方法之一后,搜索引擎将能够从中获取丰富的片段数据你的网页。您可以在此页面上通过Google进行测试。输入要预览的网址,将显示提取的所有结构化数据。